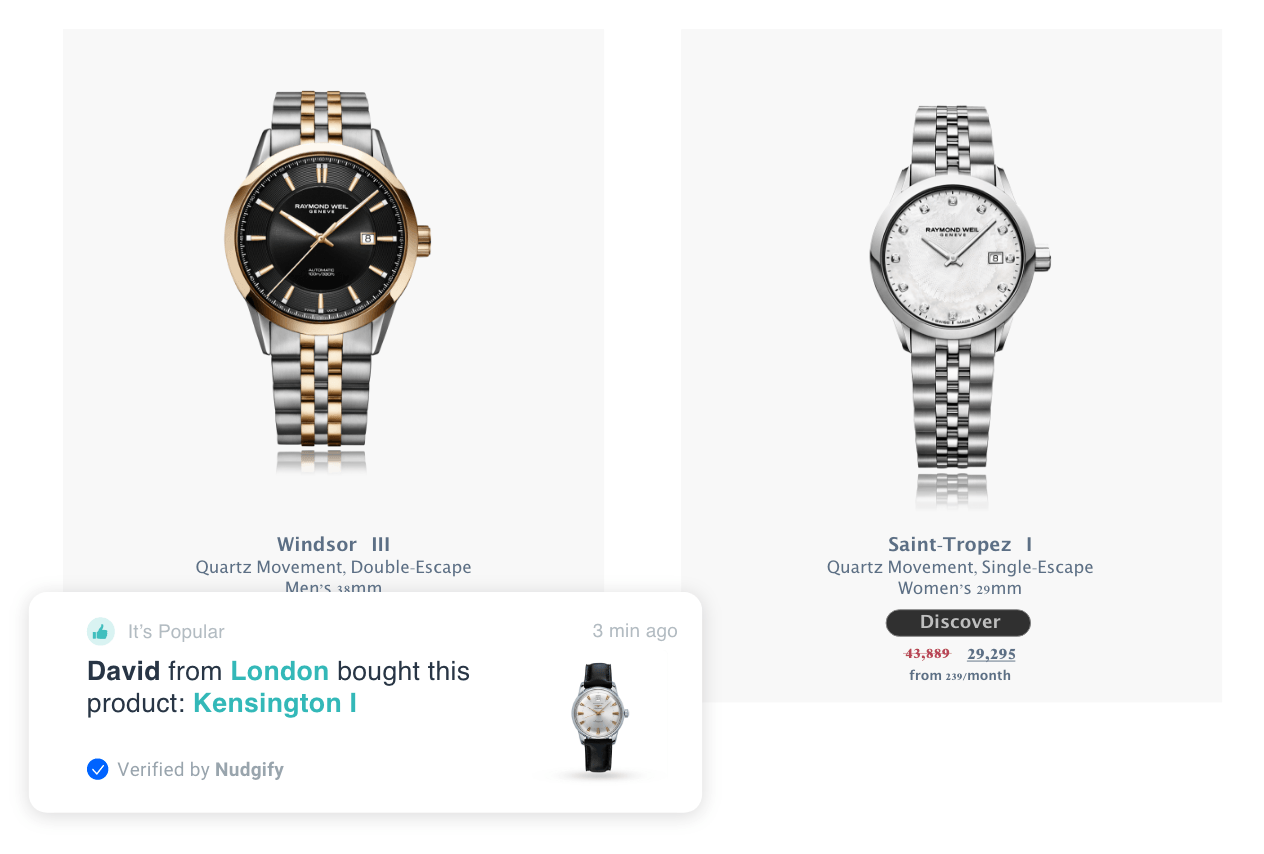
Turn your Stripe payments into Social Proof
Stripe is a payment platform that allows businesses to manage payments in a safe and easy way.
You can easily connect your Stripe payments to Nudgify via our Stripe Integration to showcase Social Proof notifications on your website, in real-time.

How Do I Connect Stripe to Nudgify?
Step 1. Connect Your Stripe Account in 1 click
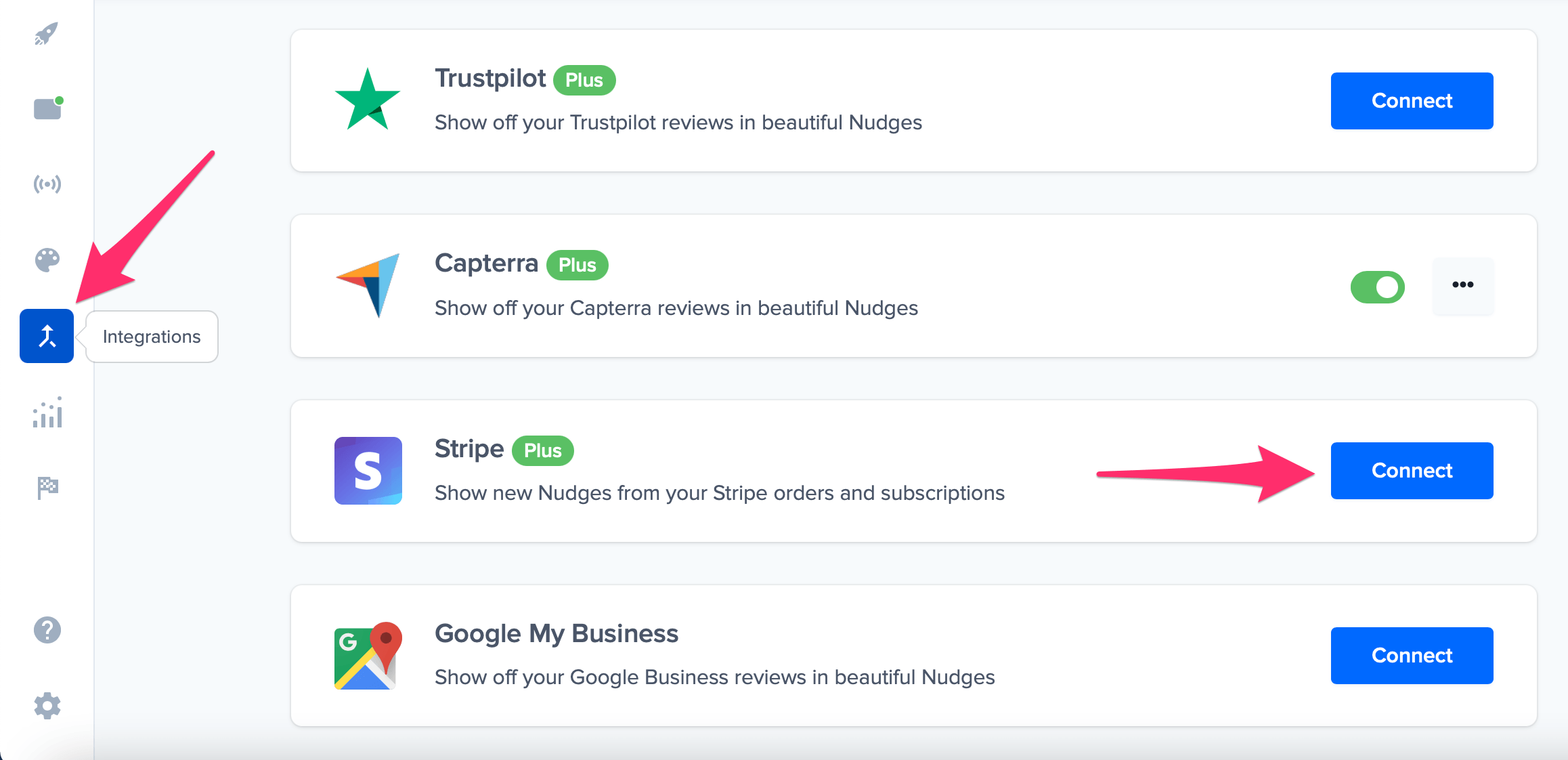
- Click the Integrations button on the left-hand sidebar.
- Find Stripe in the list of integrations and click Connect.

- Click “Connect your Stripe account to show purchases” and log in to your Stripe account to connect it to Nudgify

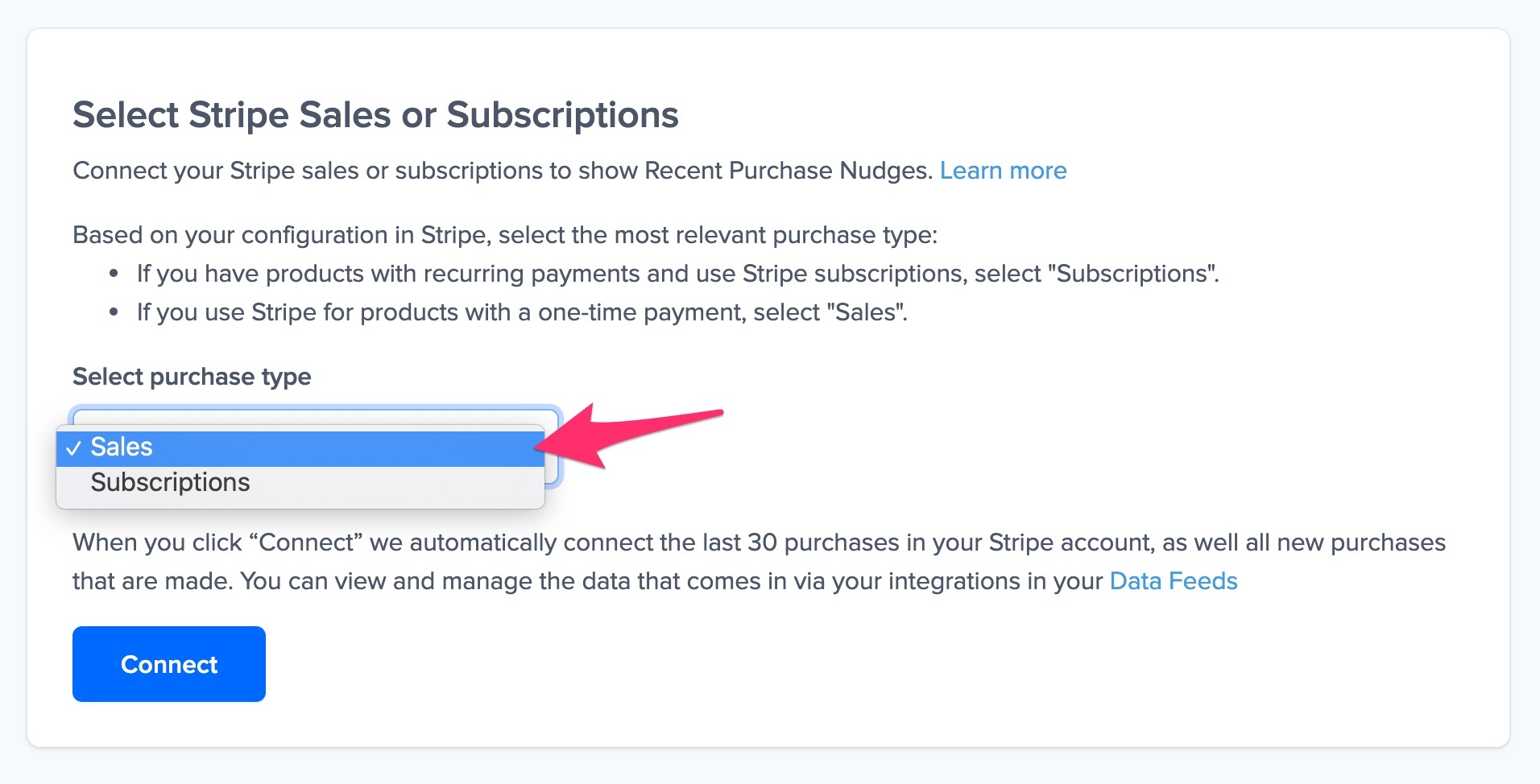
Step 2. Choose Sales or Subscriptions
Based on your Stripe configuration, select the most relevant purchase type from the dropdown, Sales or Subscriptions.

Sales
Choose Sales when you use Stripe for one-off payments.
The Sales option works best if you use Stripe’s checkout feature. Stripe checkout is a feature that Stripe provides to simplify the acceptance of payments.
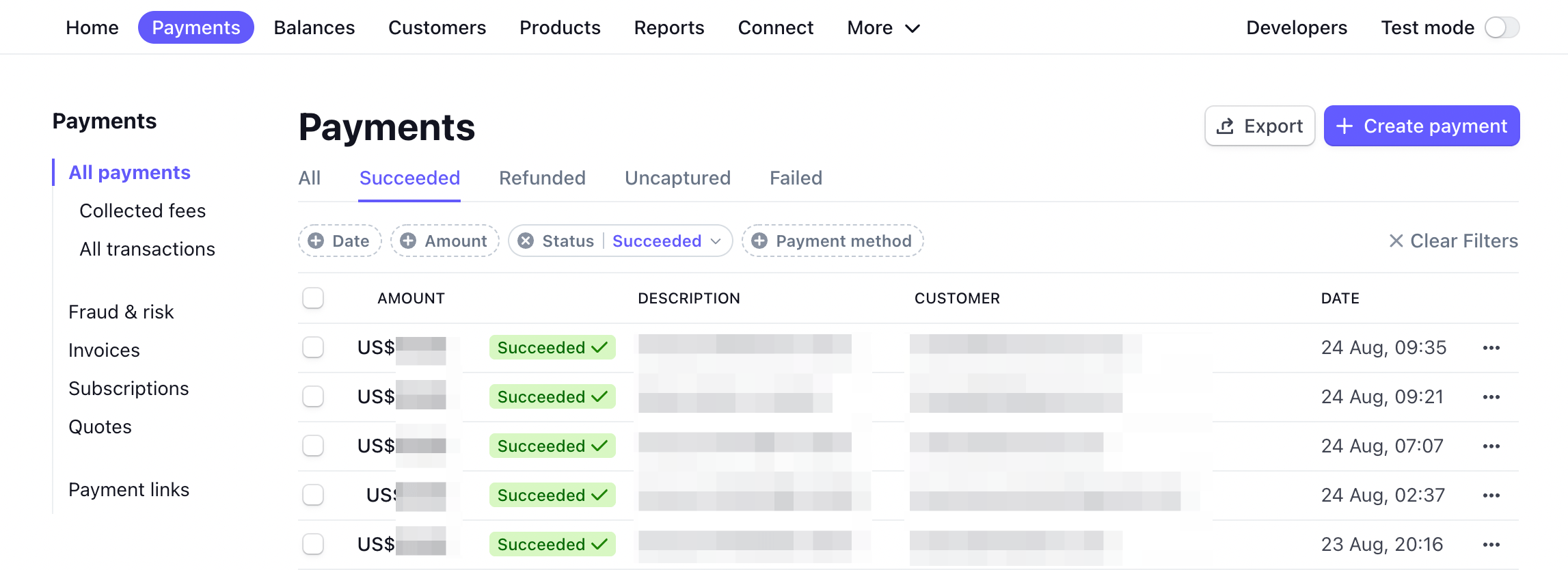
If you do not use Stripe checkout, we will try to get your Sales via your list of succeeded charges in Stripe. This way, we are often not able to get as much information on the purchase, such as the customer name, their location, or the product they purchased.

Subscriptions

Click Connect
Congratulations! Your Stripe purchases are now linked to Nudgify. New Stripe sales or subscriptions will now be sent to Nudgify. On your Data Feeds page, you can see your Stripe purchases coming in. Find out what your Data Feeds are.
Step 3. Add Purchase Nudges
Now that your Stripe account is connected, it’s time to start showcasing recent purchases in Nudges.
- Go to the Nudges page, pick a Stream, and click “Add Nudge”.
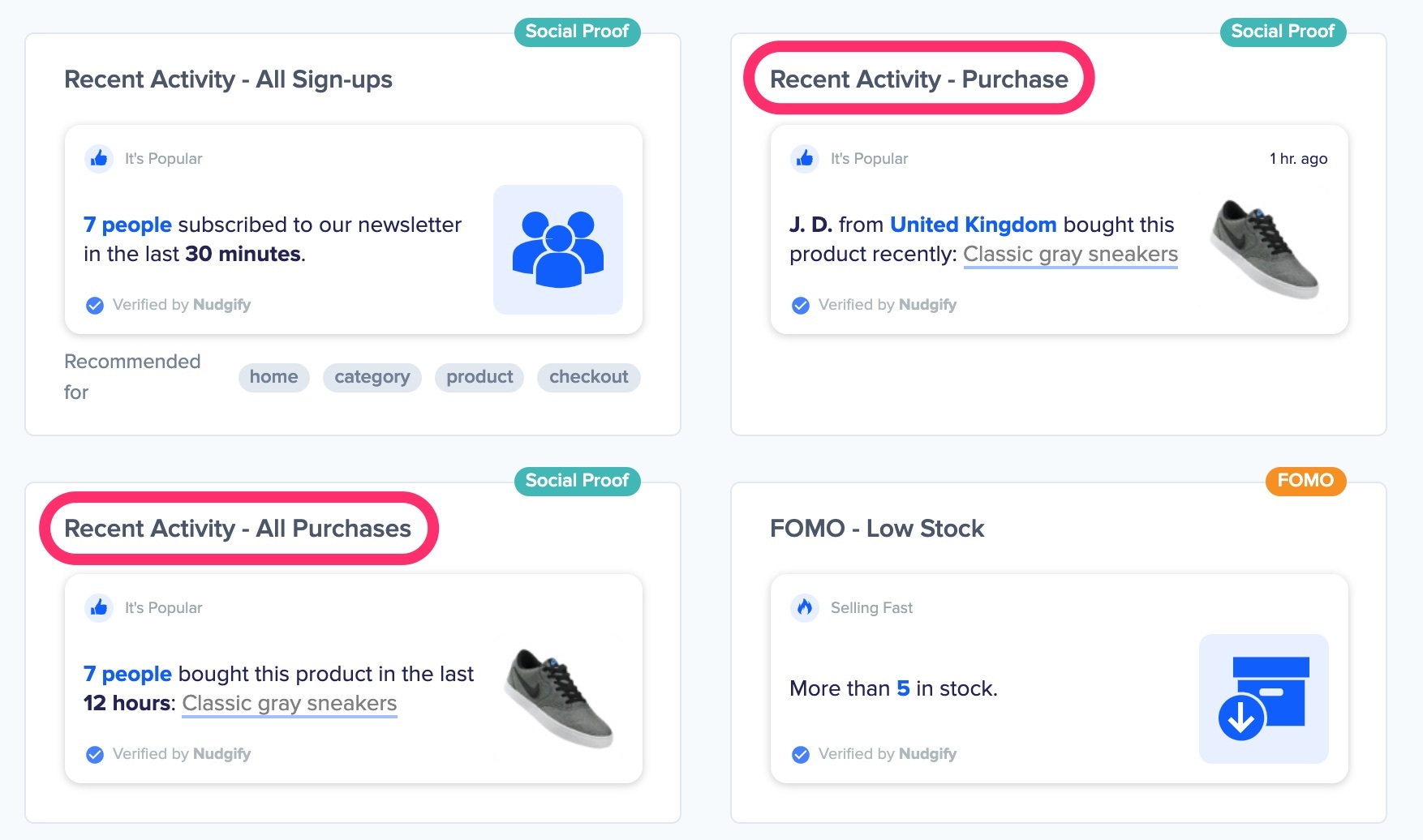
- Choose the Recent Activity Nudge to add these Nudges to your targeted pages. You can show single purchases, with the name and location of each customer, or a count of all recent purchases.

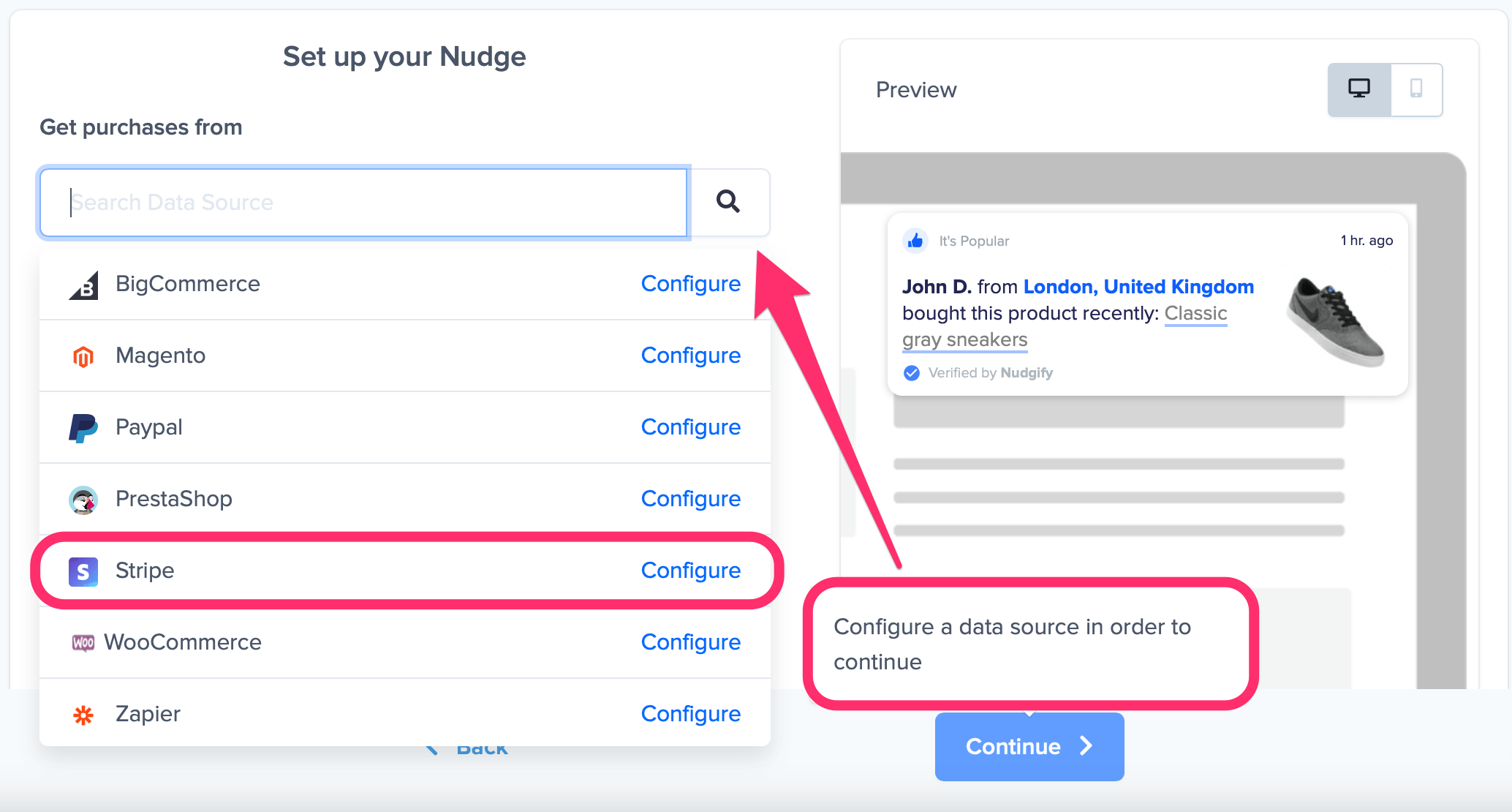
- Select Stripe as the data source of your purchases

- Choose your settings and click Continue to add your Nudge.
That’s it! Your new Stripe purchases will now show in a Social Proof Nudge on your site!
I connected Stripe but it’s not working?
You can check if your Stripe purchases have been successfully connected to Nudgify by looking at the Purchase tab of your Data Feeds in your Nudgify account.
Do you see Stripe data there? Then the integration is working. If your Stripe data is in your Data Feed, but your Purchase Nudge is not showing, check this trouble shooting article.
If there are no Stripe purchases in your Data Feed, the connection with Stripe is not working. Read on to check the most common reasons for this.
You have no purchases in your Stripe account yet
When you connect your Stripe sales or subscriptions, we automatically connect your 30 most recent purchases. After that, all new purchases will come through to Nudgify as they are made. If your Data Feed does not contain any Stripe purchases right after you connected the integration, it is possible that there were no existing purchases in your Stripe account.
Solution: wait for a new purchase to happen
If you did not have any existing purchases, you can wait for a new purchase to happen and see if that one comes through to your Data Feed.
You selected the wrong purchase type for your Stripe set-up
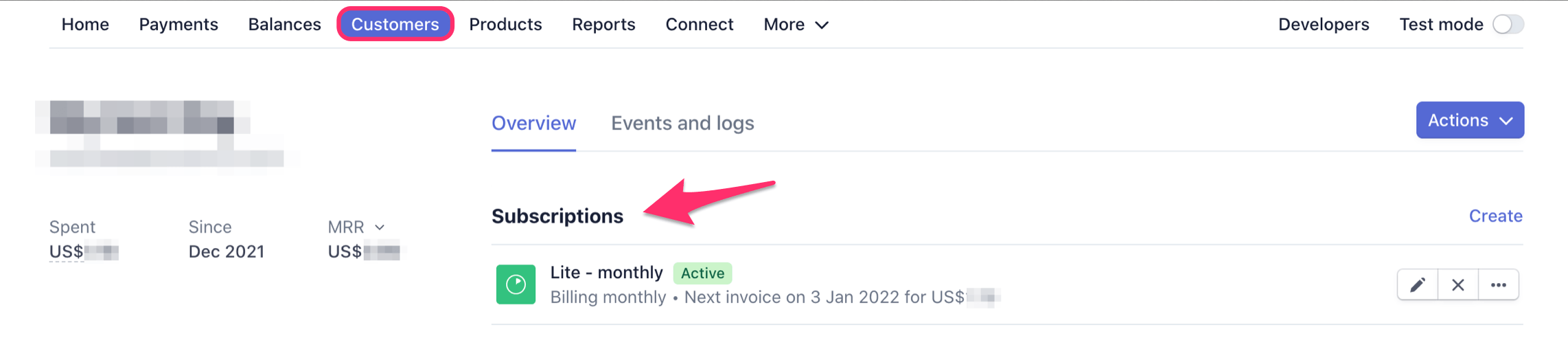
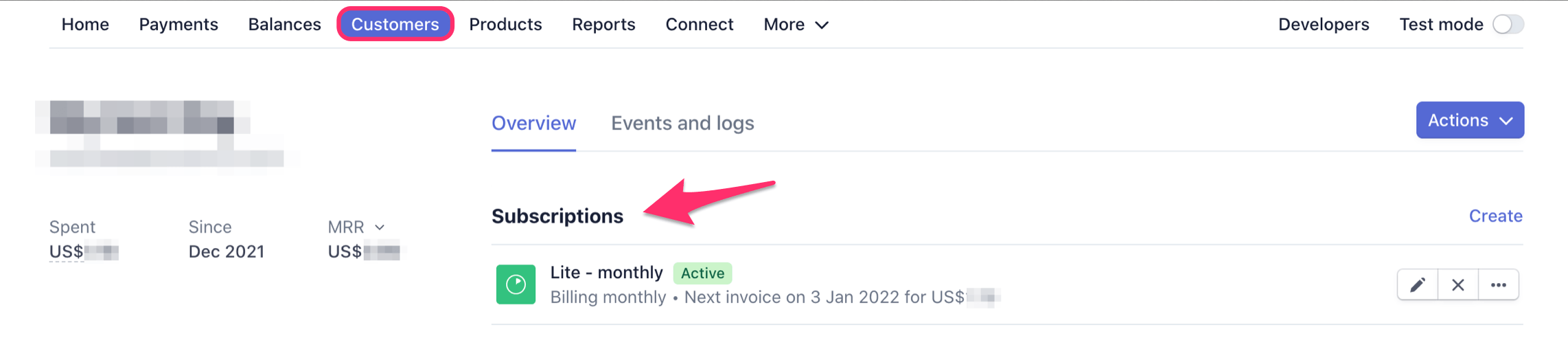
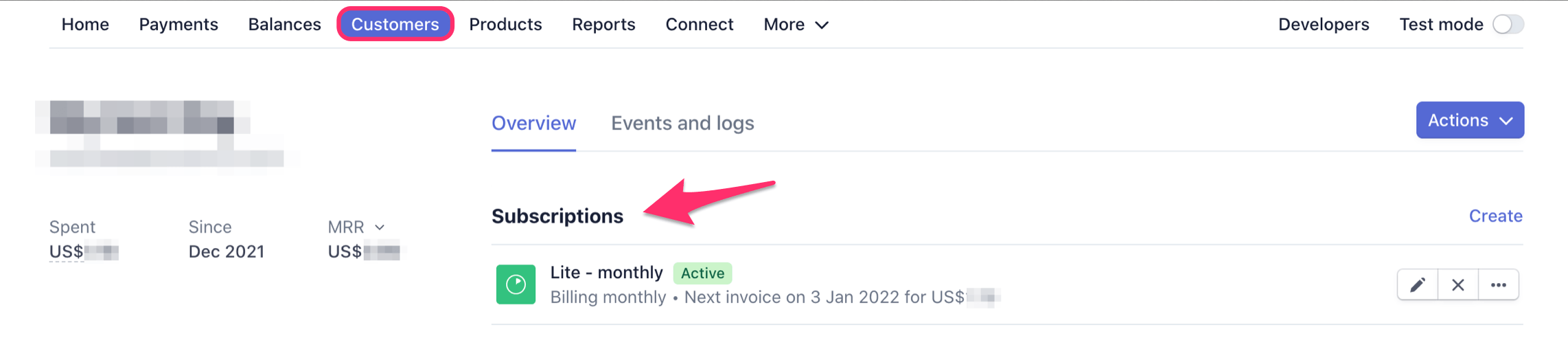
When you connect your Stripe purchases, you can choose between Sales and Subscriptions. When you choose Subscriptions, your subscriptions only get connected if you use Stripe’s subscription feature. If you use Stripe’s subscription feature, your customers will have a subscription attached to them in your Stripe account. Check this by going to one of your customers in Stripe and see if they have a subscription attached to them. That should look like so:

If your customers have a subscription attached to them, but you had selected Sales, you might want to choose Subscriptions instead.
Solution: choose Sales instead of Subscriptions or vice versa
If you selected Subscriptions while you are not using Stripe’s subscription feature or have selected Sales while you don’t use Stripe’s checkout feature, you might want to go back to the Stripe integration page in your Nudgify account and select the other option instead: Sales or Subscriptions.
The way you use Stripe is not compatible with the Nudgify Stripe integration
When you use Stripe, there are countless ways that you might be using Stripe. If you connected your Stripe account, but no purchases are coming through to your Data Feed, you might be using Stripe in a way that our integration does not support. There are a few things you can check to find out if your Stripe set-up is compatible with the Nudgify Stripe integration.
Your Stripe set-up is not compatible with the Sales option
When you select “Sales” as the purchase type to connect, we look for two “events” that happen in Stripe:
- checkout.session.completed
- charge.succeeded
The Sales option works best if you use Stripe’s checkout feature. Stripe checkout is a feature that Stripe provides to simplify the acceptance of payments. If you use Stripe’s checkout feature, we can use the checkout.session.completed event in Stripe to get the data on your sales.
If you do not use Stripe checkout, we cannot use the checkout.session.completed event. We will still try to get your sales data via the charge.succeeded event. This charge.succeeded uses your list of succeeded charges to send the data to us. The charge.succeeded event is limiting, and it often does not allow us to get as much information on the purchases, such as the customer name, their location, or the product they purchased.
Your Stripe set-up is not compatible with the Subscriptions option
When you choose Subscriptions, your subscriptions only get connected if you use Stripe’s subscription feature. If you use Stripe’s subscription feature, your customers will have a subscription attached to them in your Stripe account. Check this by going to one of your customers in Stripe and see if they have a subscription attached to them. That should look like so:

If you do not use Stripe’s subscription feature, the Nudgify Subscription option will not work.
Solution: start using Stripe’s subscription feature
If you want to connect your Stripe subscriptions to Nudgify but you are not using Stripe’s subscription feature yet, you could consider setting it up. It’s thé way to handle subscriptions in Stripe.
Which Stripe data can I show in the Nudge?
In order for us to create a Purchase Nudge with your Stripe data, we need, at the very minimum, the following data:
- customer email address
If you collect this data in Stripe, we can also show the following additional information in the Nudge:
- customer name
- customer country + state/city (to show their location)
- product name (this can be a product, subscription, plan, etc.)
- product image
Check in your Stripe set-up if you collect the data you want to show with your Stripe set-up.
Which data can I not show with Stripe?
It is not possible to get the following data via the Stripe integration:
- product url
This means that it is not possible to show a dynamic product image (product image that differs per product) and that it is not possible to link to the product page from the product name in the Nudge.
Can I show my existing Stripe purchases?
Yes! When you connect your Stripe purchases, we automatically connect up to your 30 most recent sales or subscriptions.
