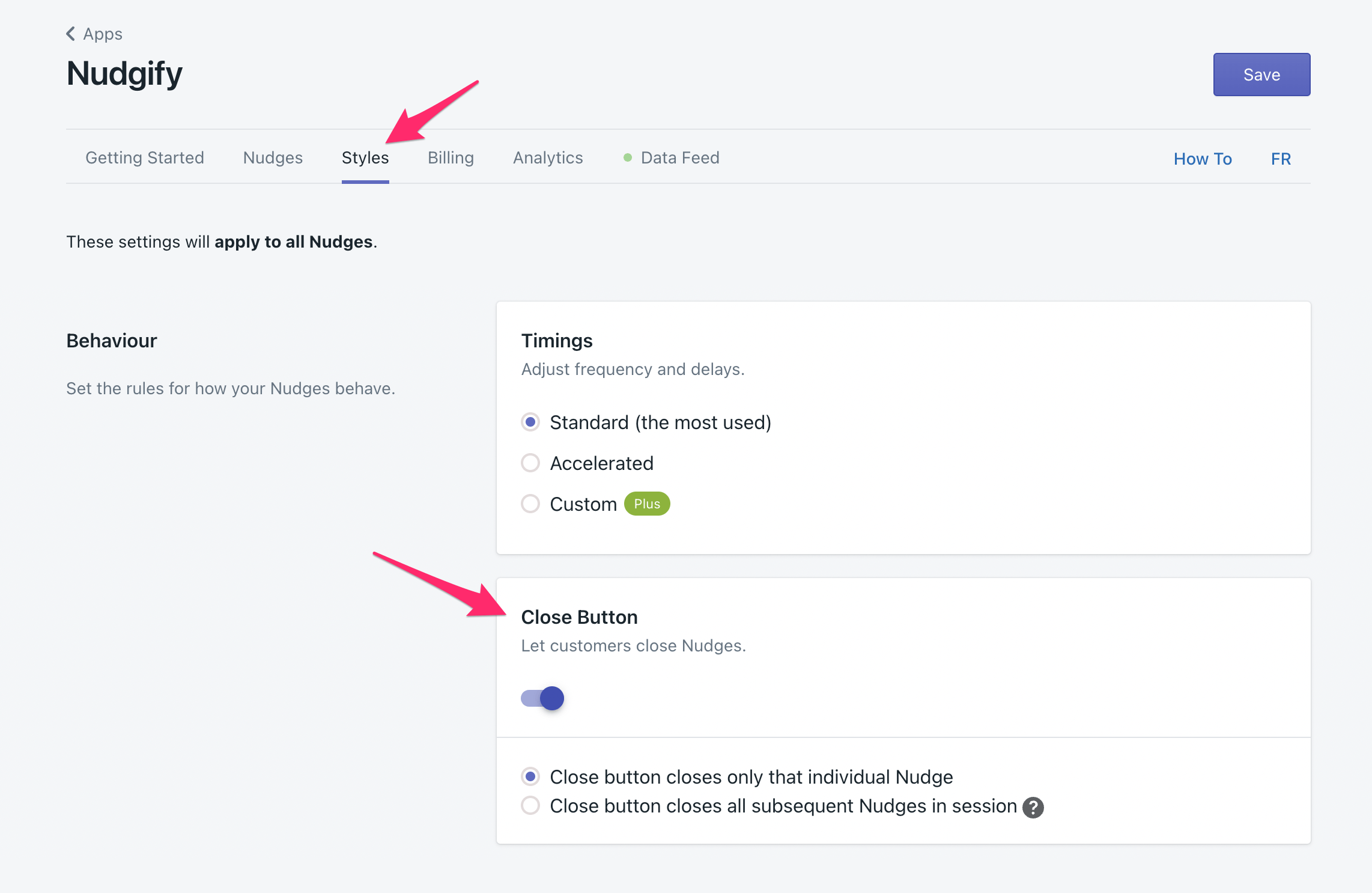
In Nudge Styles, you can customize the style and behaviour of your Nudges so that the look and feel of the notifications suit your store and the way you want to talk to customers. These settings will apply to all Nudges you use on your website.

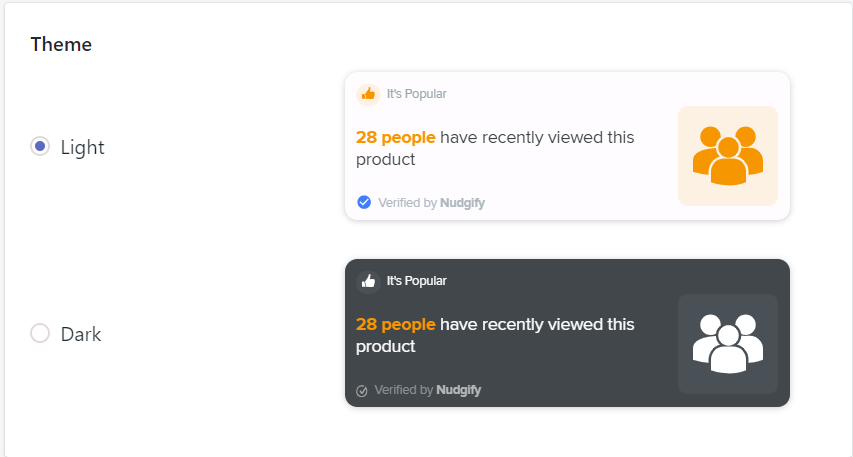
Select your theme
Customize the appearance of your notifications by choosing from the Light or Dark theme.

Select Highlight Colour
Customize the appearance of your notifications with a highlight colour. The highlight colour you choose applies to your hyperlinks and the icons you use.

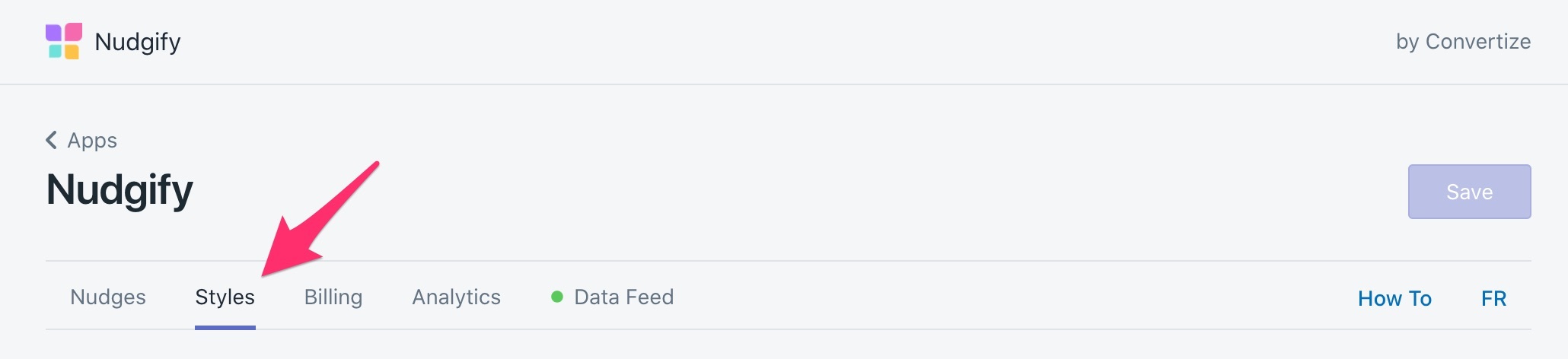
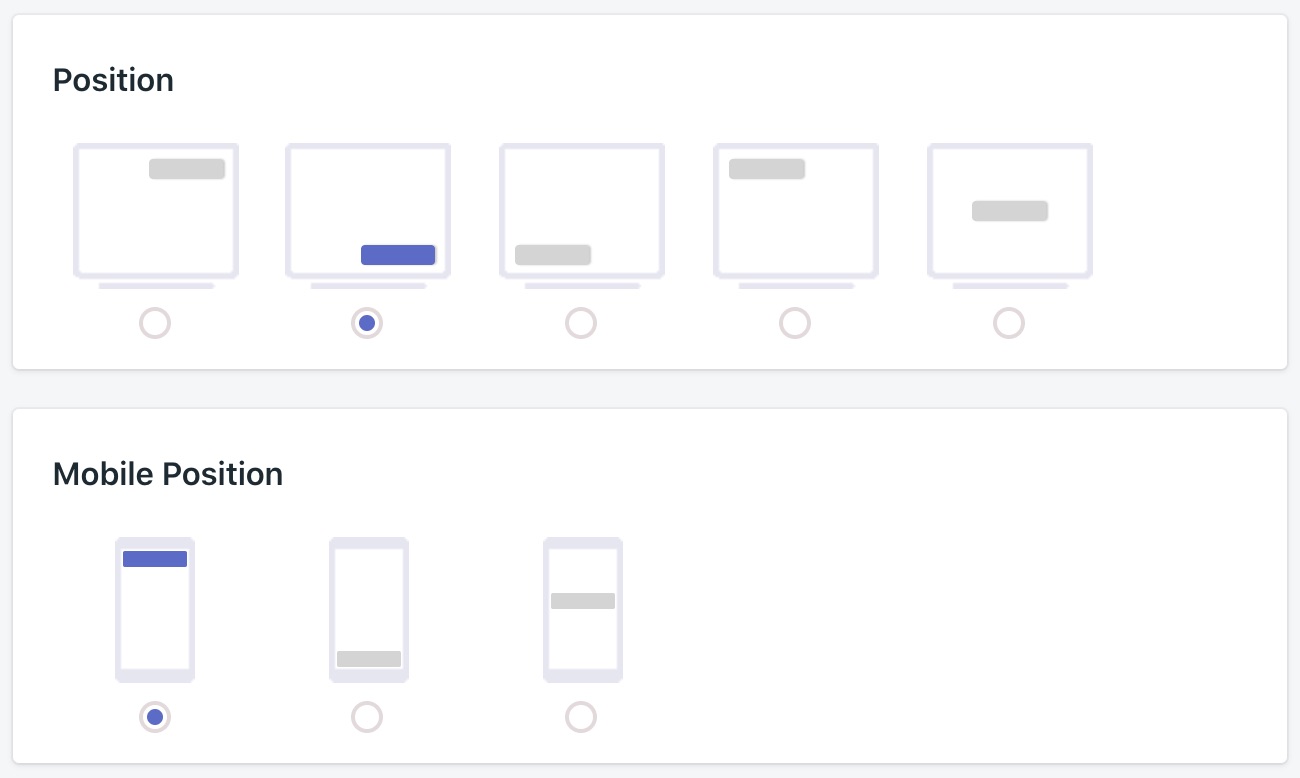
Select Position
Decide where notifications should appear within your store. You can choose one of five page positions for desktop, and one of three positions for mobile.

To avoid overlapping with any other plugins that you may be using, you can experiment with different positions.
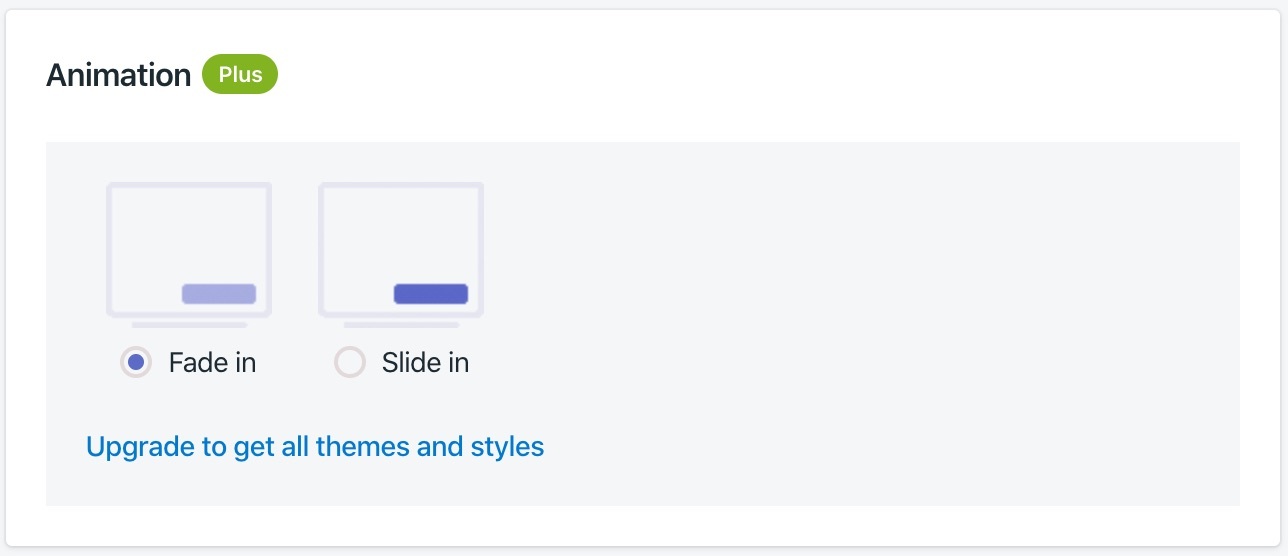
Select Animation
You can adjust the way your Nudges appear by choosing which kind of animation to use.

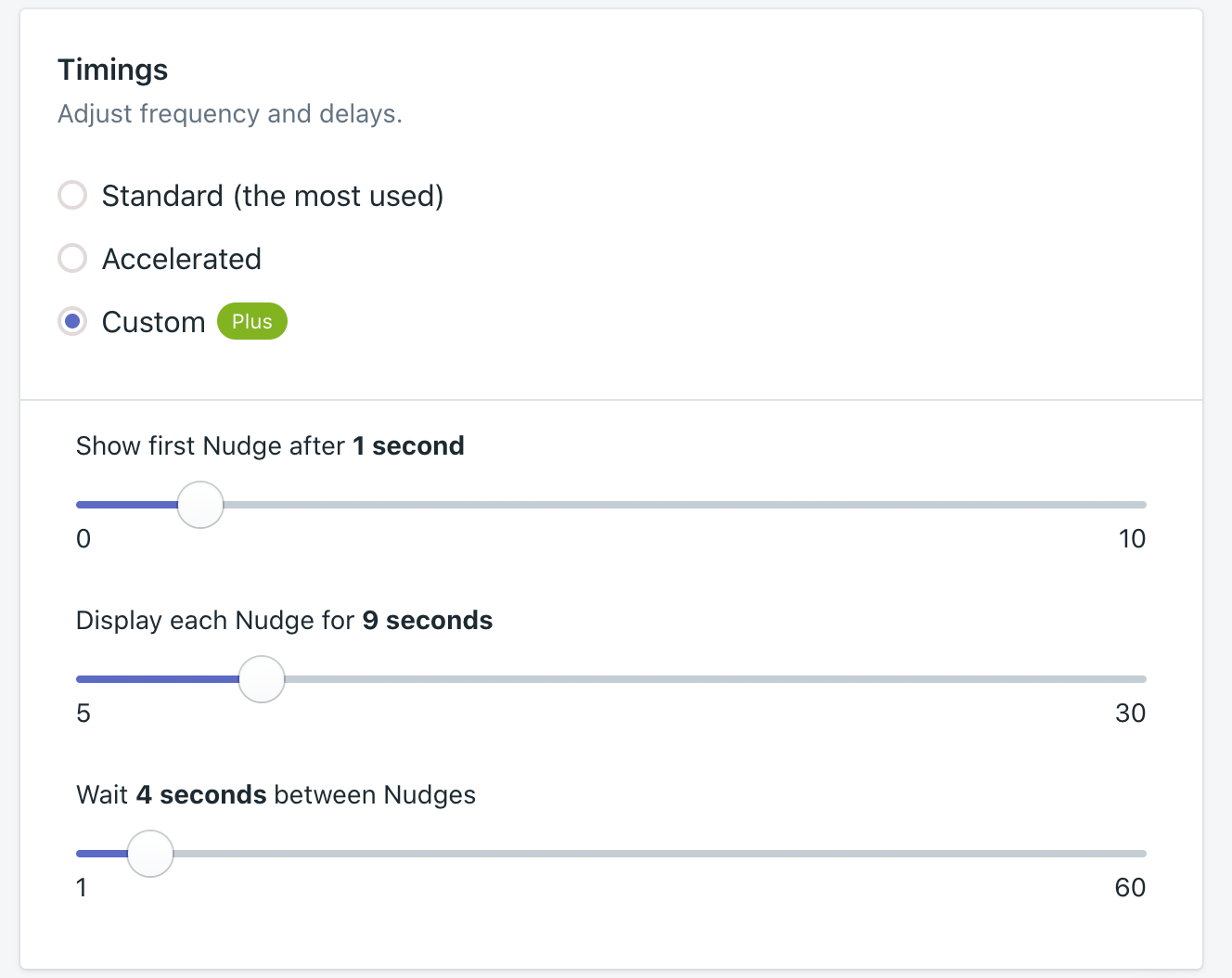
Adjust Timings
You can adjust frequency and delays for your notifications. Select “Accelerated” if you want to reduce the waiting time between the notifications.

With Standard timings, the first Nudge shows after 3 seconds, each Nudge is displayed for 6 seconds, and the time between Nudges amounts to 5 seconds.
With Accelerated timings, the length of all timings is 75% of the Standard timings.
When selecting Custom timings, you can manually choose the display time, the time between two Nudges, and the delay for the initial Nudge.
You can display each Nudge for at least 5 and up to 30 seconds. The time between two Nudges has to be somewhere in between 1 and 60 seconds. And finally, you can decide when you want to show your first Nudge between 0 and 10 seconds after the visitor has opened your website.
Loop Nudges
Decide whether you want to put a sequence on repeat by toggling the Loop Nudges button.

Close Nudges
Decide whether you want to let customers close your notifications by toggling the Close button. We particularly recommend this setting if you have any persistent Nudges.

We offer 2 options for the close button behaviour. You can select the one you want for your store:
- The close button closes only 1 Nudge
- The close button dismisses all subsequent Nudges for that visitor during their session
We define a browsing session as follows:
a continuous period of user activity on the site, where successive events are separated by no more than 1 hour.
In practice, this means that as long as visitor browses your site without taking breaks that are over 1 hour, they stay in the same session. When a visitor leaves and returns after more than 1 hour, a new session starts.
It’s up to you which option you choose! You can of course also not allow users to close Nudges at all. Find more information about the close Nudge option
Limit Nudges per session
Show an unlimited number of Nudges to your visitor or limit the number of Nudges a visitor sees during a session.
By default, we show your visitors an unlimited number of Nudges. To set a limit, toggle the button ON. Now enter the maximum number of Nudges you want to show in the text field. You can enter any number from 1 to 99. Toggle the button off again if you wish to show an unlimited number of Nudges.

We define a session as follows:
a continuous period of user activity on the site, where successive events are separated by no more than 1 hour.
In practice, this means that as long as visitor browses your site without taking breaks that are over 1 hour, they stay in the same session. When a visitor leaves and returns after more than 1 hour, a new session starts.
Randomize Nudge Order
If you add multiple Nudges to your pages, you might want to show your Nudges in a random order. This way, visitors do not always see the same Nudge first when they browse your store. This feature is available from the Plus plan onwards. Just toggle the option ON to randomize the order of your Nudges.

Choose your Language
Nudgify displays notifications in 17 languages. Simply select the one you need.

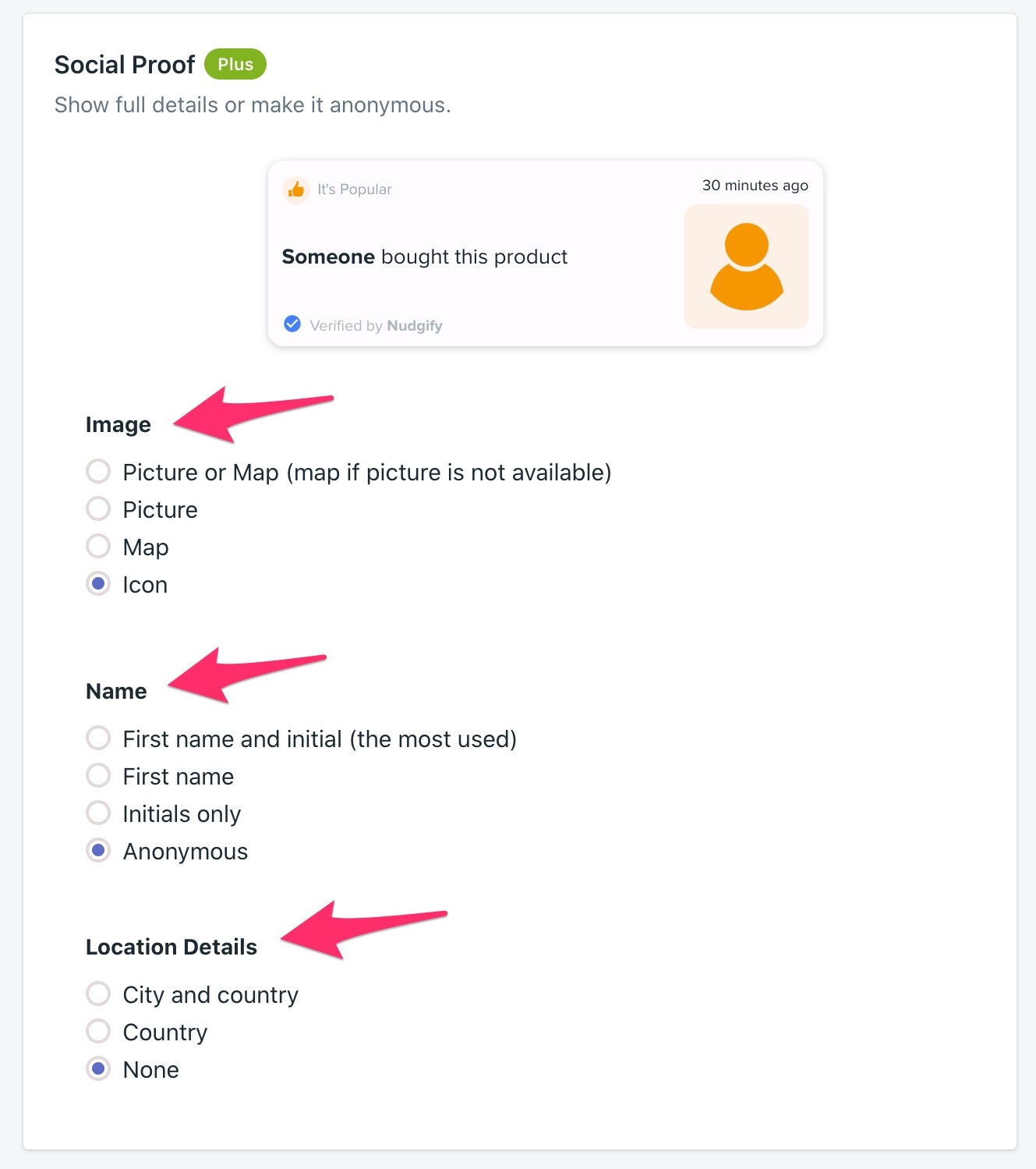
Show full details or make it anonymous
Your Purchase Nudges show information about each customer. You can decide how many details of your customers you would like to display.
By default, the Purchase Nudges show an image of the product, the first name and initial of the customer, and the city and country of the customer. On our paid plans, you can adjust this information.

Remove Nudgify Branding
You can now decide to remove the Nudgify branding, in every Nudge, by choosing the Pro plan. All you have to do is upgrade your plan.