How to Install Nudgify on your Weebly site
Weebly is a user-friendly website builder with drag-and-drop functionality, customizable templates, and built-in features for e-commerce and blogging, making it easy to create professional websites without coding.
Installing Nudgify on Weebly is very easy and only takes a couple of minutes. With Nudgify, you can add Social Proof, FOMO Nudges and many more to your Weebly website to boost your conversion rate.
Step 1: Copy your Nudgify Pixel code
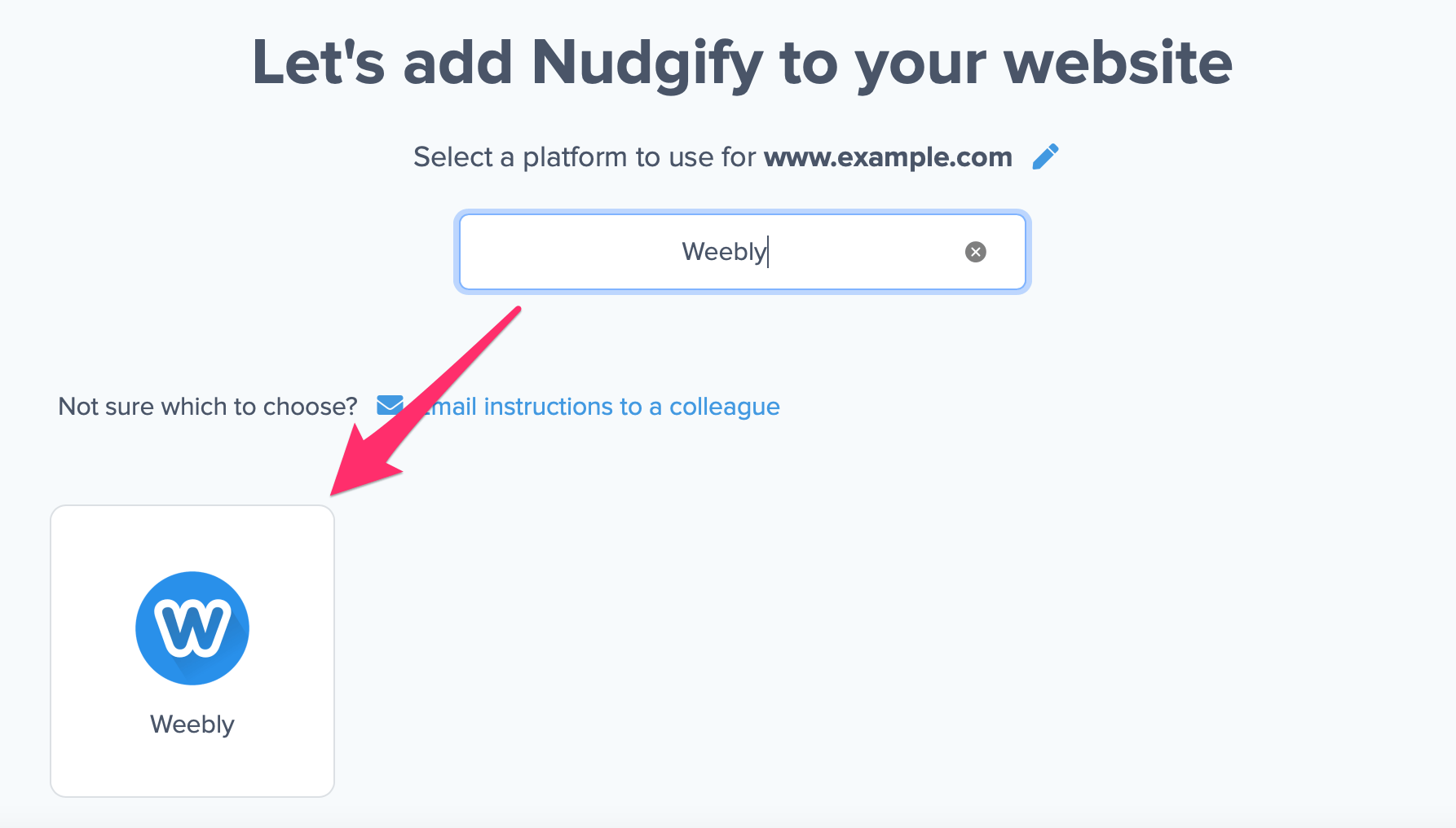
Just sign up for Nudgify and select Weebly as your integration.

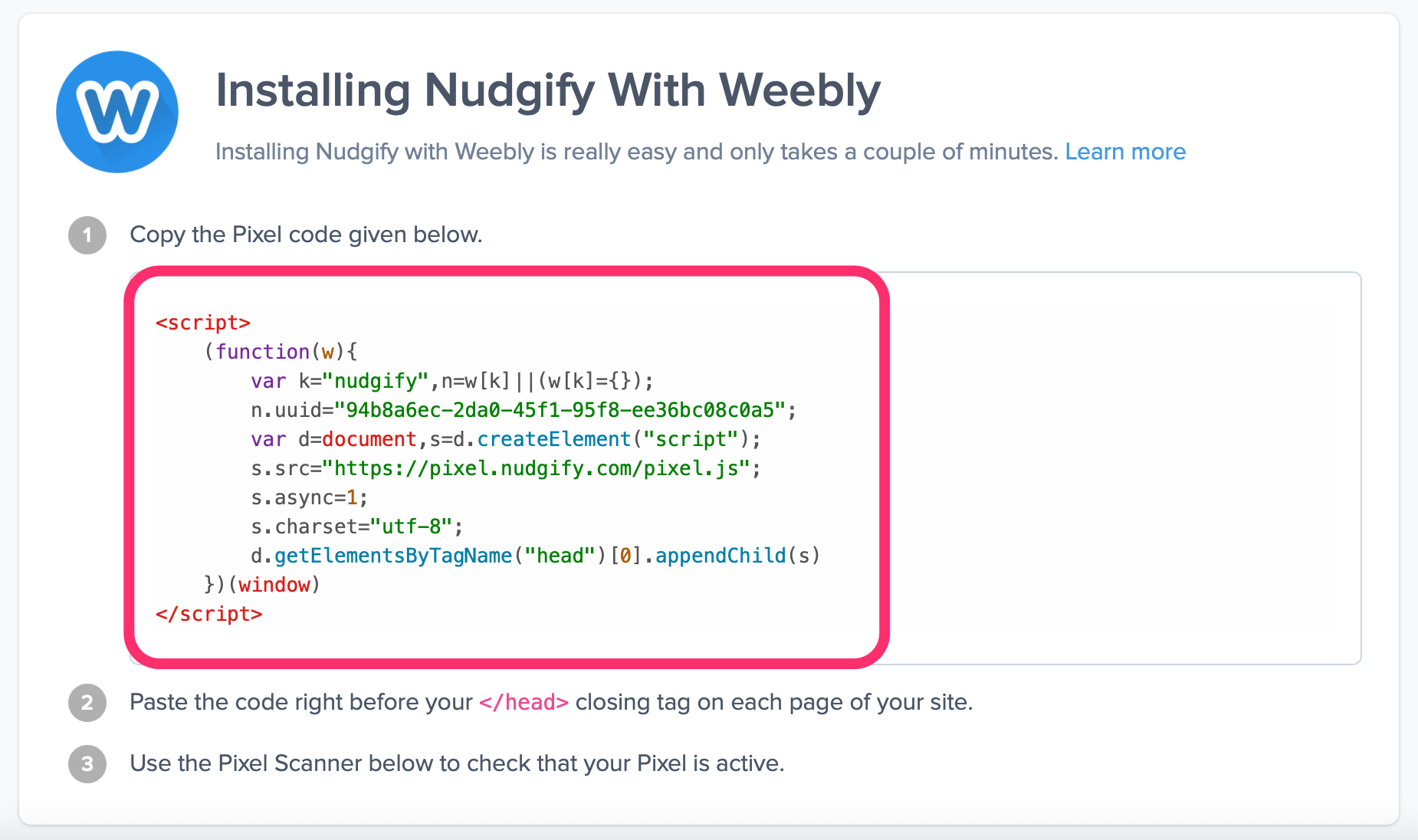
Now a window will open in which you can see a step-by-step guide on how to install your Nudgify Pixel. This Pixel is nothing more than a small line of code that you need to copy and paste into the code of your website.
Copy your Nudgify Pixel code:

Step 2: Add your Pixel code to Weebly
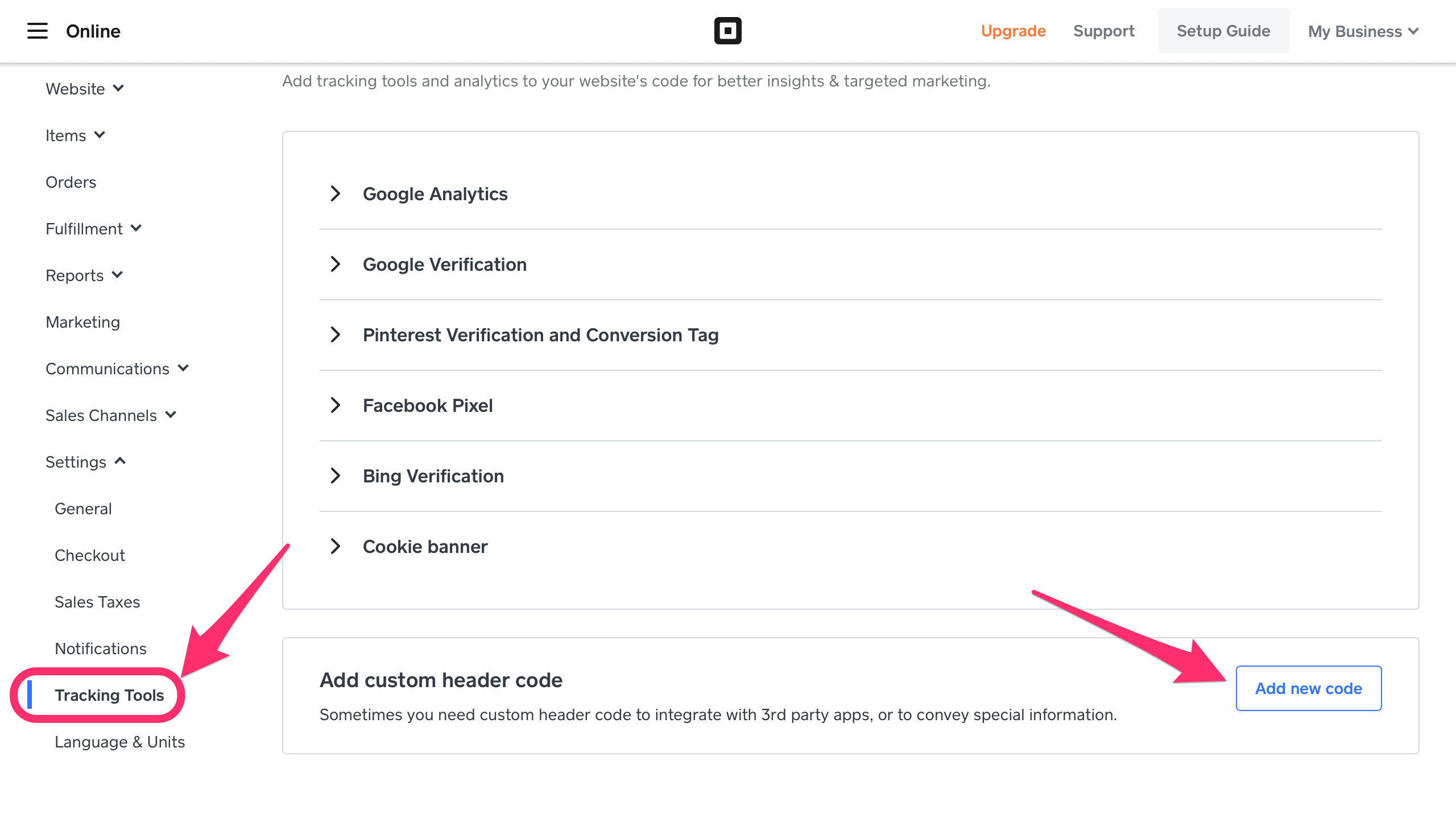
- In the dashboard of your Weebly account, scroll down to the Settings Channel and select the option Tracking Tools.
- Select “Add new code” as shown in the image below.

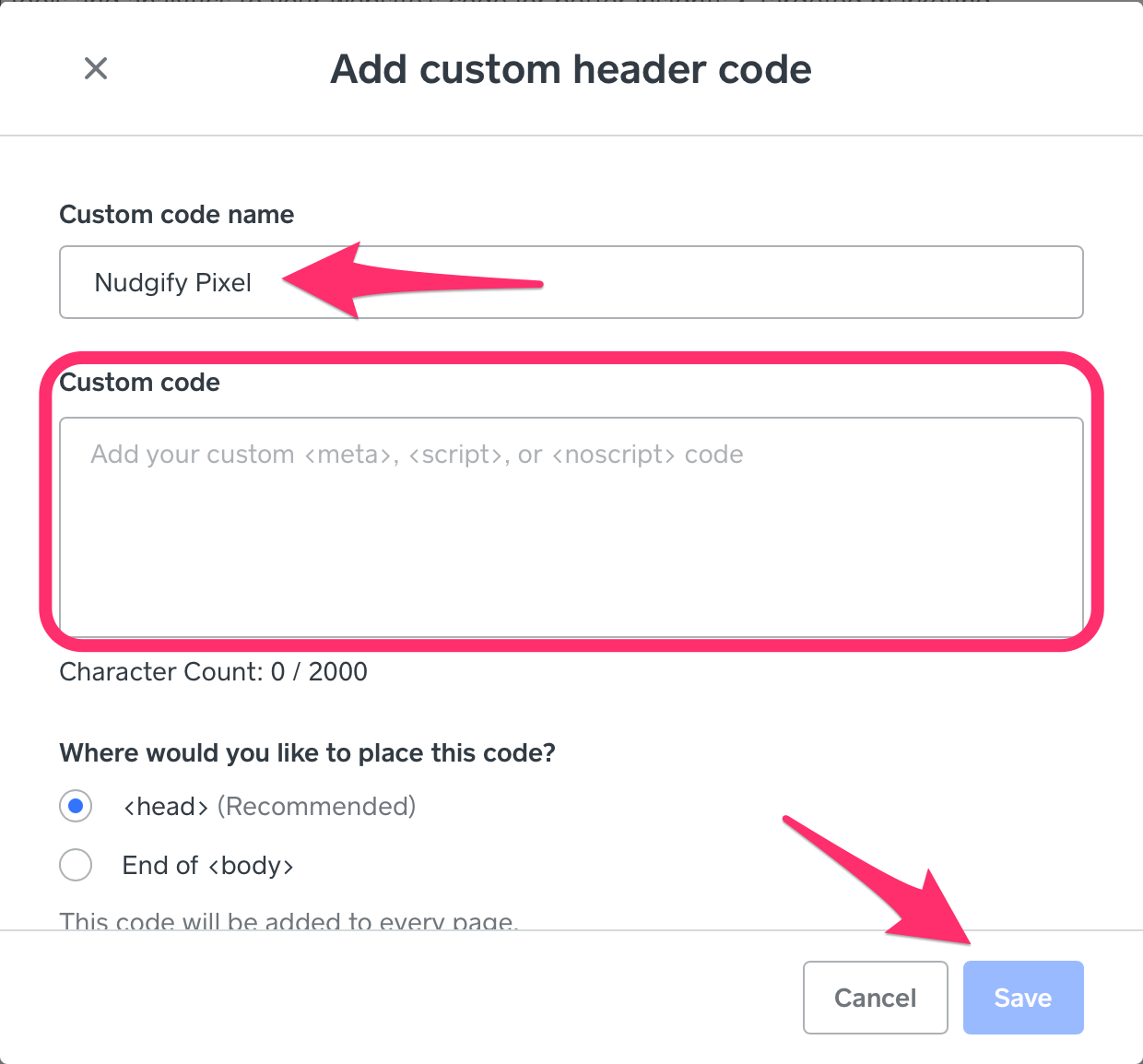
- A new window will now pop up in which you can paste the Nudgify Pixel, which you have copied directly on the Nudgify website before.
- Type in “Nudgify Pixel” as your custom code name and paste the Nudgify Pixel in the “custom code” box.
- Don’t forget to check if the Pixel will be placed in the “<head>” section of your code. This should be the default option.

Step 3: Check if the Pixel is installed
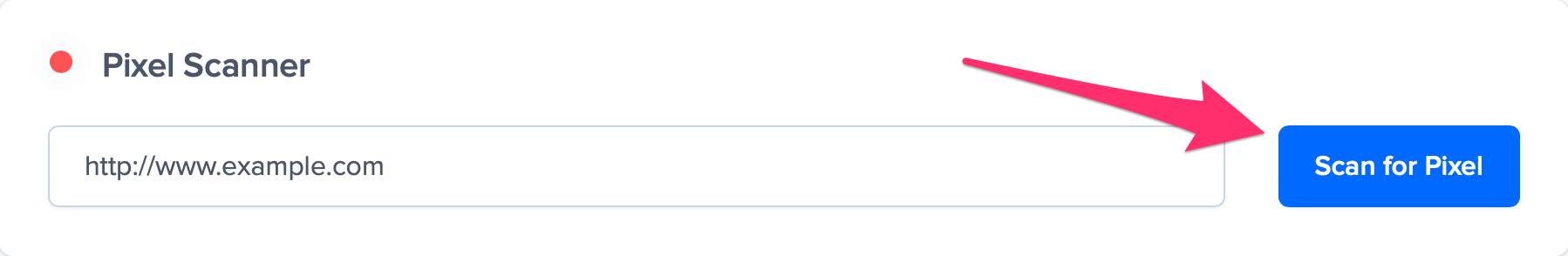
- Go back to the Nudgify page where you began setting up your Weebly platform and click “Scan for Pixel” to see whether you have installed the Pixel correctly.

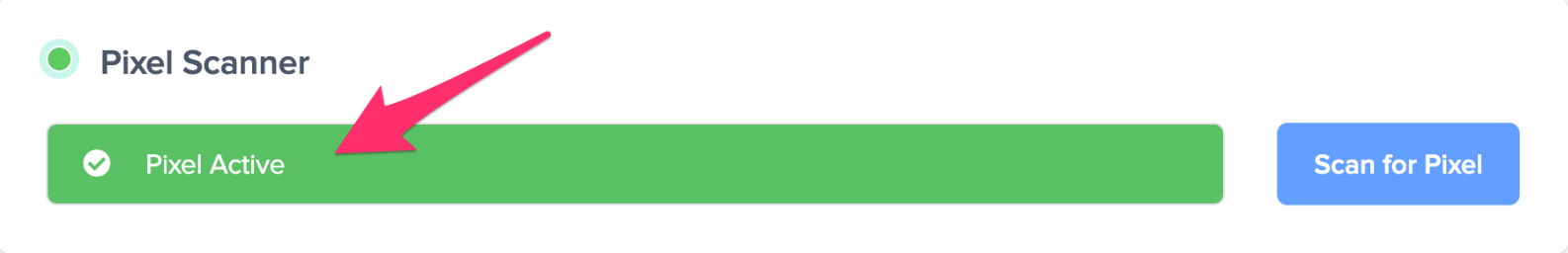
- Do you see the green “Pixel Active” message and the red dot in the top left corner turn green? Congratulations, you have added the Nudgify Pixel to your Weebly landing page!

- Do you not see the green “Pixel Active” message? This means that you haven’t yet installed your Pixel. Click the blue chat bubble in the app where we can assist you 1-on-1 on setting up your Pixel.
You can now start adding Social Proof and FOMO Nudges to your Weebly website!
