How to Install Nudgify on your WHMCS site?
It only takes a few minutes to install Nudgify on your WHMCS landing pages.
With Nudgify, you can add Social Proof, FOMO Nudges and many more to your WHMCS landing pages to boost your conversion rate.
Step 1: Copy your Nudgify Pixel code
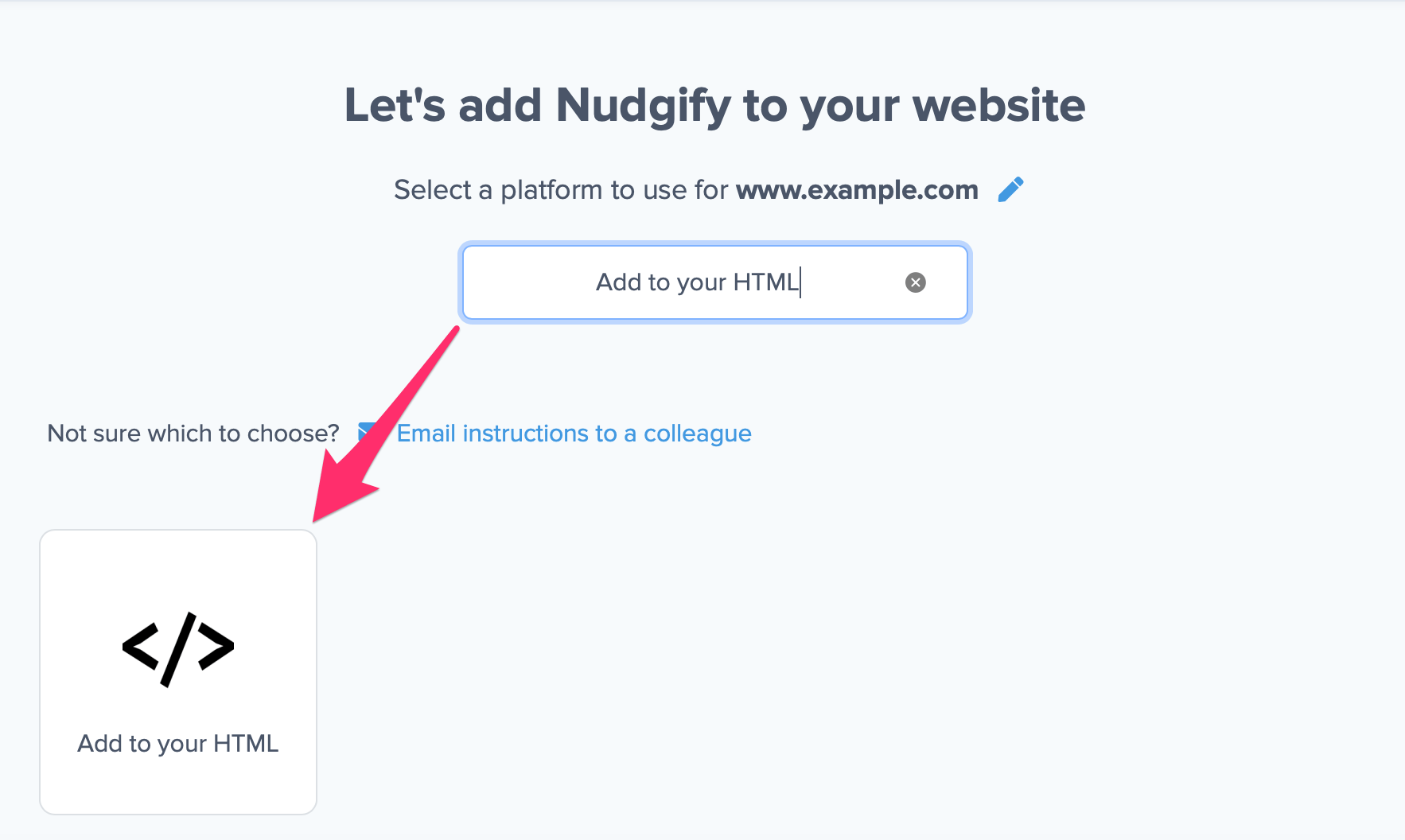
Just sign up for Nudgify and select Add to your HTML

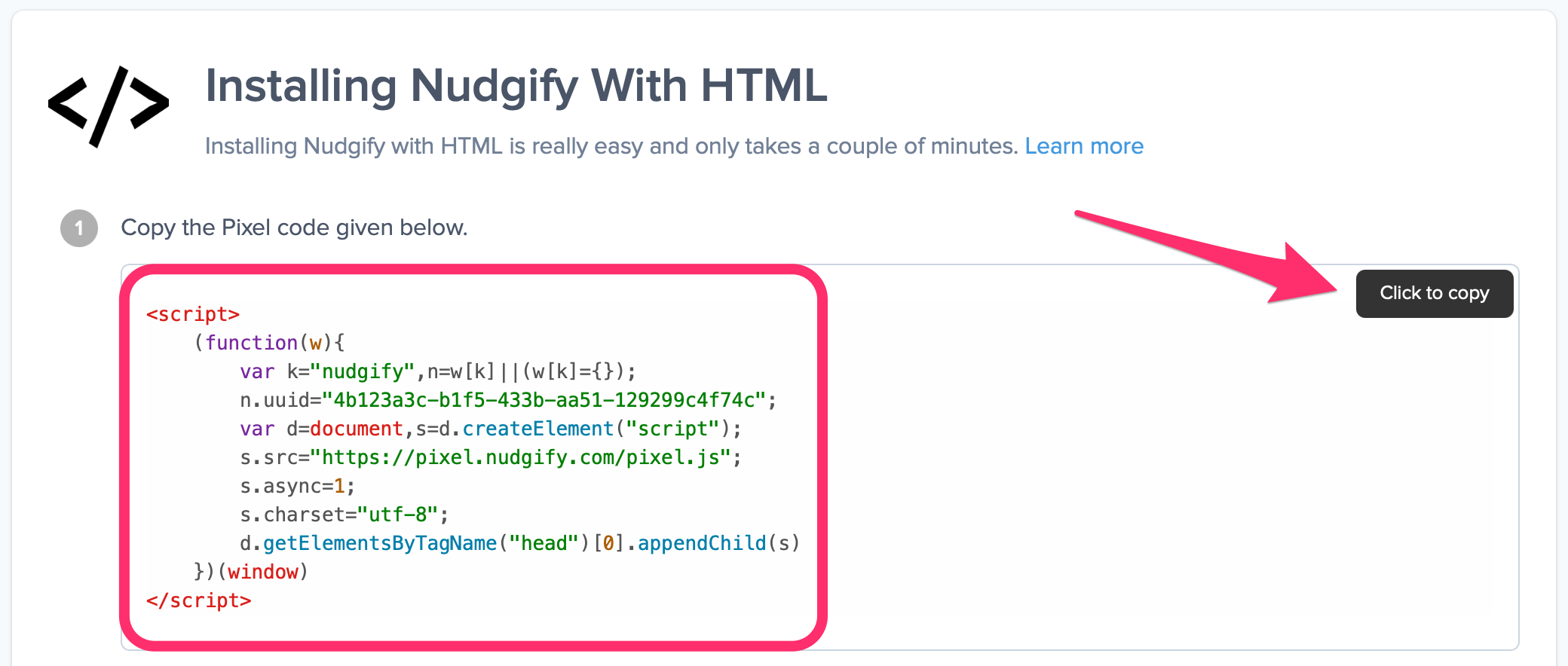
Now a window will open in which you can see a step-by-step guide on how to install your Nudgify Pixel. This Pixel is nothing more than a small line of code that you need to copy and paste into the code of your website. The Pixel is what we use to display the Nudges on your site.
Copy your Nudgify Pixel code:

Step 2: Add the Pixel to your WHMCS site
To install your Nudgify Pixel code on WHMCS, you can follow these steps:
- Log in to your WHMCS admin panel.
- Navigate to the “Setup” menu and select “Custom Template” or “Custom JavaScript” (the exact menu option may vary depending on your WHMCS version).
- In the Custom Template/JavaScript section, you will typically find two fields: “Header” and “Footer.” Choose the appropriate field based on where you want to insert your Nudgify Pixel code
- The “Header” field will insert the Nudgify Pixel code in the <head> section of your WHMCS pages.
- The “Footer” field will insert the JavaScript code just before the closing </body> tag, at the end of your WHMCS pages.
- Paste your Nudgify Pixel code into the selected field.
- Save the changes.
After completing these steps, your Nudgify Pixel code will be inserted into the specified section of your WHMCS pages, either in the header or footer.
Note: WHMCS provides different customization options based on your version and theme. If you can’t find the Custom Template/JavaScript section in your admin panel, refer to the WHMCS documentation.
If you prefer to add your Nudgify Pixel code in the footer using that method, you can follow those steps:
- Access your WHMCS installation folder, usually located in the “public_html” directory.
- Open the “templates” folder.
- Look for the “portal” subfolder and enter it.
- Locate the file named “footer.tpl” and open it.
- Using your preferred method (e.g., cPanel’s “Edit File” or “Edit File with Code Editor“), open the file for editing.
- Find the closing </body> tag (</body>) at the end of the file.
- Just above the </body> tag, insert your Nudgify Pixel code between the {literal} tags. For example:

- Save the changes to the file.
By following these steps, your Nudgify Pixel code will be included in the footer section of your WHMCS pages.
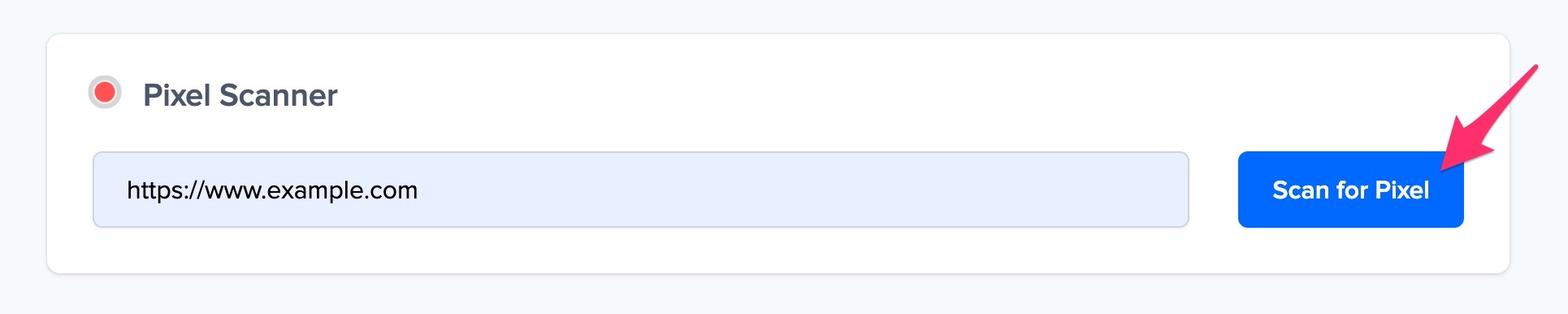
Step 3: Check if the Pixel is installed
- Go back to Nudgify and click “Scan for Pixel” to see whether you have installed the Pixel correctly.

- Do you see the green “Pixel installed” message? Congratulations, you have installed the Nudgify Pixel on your website and you will be able to see the Nudges you create on the targeted pages!

- Do you not see the green “Pixel installed” message? This means that you haven’t yet installed your Pixel. Double check that you completed all the steps to install your Pixel and try again.
- Is your Pixel still not found? Click the blue chat bubble in the app where we can assist you 1-on-1 on setting up your Pixel.