How to install Nudgify on SquareSpace?
Installing Nudgify on SquareSpace is really easy and only takes a couple of minutes.
With Nudgify, you can add Social Proof, FOMO Nudges and more to your SquareSpace website to boost your conversion rate.
Step 1: Copy your Nudgify Pixel code
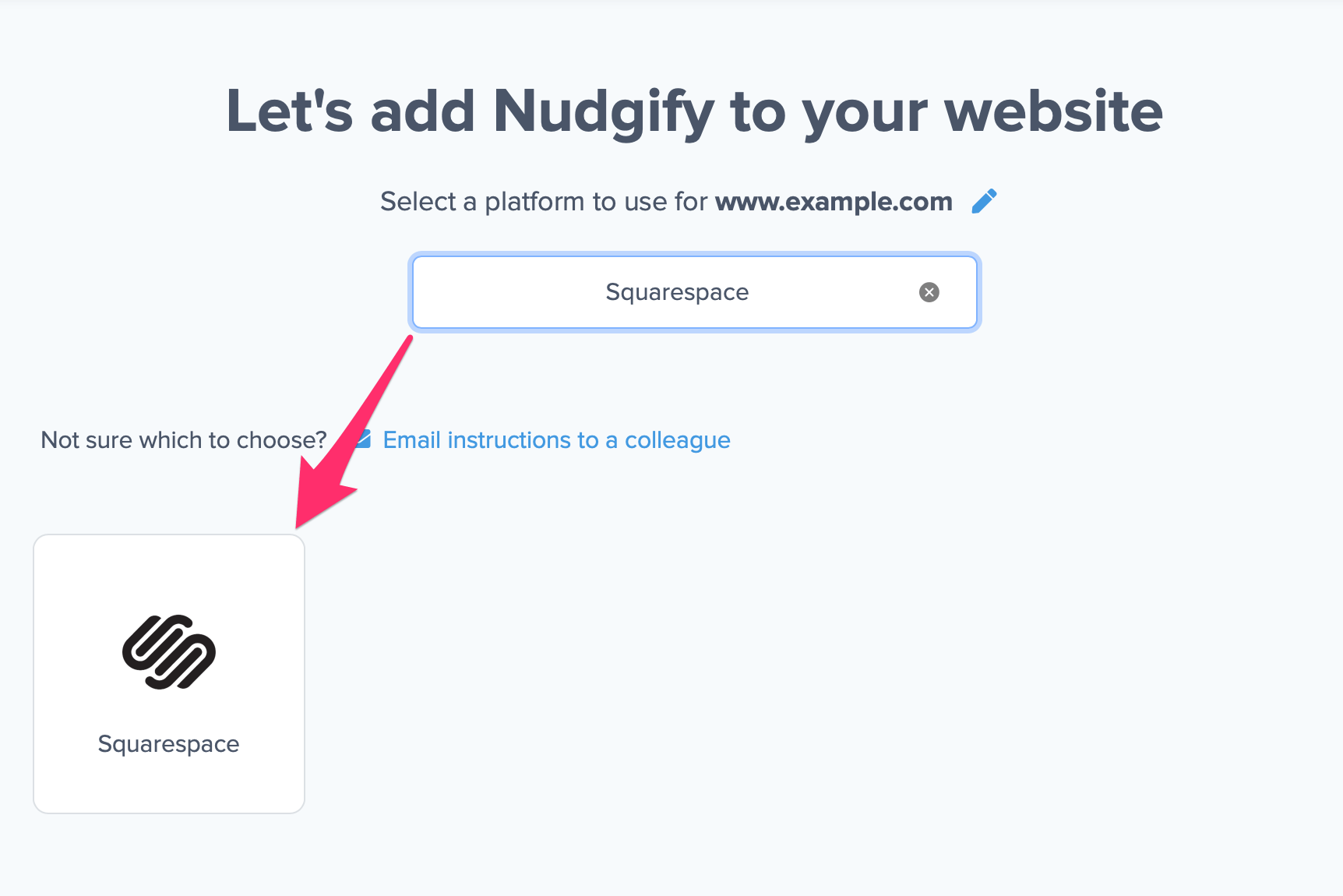
Just sign up for Nudgify and select SquareSpace as your integration.
Type in “Squarespace” in the search box or scroll through our various integration options until you find it.

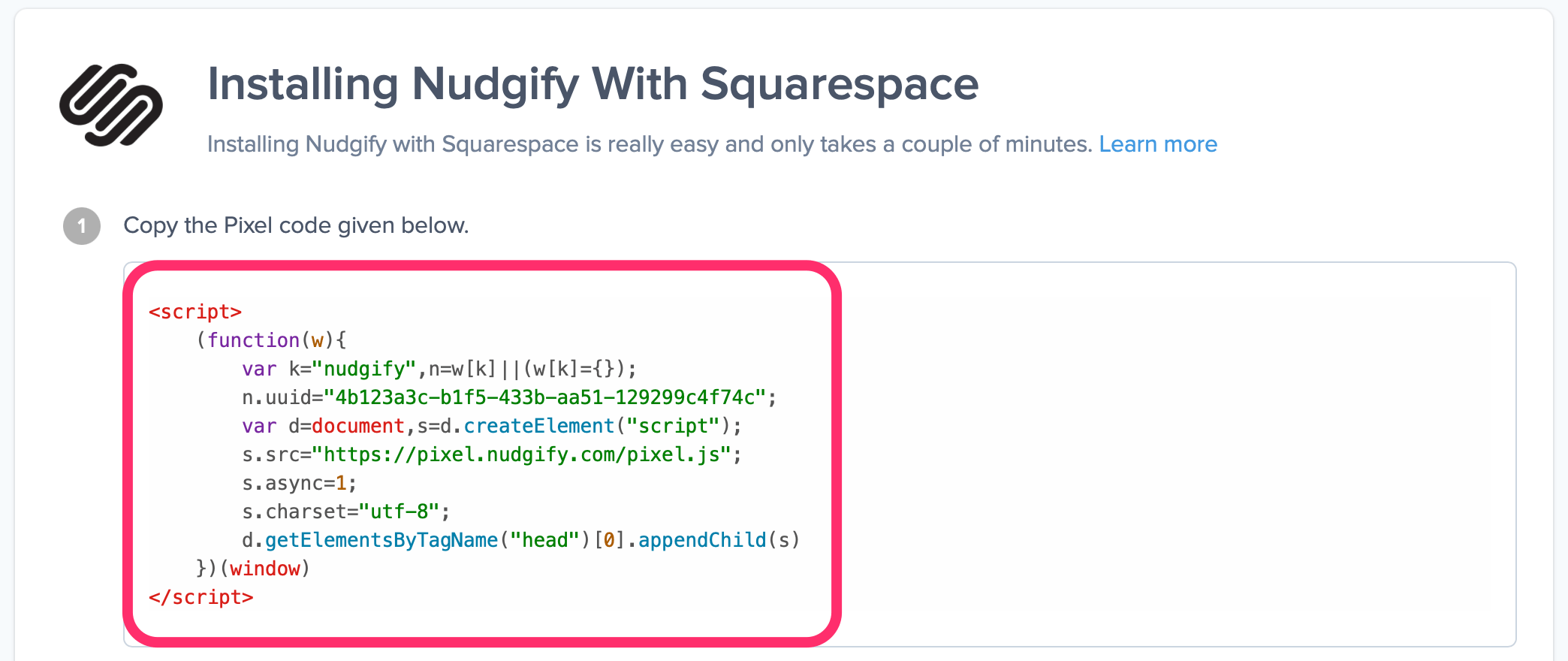
Now a window will open in which you can see a step-by-step guide on how to install your Nudgify Pixel. This Pixel is nothing more than a small line of code that you need to copy and paste into the code of your website.
Copy your Nudgify Pixel code:

Step 2: Add your Pixel code to SquareSpace
- Log in to your SquareSpace account and go to Settings > Advanced and then Code Injection
- Paste the Pixel you have copied before in the Header text field on the Code Injection page.
- Click “Save” and that’s it!
Step 3: Check if the Pixel is installed
- Go back to the Nudgify page where you began setting up your Squarespace platform and click “Scan for Pixel” to see whether you have installed the Pixel correctly.
![]()
- Do you see the green “Pixel Active” message and the red dot in the top left corner turn green? Congratulations, you have added the Nudgify Pixel to your Squarespace landing page!
![]()
- Do you not see the green “Pixel Active” message? This means that you haven’t yet installed your Pixel. Click the blue chat bubble in the app where we can assist you 1-on-1 on setting up your Pixel.
You can now start adding Social Proof and FOMO Nudges to your SquareSpace website!
