How to install Nudgify on ClickFunnels?
Installing Nudgify on ClickFunnels is really easy and only takes a couple of minutes.
With Nudgify, you can add Social Proof, FOMO Nudges and more to your Clickfunnels pages to boost your conversion rate.
Step 1: Copy your Nudgify Pixel code
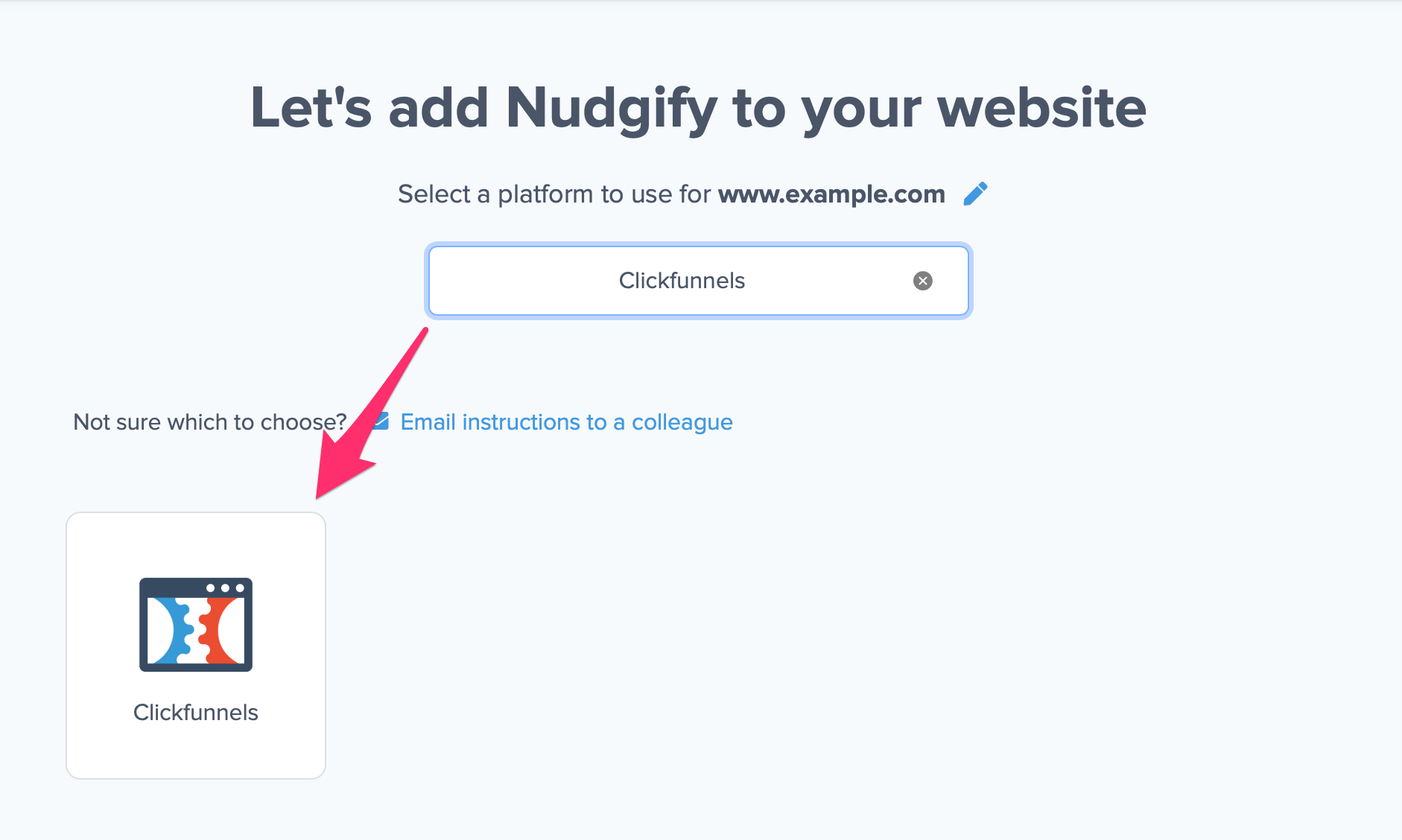
Just sign up for Nudgify and select Clickfunnels as your integration.

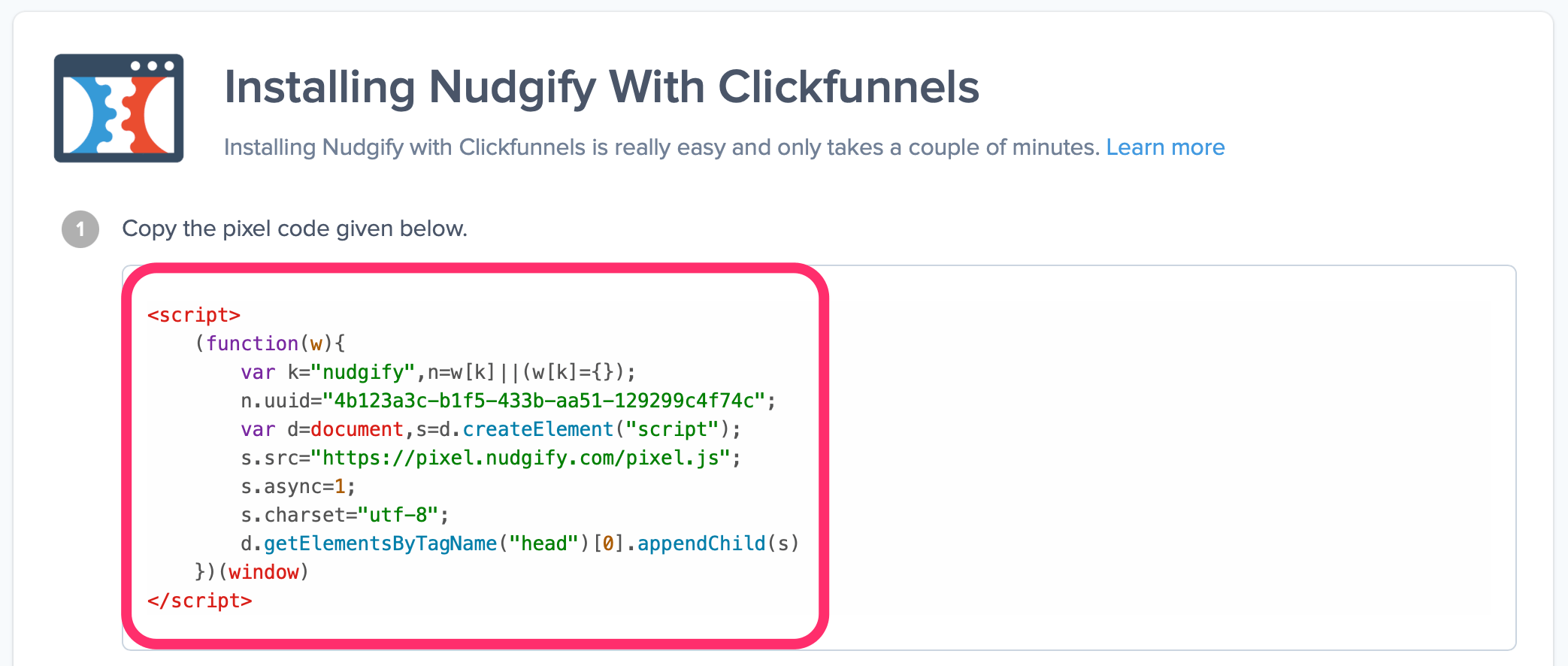
Now a window will open in which you can see a step-by-step guide on how to install your Nudgify Pixel. This Pixel is nothing more than a small line of code that you need to copy and paste into the code of your website.
Copy your Nudgify Pixel code:

Step 2: Add your Pixel code to ClickFunnels
- Login to your ClickFunnels account and select Funnels
- Pick the funnel you want to add Nudgify to
- Click “Settings” in the top right corner.
- Paste your Nudgify Pixel code in the HEAD TRACKING CODE’ box.
- Scroll down to the bottom and click “Save And Update Settings”.
Step 3: Check if the Pixel is installed
- Go back to the Nudgify page where you began setting up your Clickfunnels platform and click “Scan for Pixel” to see whether you have installed the Pixel correctly.
![]()
- Do you see the green “Pixel Active” message and the red dot in the top left corner turn green? Congratulations, you have added the Nudgify Pixel to your Clickfunnels landing page!
![]()
- Do you not see the green “Pixel Active” message? This means that you haven’t yet installed your Pixel. Click the blue chat bubble in the app where we can assist you 1-on-1 on setting up your Pixel.
You can now start adding Social Proof and FOMO Nudges to your ClickFunnels website!
Turn your Clickfunnels purchases and sign-ups into Social Proof & FOMO
Do you want to display Social Proof & FOMO notifications on your website (or any website!) using your ClickFunnels purchases or sign-ups?
It takes a few minutes to connect your ClickFunnels purchases and sign-ups to Nudgify with our ClickFunnels Integrations:
