Turn your Kajabi purchases and sign-ups into Social Proof
Kajabi is a business platform where you can sell online courses, membership sites, and digital products.
You can easily connect your Kajabi purchases and sign-ups to Nudgify via our Kajabi integration to showcase Social Proof notifications (Sales Pop) on your website, in real-time.
Notes: If you also want to install Nudgify on Kajabi and display Nudges directly on your Kajabi site, read Install Nudgify on your Kajabi site.
Connect Purchases or Sign-ups?
You can connect two types of Kajabi data to Nudgify: purchases and sign-ups. You can show this data in Purchase Nudges and Sign-up Nudges respectively.
- Choose Purchases for any conversions that involve a payment and a product. Choose this option if you want to show who bought a specific product or subscribed to a paid service. Follow the steps to connect your Kajabi purchases
- Choose Sign-ups if you want to show new contacts added to your Kajabi contact list. Follow the steps to connect your Kajabi sign-ups.
Connect Kajabi Sign Ups
Follow the steps below to connect Kajabi to Nudgify for Sign Ups and show connections in Sign Up Nudges.
Step 1. Copy Your Webhook URL
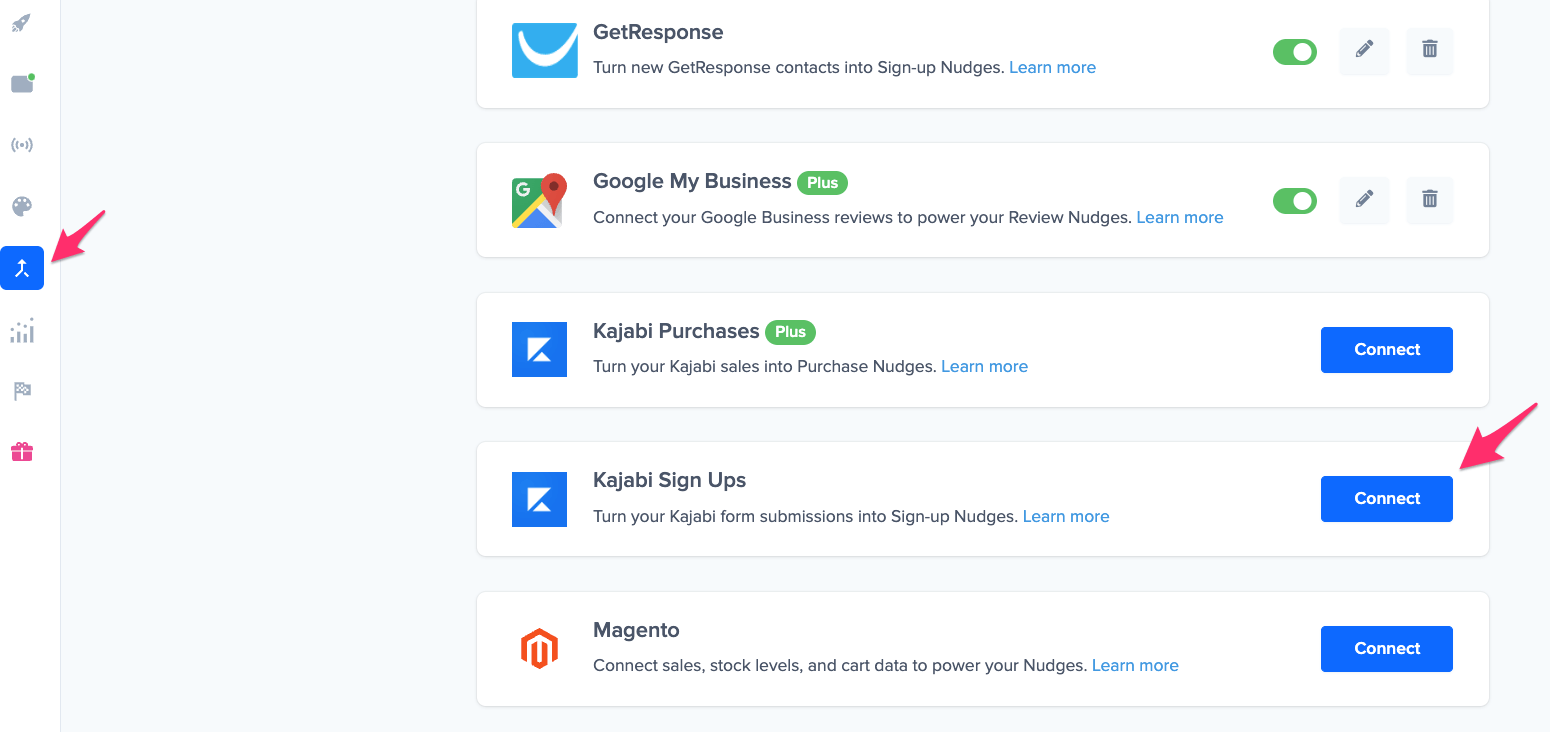
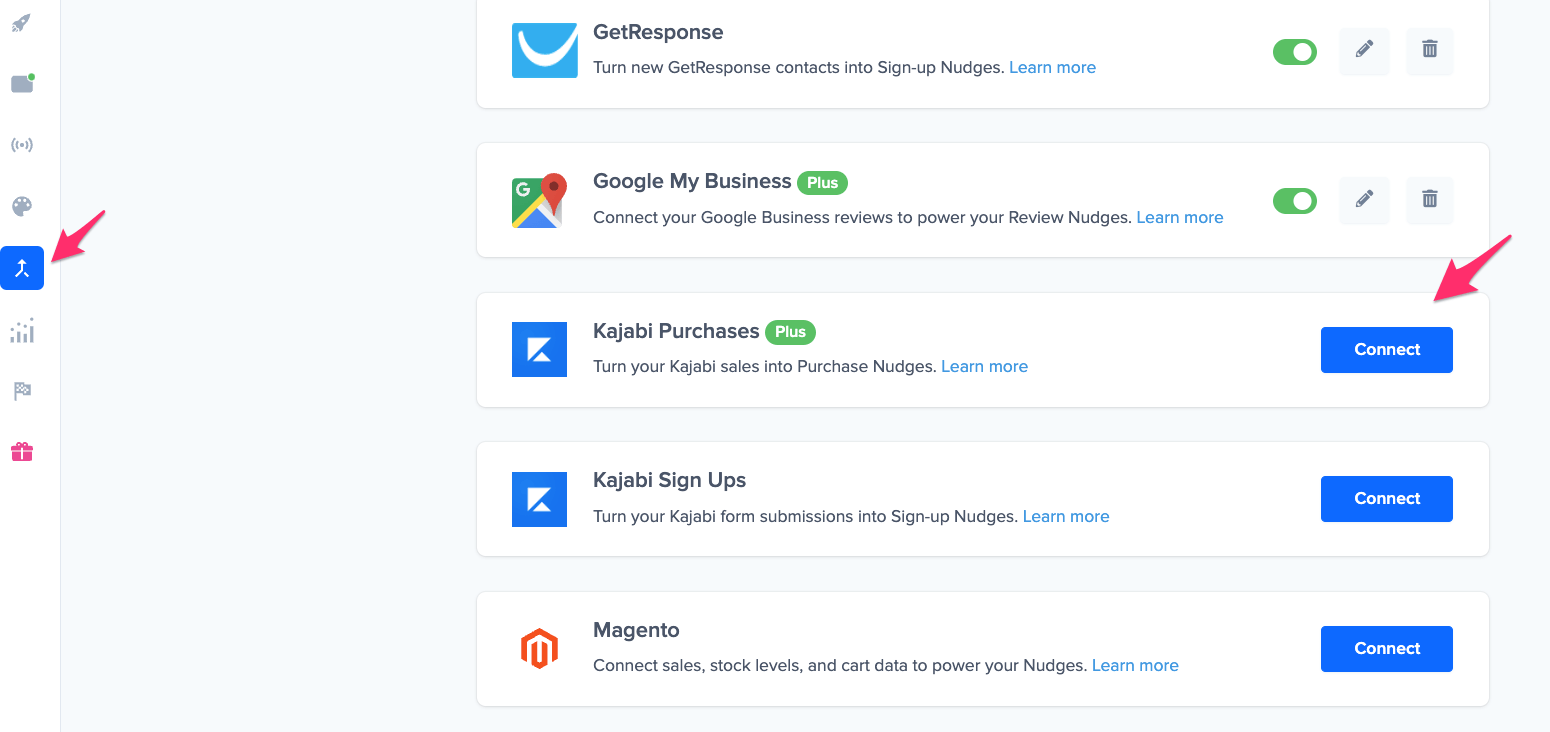
To manage your integrations, click the “Integrations” button on the left-hand sidebar. This will take you to the Integrations page, where you manage your integrations with other apps and software. Find Kajabi Sign Ups in the list and click “Connect”.

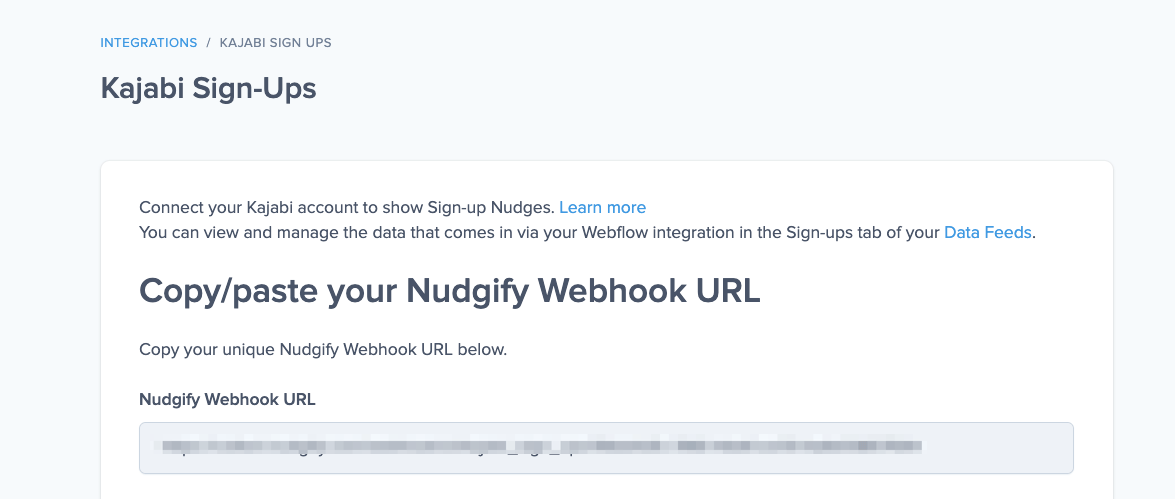
Click to copy your Nudgify Webhook URL

Step 2. Create a Webhook in Kajabi and paste your Webhook URL
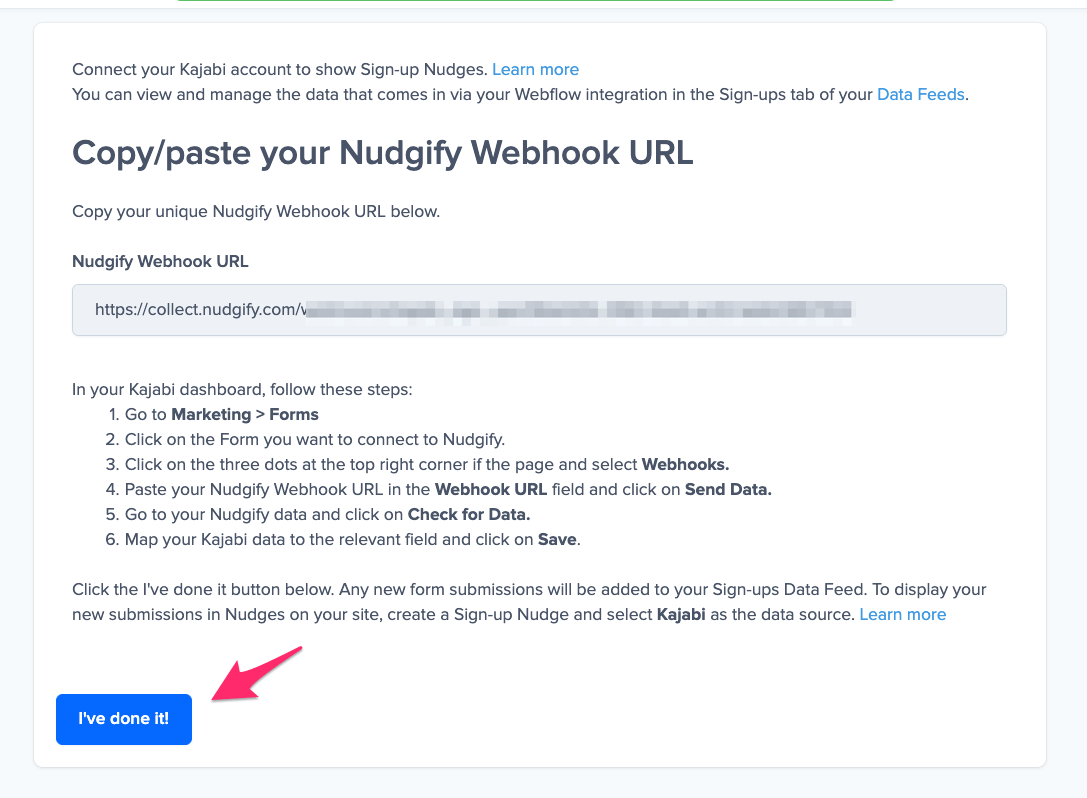
You will now paste your Kajabi URL in the right place in your Kajabi account. With this Webhook URL, Kajabi will know to send each new contact to your Nudgify account. In your Kajabi dashboard, follow these steps:
-
- Go to Marketing > Forms
- Click on the Form you want to connect to Nudgify.
- Click on the three dots at the top right corner of the page and select Webhooks.
- Paste your Nudgify Webhook URL in the Webhook URL field and click on Send Data.
- Go to your Nudgify data and click on Check for Data.
- Map your Kajabi data to the relevant field and click on Save
Go back to Nudgify and click the “I’ve done it” button.

Step 3. Create Sign-ups Nudges for new Kajabi contacts
Congratulations! You have now linked your new Kajabi contacts to Nudgify. On your Data Feeds page, in the “sign-ups” tab, you will be able to see any new contacts that are sent to Nudgify. It’s time to start showcasing new Kajabi contacts in Social Proof Nudges!
You can create two types of Nudges with the Kajabi integration.
- Nudges that show single sign-ups
- Nudges that show a count of multiple sign-ups
Show Single Sign-ups
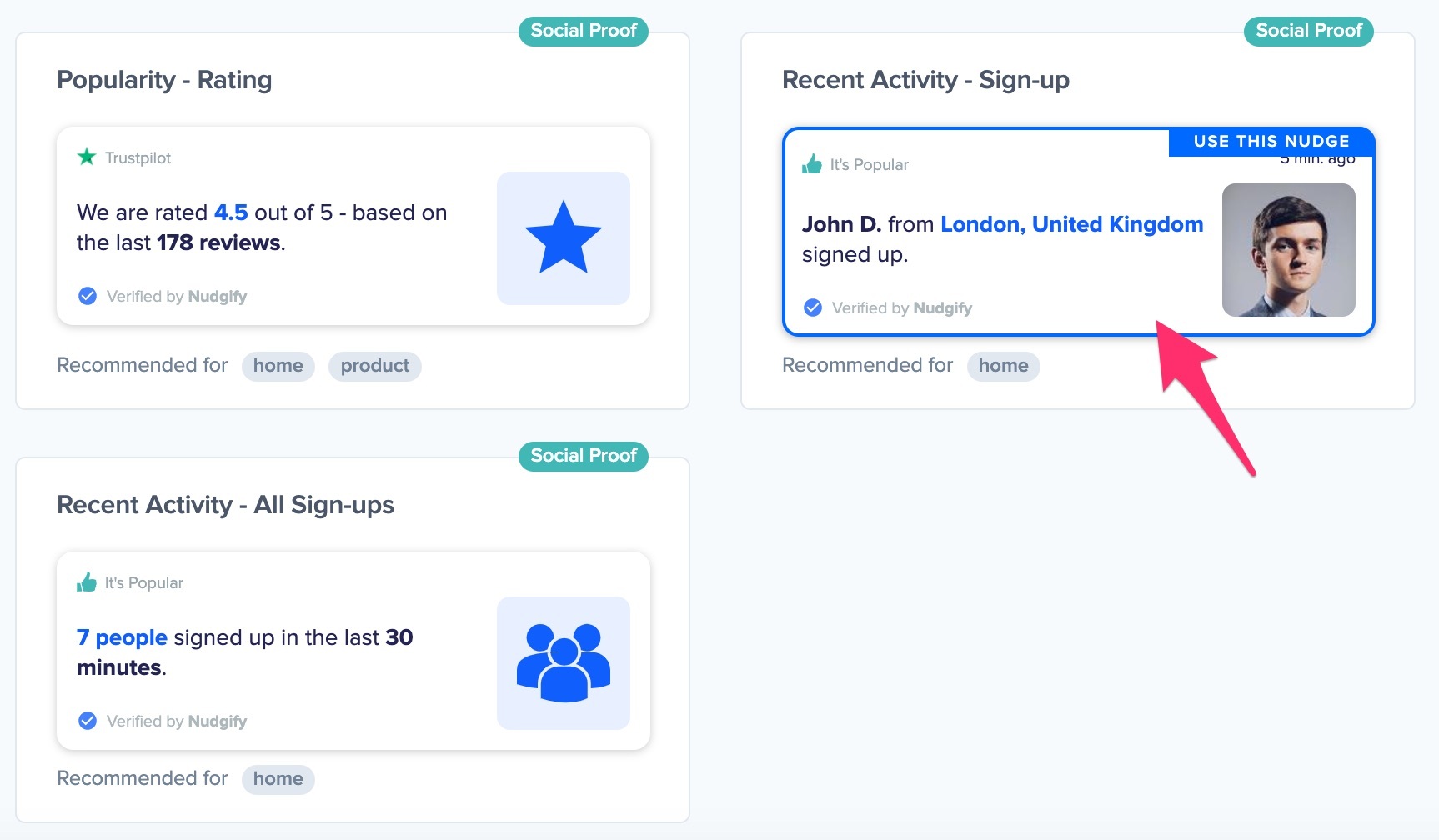
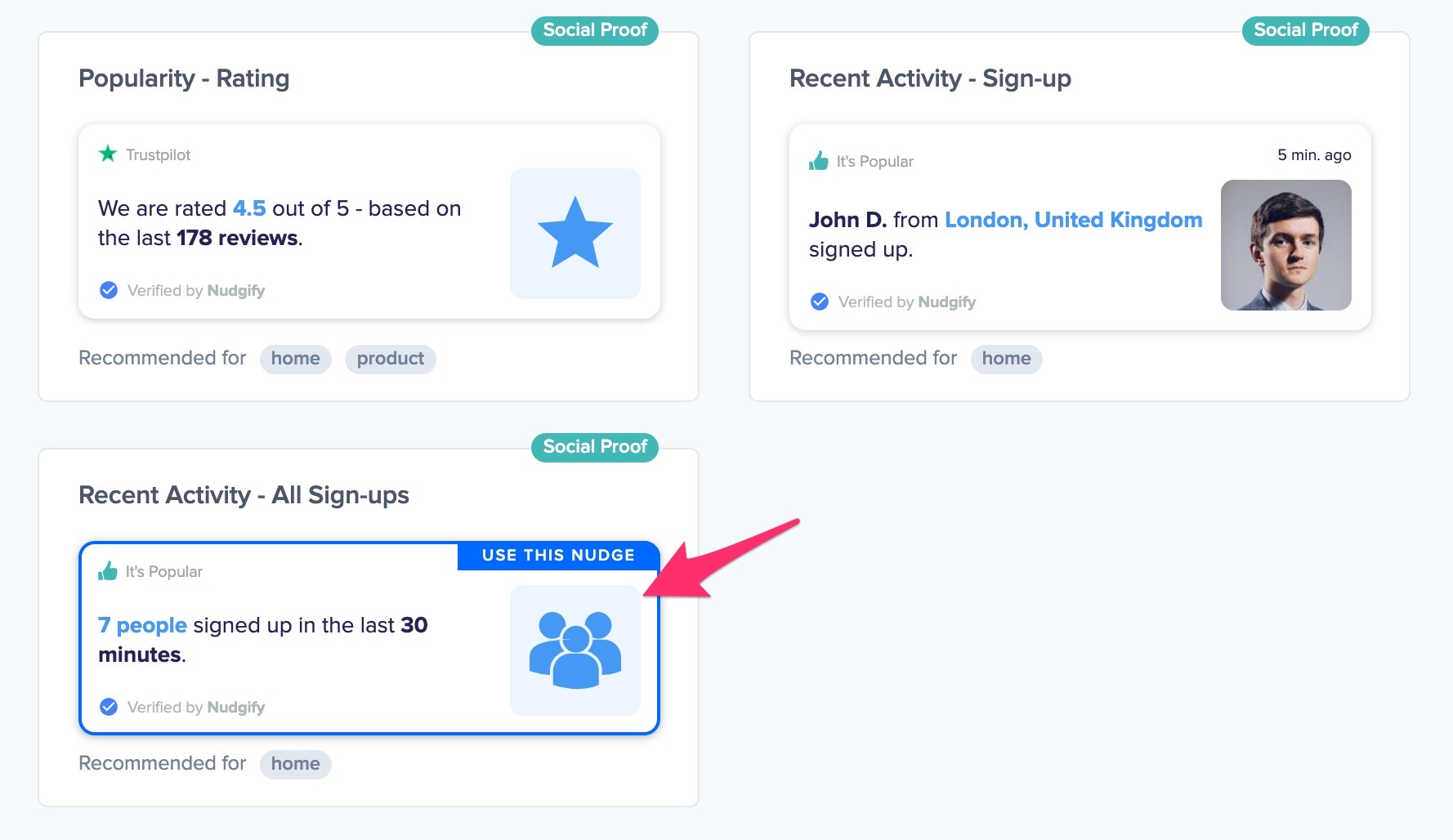
Go to the Nudges page and click “Add Nudge”. Choose the Individual Subscriptions Nudge from the Nudge Library.

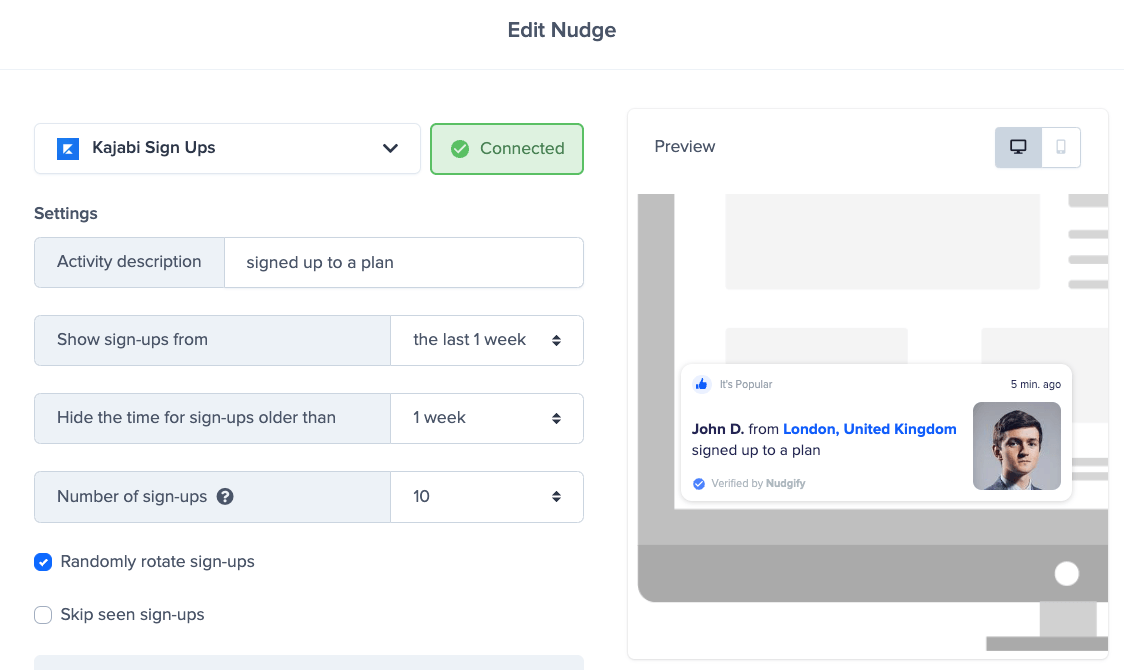
You can now configure the selected Nudge. First of all, select “Kajabi Sign Ups” as the data source. This way, the Nudge will use your Kajabi data to show in the Nudge.

You can also customize the text of the Nudge here (“subscribed to our newsletter”, “signed up to our mailing list”, or whatever else you want to put down). You can also select how recent the sign-ups need to be that you want to display. Find out more about the customization options for Sign-up Nudges.
Once you’re done, click “Continue”. The Nudge will now automatically capture and show individual recent sign-ups. You can track how your Nudges perform from your Statistics page.
Show All Sign-ups
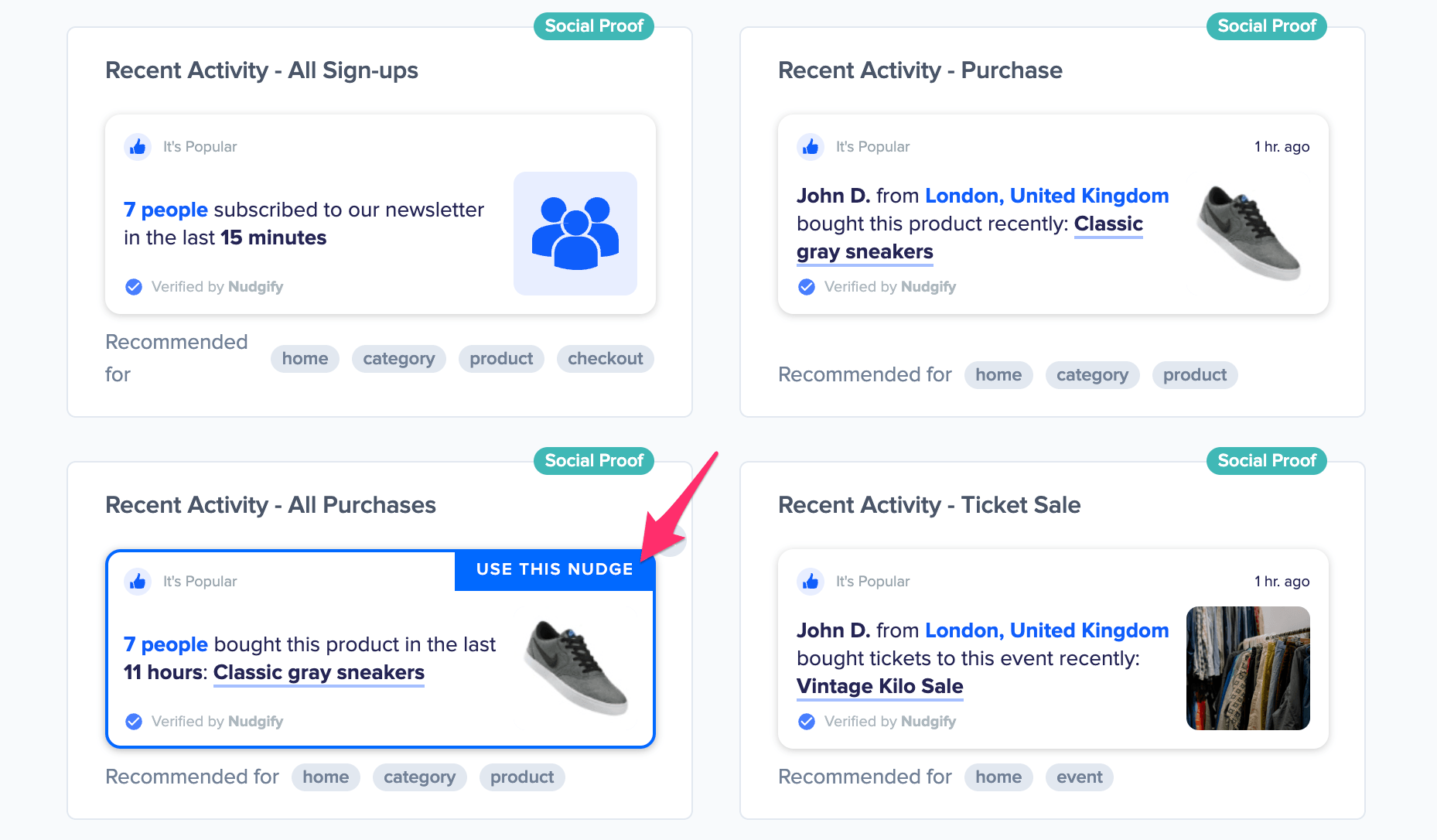
When creating a new Nudge, choose the All Sign-ups Nudge in the Social Proof Nudges category of the Nudge Library.

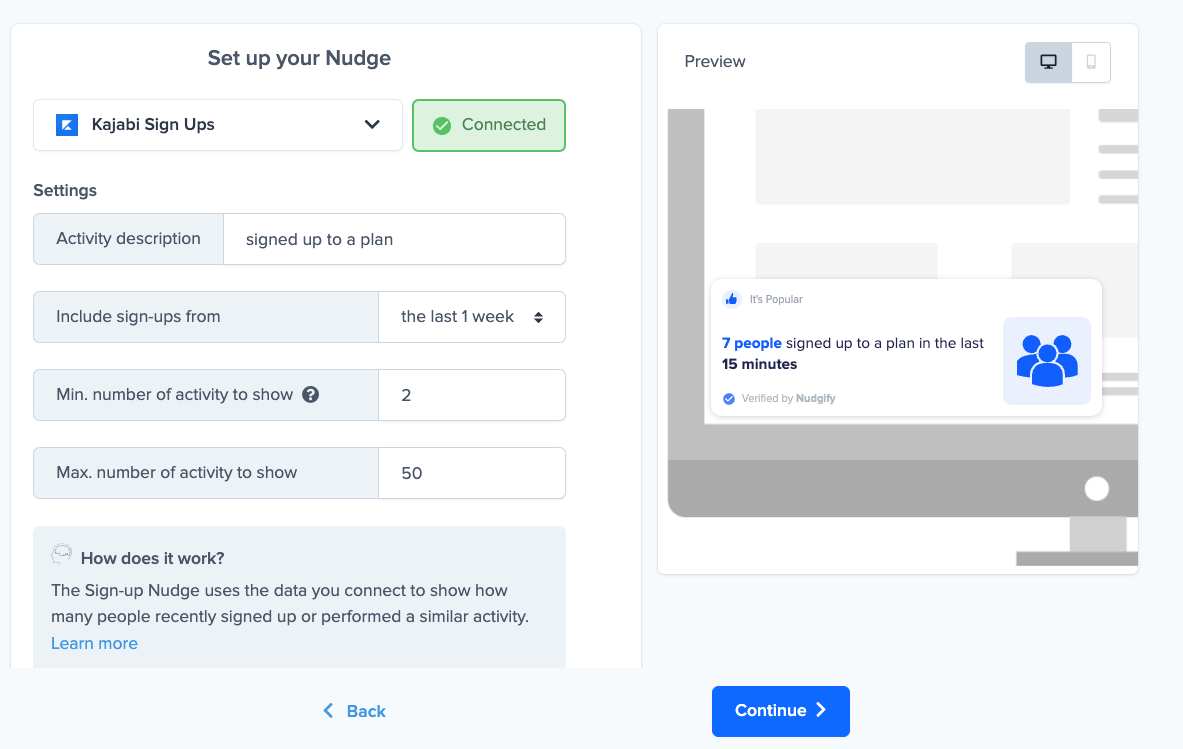
You can now configure this Nudge. First of all, select “Kajabi Sign Ups” as the data source. This way, the Nudge will use your Kajabi data to show in the Nudge.

You can also customize the text of the Nudge here (“subscribed to our newsletter”, “signed up to our mailing list”, or whatever else you want to put down). You can also select how recent the sign-ups need to be that you want to display and set a minimum and maximum number of Sign-ups. Find more about the customization options for Sign-up Nudges.
Click “Continue”. The Nudge will now automatically capture and show a summary of recent subscriptions. You can track how your Nudges perform from your Statistics page.
That’s it! All your new Kajabi sign-ups will now be turned into powerful Social Proof automatically and displayed in Sign-up Nudges on your site.
Connect Kajabi Purchases
Follow the steps below to connect your Kajabi sales to Nudgify and show new orders in Purchase Nudges.
Step 1. Copy Your Webhook URL
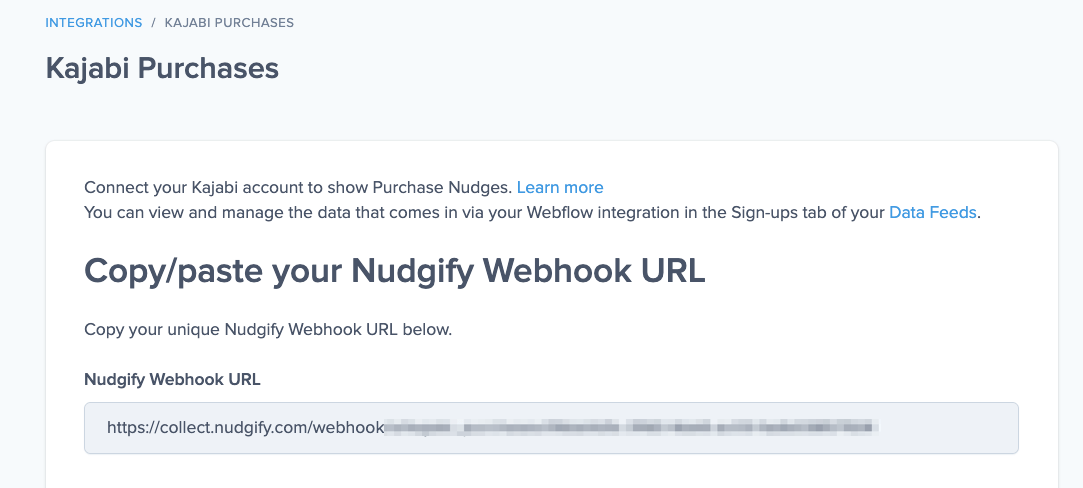
To manage your integrations, click the “Integrations” button on the left-hand sidebar. This will take you to the Integrations page, where you manage your integrations with other apps and software. Find Kajabi Purchases in the list and click “Connect”.

Click to copy your Nudgify Webhook URL

Step 2. Create a Webhook in Kajabi and paste your Webhook URL
You will now paste your Kajabi URL in the right place in your Kajabi account. With this Webhook URL, Kajabi will know to send each new order to your Nudgify account. In your Kajabi dashboard, follow these steps:
In your Kajabi dashboard, follow these steps:
- Go to Sales > Offers
- Click on the Offer you want to connect to Nudgify.
- Click on the three dots at the top right corner of the page and select Webhooks.
- In the Outbounds Webhooks section, paste your Webhook URL in the Purchase Webhooks URL field.
- Click on Send Test.
Go back to Nudgify and click the “I’ve done it” button.
Step 3. Create Purchase Nudges for new Kajabi sales
Congratulations! You have now linked your new Kajbi sales to Nudgify. On your Data Feeds page, in the “purchases” tab, you will be able to see any new purchases that are sent to Nudgify. It’s time to start showcasing new Kajabi sales in Social Proof Nudges!
You can create two types of Nudges with the Kajabi Purchases integration.
- Nudges that show single purchases
- Nudges that show a count of multiple purchases
Show Single Purchases
Go to the Nudges page and click “Add Nudge”. Choose the Purchase Nudge from the Nudge Library.
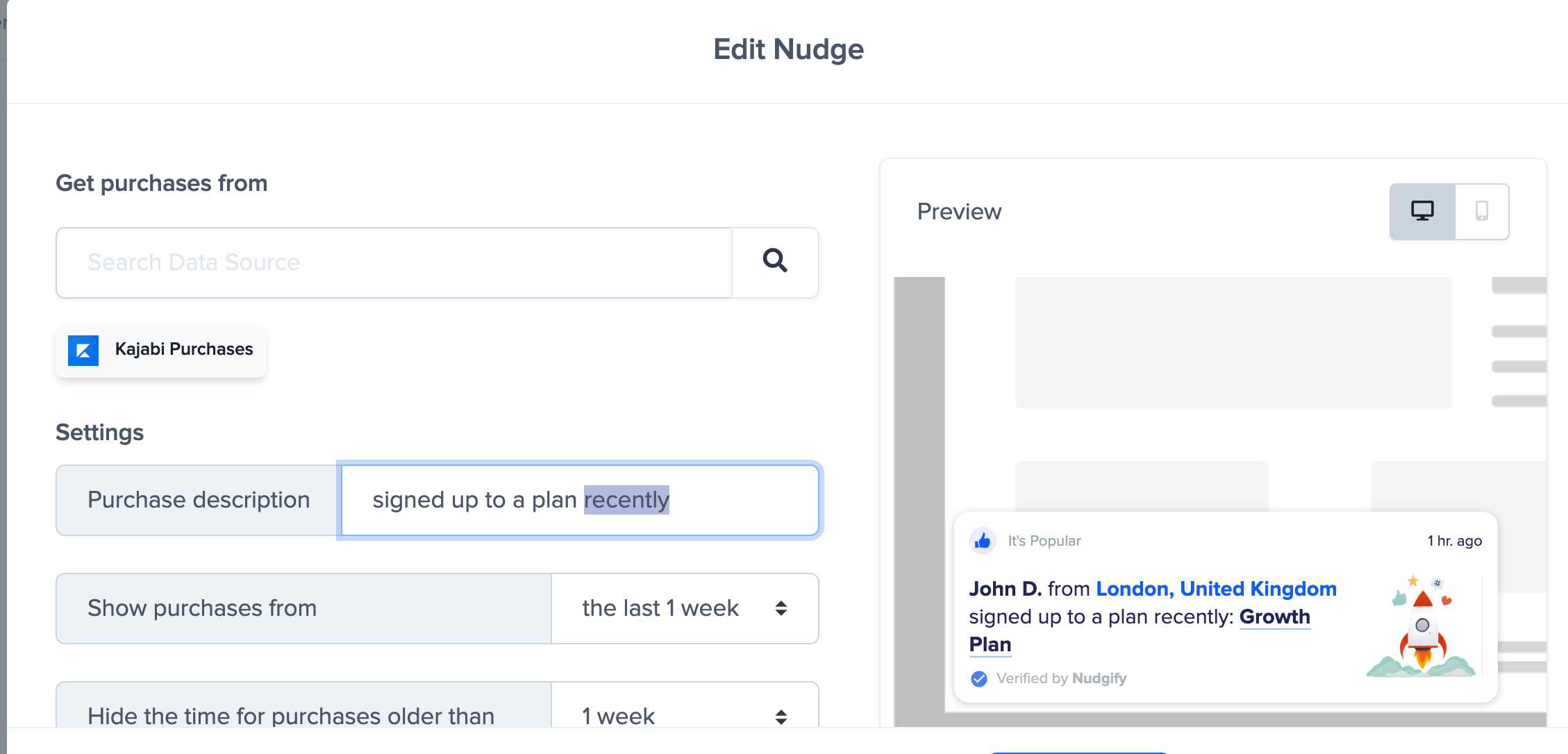
You can now configure the selected Nudge. First of all, select “Kajabi” as the data source. This way, the Nudge will use your Kajabi data to show in the Nudge.

You can also customize the text of the Nudge here (“bought this product”, “purchased our offer”, or whatever else you want to put down). You can also select how recent the purchases need to be that you want to display. Find out more about the customization options for Sign-up Nudges.
Once you’re done, click “Continue”. The Nudge will now automatically capture and show individual recent purchases. You can track how your Nudges perform from your Statistics page.
Show All Purchases
When creating a new Nudge, choose the All Purchases Nudge in the Social Proof Nudges category of the Nudge Library.

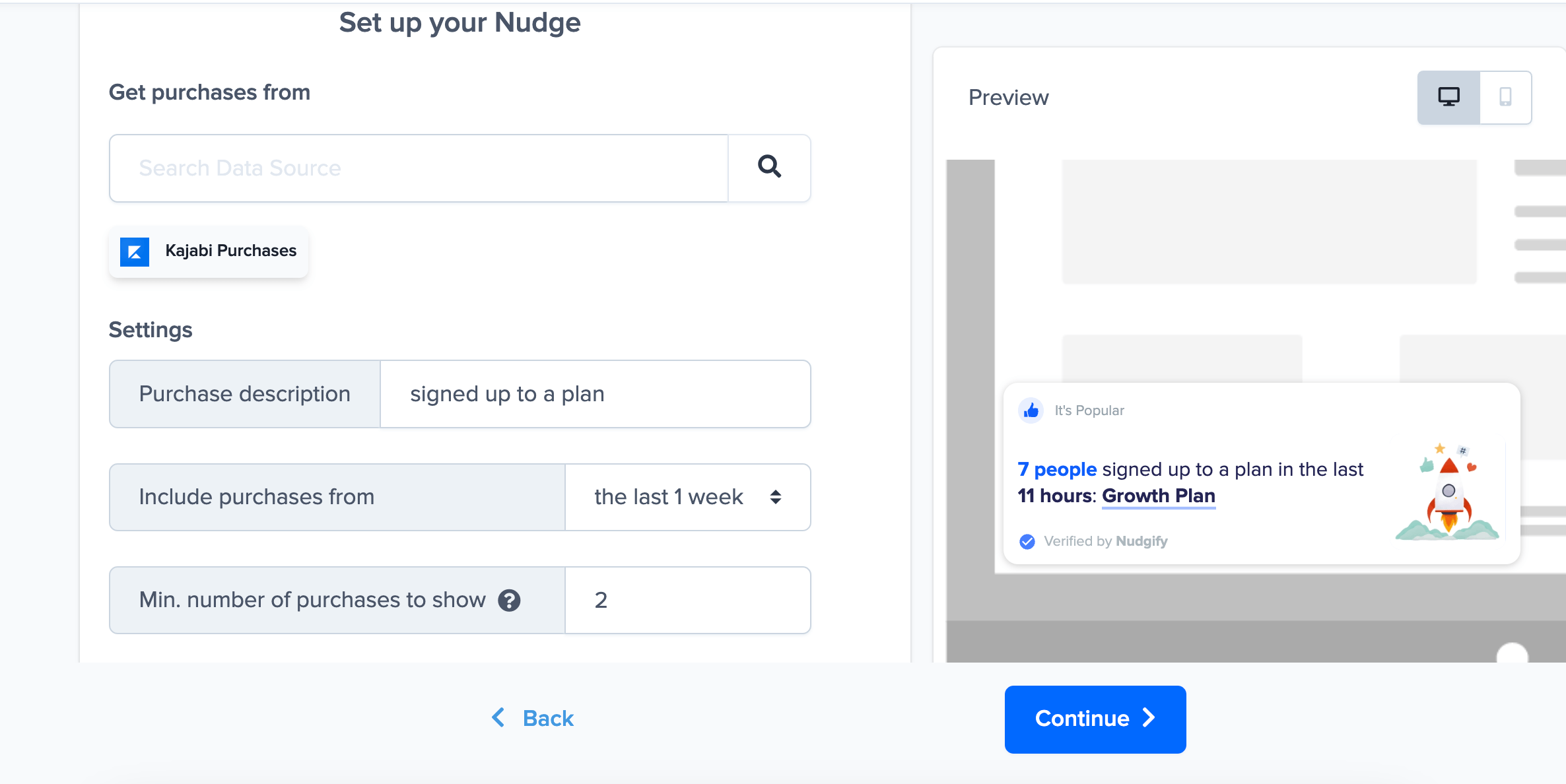
You can now configure this Nudge. First of all, select “Kajabi Purchases” as the data source. This way, the Nudge will use your Kajabi data to show in the Nudge.

You can also customize the text of the Nudge here (“bought this product”, “purchased our offer”, or whatever else you want to put down). You can also select how recent the purchases need to be that you want to display and set a minimum and maximum number of purchases. Find more about the customization options for Purchase Nudges.
Click “Continue”. The Nudge will now automatically capture and show a summary of recent purchases. You can track how your Nudges perform from your Statistics page.
N.B. Unfortunately, Kajabi does not send the product images through to Nudgify. Because of that, it’s not possible to show your Kajabi product images in Nudges.
That’s it! All your new Kajabi sales will now be turned into powerful Social Proof automatically and display in Purchase Nudges on your site.
