How to install Nudgify on PageCloud?
It only takes a few minutes to install Nudgify on your PagerCloud site.
With Nudgify, you can add Social Proof, FOMO Nudges and many more to your PageCloud website to boost your conversion rate.
Step 1: Copy your Nudgify Pixel code
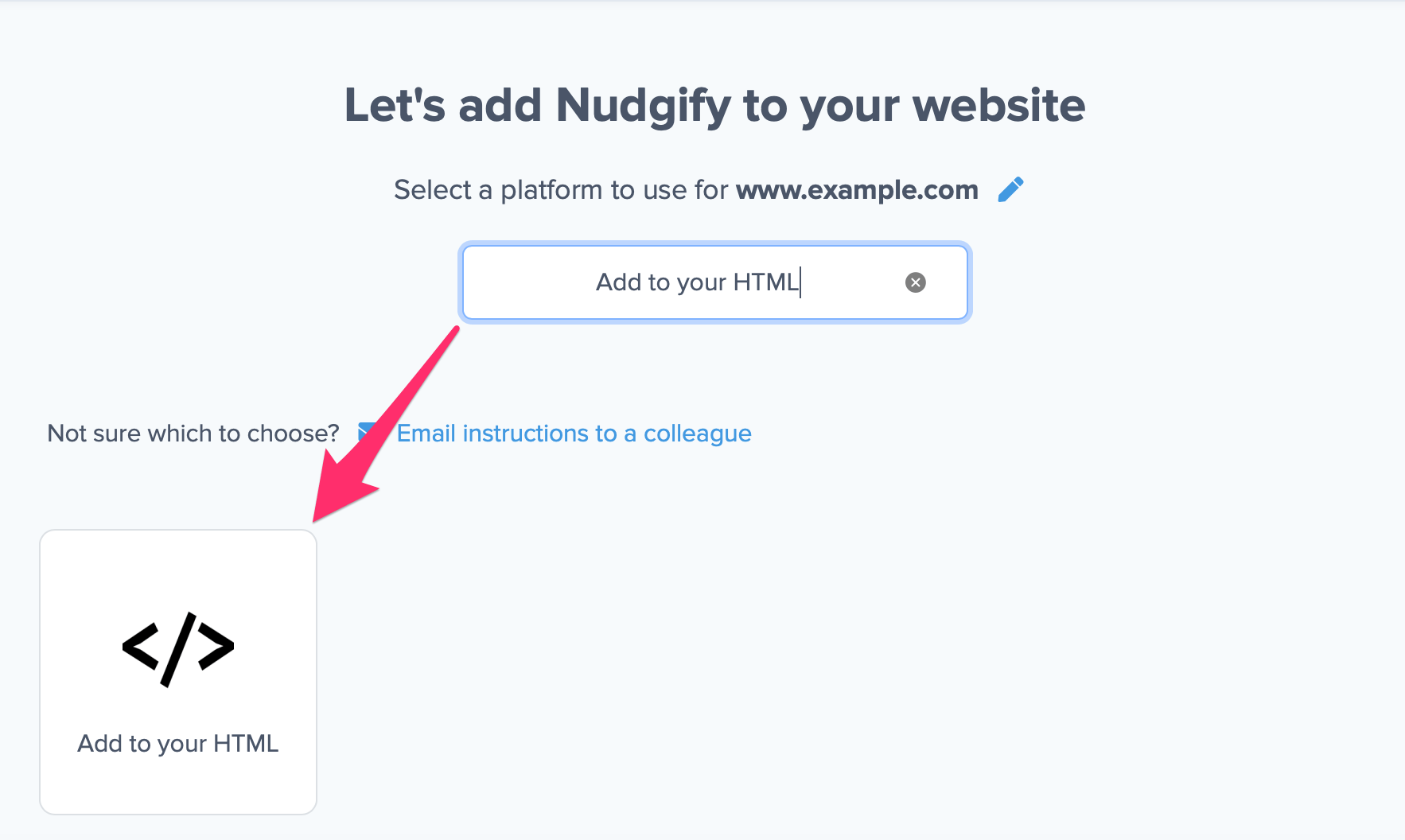
Just sign up for Nudgify and select Add to your HTML

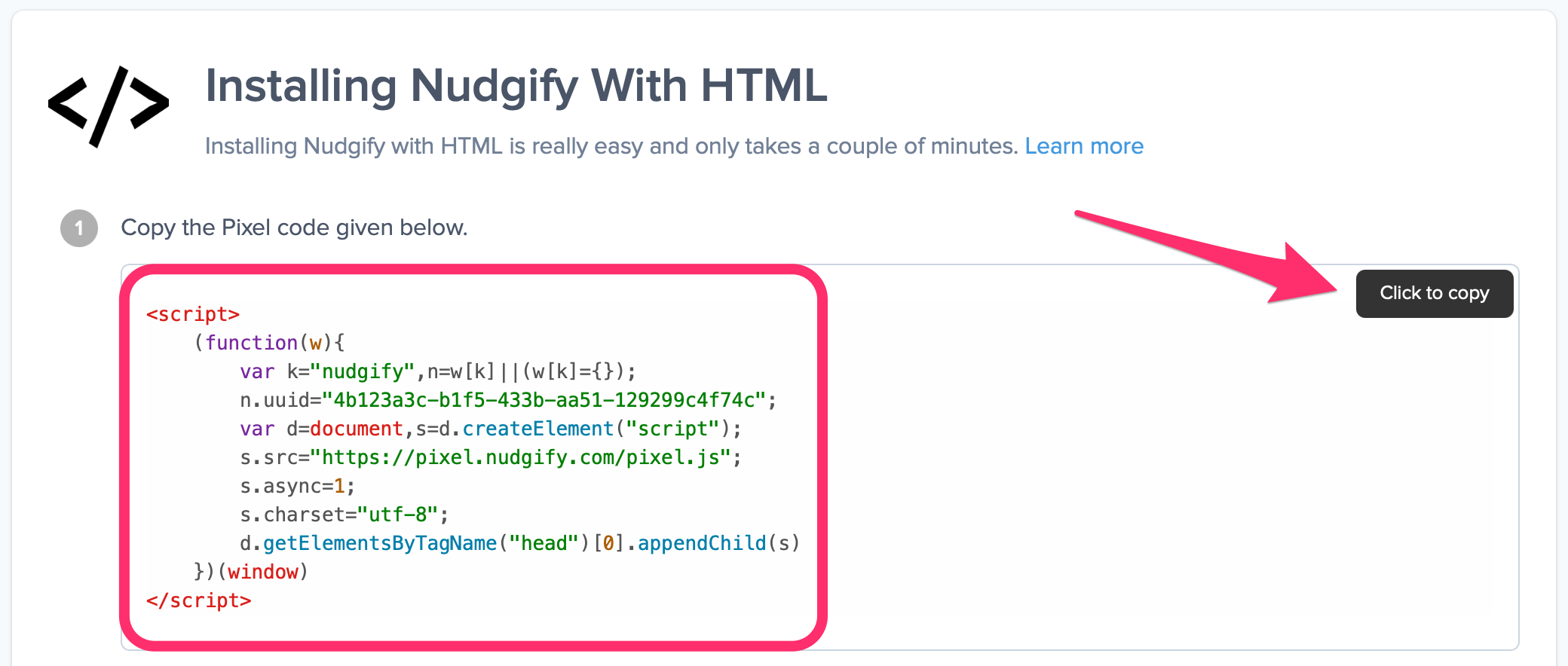
Now a window will open in which you can see a step-by-step guide on how to install your Nudgify Pixel. This Pixel is nothing more than a small line of code that you need to copy and paste into the code of your website. The Pixel is what we use to display the Nudges on your site.
Copy your Nudgify Pixel code:

Step 2: Add the Pixel code to PageCloud
Follow these steps:
- Head to your PageCloud page where you want Nudgify to appear.
- Paste your Nudgify Pixel code code directly onto your PageCloud page.
- Click “Save” and “View Live” to finish the installation.
Step 3: Check if the Pixel is installed
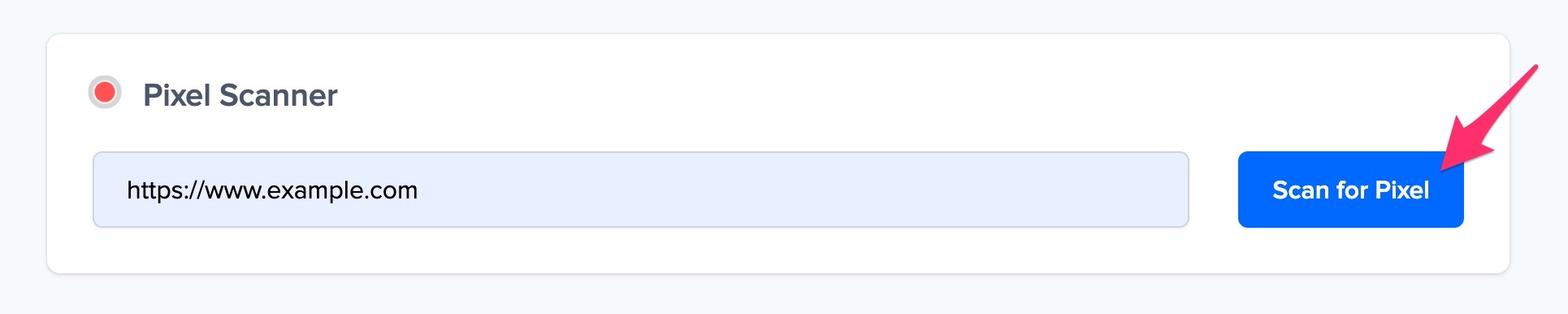
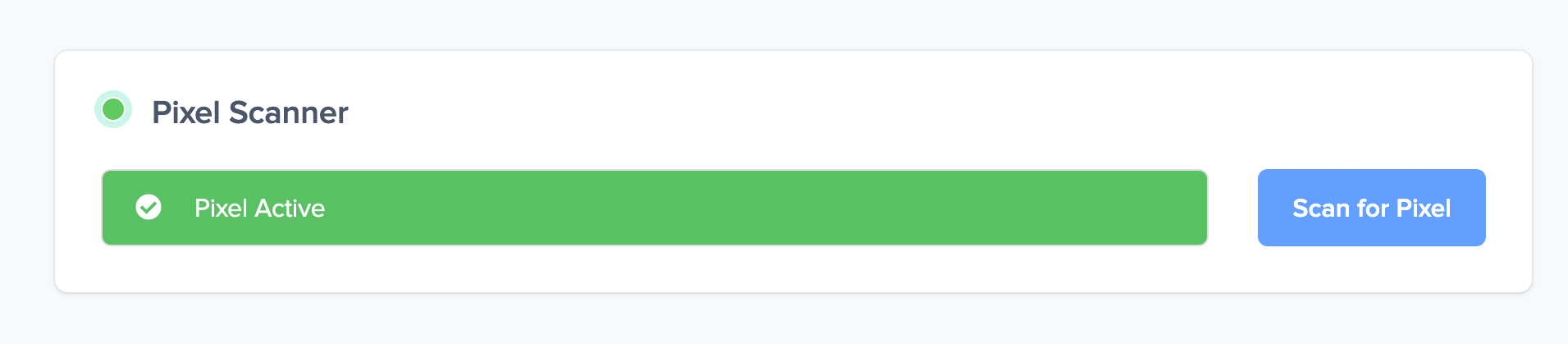
- Go back to Nudgify and click “Scan for Pixel” to see whether you have installed the Pixel correctly.

- Do you see the green “Pixel installed” message? Congratulations, you have installed the Nudgify Pixel on your website and you will be able to see the Nudges you create on the targeted pages!

- Do you not see the green “Pixel installed” message? This means that you haven’t yet installed your Pixel. Double check that you completed all the steps to install your Pixel and try again.
- Is your Pixel still not found? Click the blue chat bubble in the app where we can assist you 1-on-1 on setting up your Pixel.