What if you added a Nudge but it does not (immediately) show on your website? In this article, we go through the most common reasons why the Nudge(s) you have chosen might not appear on your website, and what you can do to fix it.
- If you are using Shopify, then please check this page.
- If you are on WordPress or WooCommerce, then please check this page.
Otherwise, please read on:
- Has your free trial or plan expired?
- Have you installed the Pixel correctly?
- Have you activated your Nudges?
- Are you targeting the right page?
- Do you receive paid Ads traffic on your landing page?
- Are you targeting the same pages in different Streams
- What type of Nudge are you trying to use?
- Do you use Cache?
- Non of these 🙁
Has your free trial or plan expired?
When your trial or plan expires, we stop displaying Nudges on your site. If your trial/plan has expired, you will see this in a warning banner on the top when you log in to your Nudgify account.

Is the Pixel installed correctly?
Nudgify uses the Nudgify Pixel you install on your website to display your Nudges. Make sure the Pixel is installed throughout your website, or at least on the pages you want to show Nudges on.
If you Pixel is not installed (correctly) on your site/pages, your Nudges won’t show. You can check whether your Pixel is installed correctly on your website using our built-in Pixel checker.

In the top left corner of the app, you can see either a red or a green dot. This shows you whether your Pixel is active or not.
![]()
Is the button is green? Your Pixel is installed correctly on your website. This is not the reason your Nudges are not displaying.
If the button is red, click on it to go to your Pixel page. Here, you can find your Pixel and the Pixel checker. To double check whether the Pixel is active on your website or not, click on the ‘Check’ button.
![]()
Does the bar go green? Your Pixel is installed correctly on your website. This is not the reason your Nudges are not displaying.

‘Pixel not active’, what now?
Does the bar stay white and say ‘Pixel not active’ after you click the ‘Check’ button? Your Pixel might not be installed.
You can now take the following steps the double check if your Pixel is indeed not installed.
1: Check your Site URL in Nudgify
The Pixel checker looks if the Pixel is installed on the URL you have provided when you specified your site in Nudgify. If you made a typo, or for example www. is missing, the Pixel checker might give you a false negative. Perhaps, the Pixel is installed correctly on your website. The Pixel checker is simply checking the wrong URL.
Double check the Site URL you entered in Nudgify.
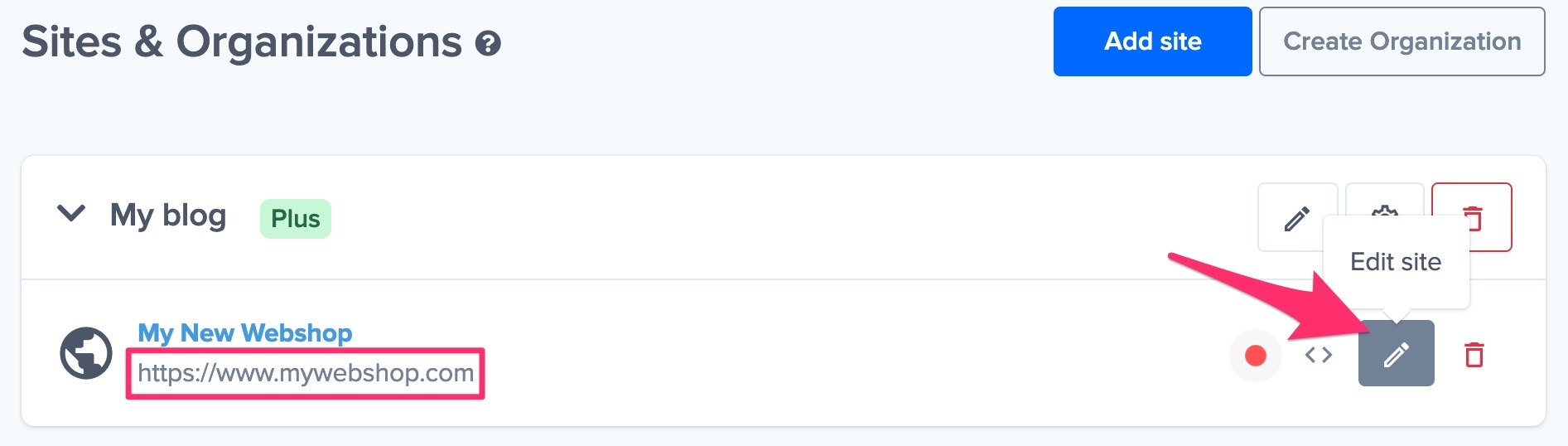
- Go to your Sites & Organizations page
- Check the URL of your website
- If needed, adjust the URL of your website by clicking the pencil icon
- Go back to the Pixel checker and click the ‘Check’ button again

Have you made changes? Use the Pixel checker again. Does the bar go green now? Great, this means that you now have installed your Pixel correctly on your website! This is not the reason your Nudges are not displaying.
2: Check the code of your website for the Pixel
If the Pixel checker does not find the Pixel, you can double check if the Pixel is indeed not active on your website by checking the code of your site.
- Open Google Chrome
- Go to your website or the page you want to show Nudges on
- Click View > Developer > Developer Tools > Sources
- Look in the list on the right hand side for ‘pixel.nudgify.com’
Do you find ‘pixel.nudgify.com’ in the list? Your Pixel is installed correctly on your website. This is not the reason your Nudges are not displaying.
Solution: install your Pixel
Your Pixel is not active on your website. Without the Pixel, we cannot show Nudges on your site. Go back to the Pixel installation instructions and double check if you followed all the steps.
Are you positive that you have taken all the right steps to add your Pixel, but it is still not installed on your site? Click the blue chat bubble on bottom right of this page and ask for assistance.
Have you activated your Nudges?
Your Nudges need to be ‘Active’ to be able to show on your website.
To check that you have activated your Nudges, navigate to the “Streams” you have created and view the Nudges listed there. Each Nudge has an On/Off button beside it. Are all your Nudges toggled ‘On’? This is not the reason your Nudges are not showing.
Solution: toggle Nudges ‘On’
To show the Nudges on your page, toggle all the Nudges you would like to show ‘On’.
Are you targeting the right page?
Your Nudges only show on the pages and devices you have specified in your Targeting.
We have organised the targeting of your Nudges in so-called Streams. When you create a new Stream, you choose on which devices and which pages you want to show your Nudges. Make sure to toggle all the devices on and enter the URLs of all the pages you want to show your Nudges on.
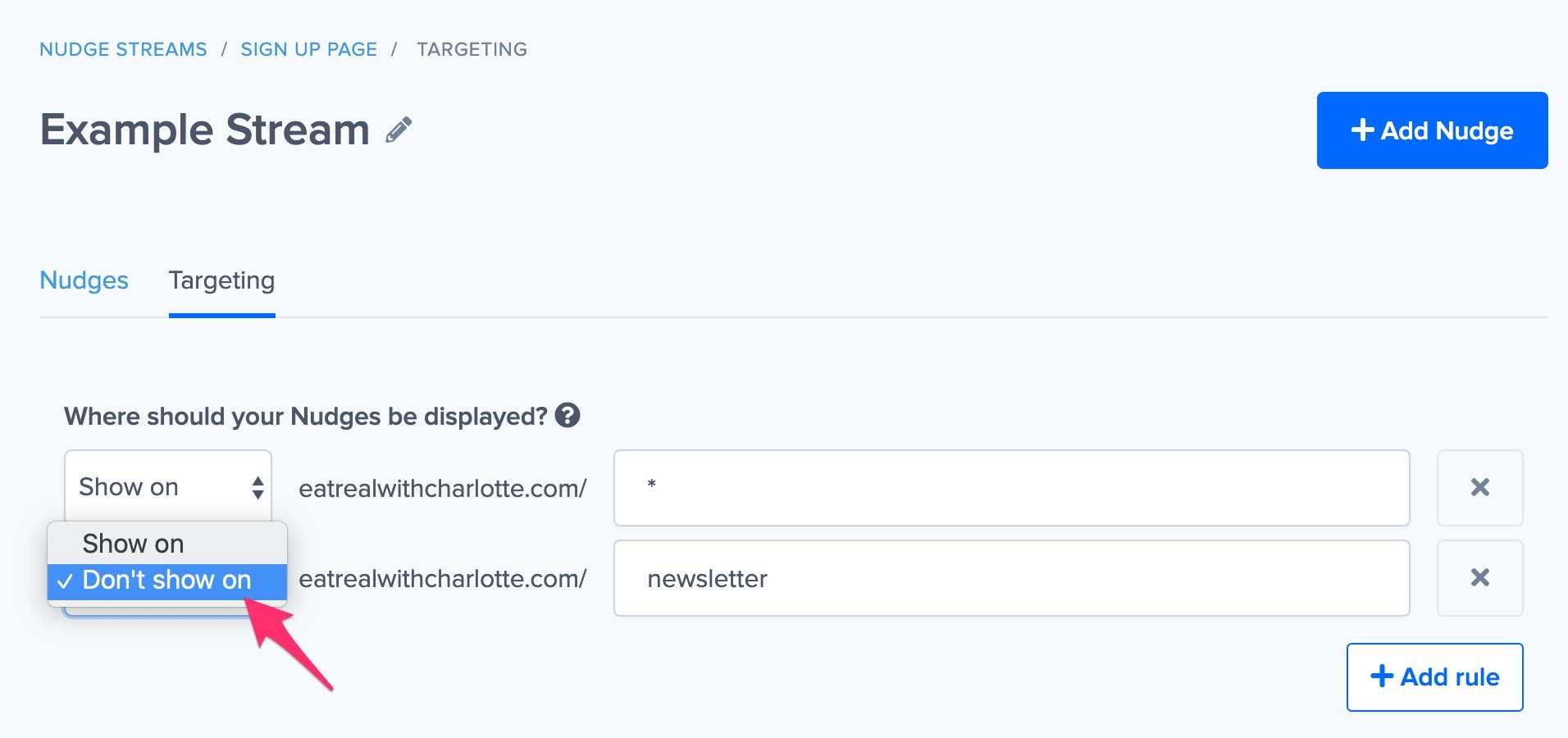
To target pages on your website, you should create “Show on” and “Don’t show on” rules. If the pages you want to show your Nudges on are not targeted in the URL Targeting of your Stream, the Nudges will not show on that page. By default, the only page that the Nudgify Pixel targets is your home page.
Check as well if the URL you are targeting is getting redirected to a different URL. If this is the case, you need to target the redirect URL.
Solution: adjust your Targeting
Are the pages that you want to show your Nudges on not included in your URL Targeting? Change it by adding these pages to your targeting rules.

To show Nudges on more pages than just your home page, add more rules for specific pages. If you want to show Nudges on all pages, you can add an asterisk (*) after your home page URL. An asterisk means ‘anything goes here’. Read how exactly our URL Targeting works.
Do you receive paid Ads traffic on the page?
If you can’t see your Nudges on a page that receive paid Ads traffic using tracking variables such utm_something, the targeting is also likely the issue.
By default we target the exact URL, that means that each variable that comes from your paid Ads will make the page unique, for example:
- www.example.com/mypage?utm_source=google will be different than
- www.example.com/mypage?utm_source=facebook and also different than
- www.example.com/mypage
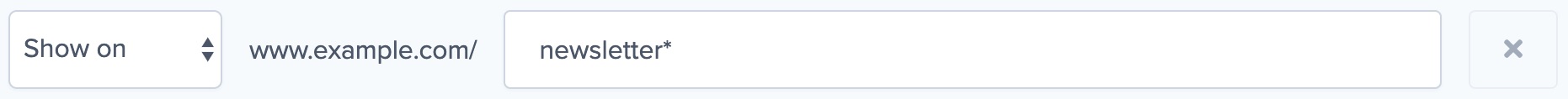
To avoid this issue, simply add aa asterisk at the end of the target URL to include all query parameters in one go, for example:

Are you targeting the same pages in different Streams?
We have organised the targeting of your Nudges in so-called Streams. When you create a new Stream, the URL targeting applies to all Nudges in that Stream.
If you wish to show multiple Nudges on the same page(s), you can simply add another Nudge to the Stream.
If, however, you create two separate Streams that target the same page(s), you create a targeting conflict. This causes one Stream to overwrite the other and only the Nudges in one of your Streams will show on the targeted page(s).
If the Nudges of one of your Streams are not showing, check if there is an overlap of pages in your targeting. If there is overlap, there is a targeting conflict and only 1 of your Streams will show on the page(s) that are targeted by multiple Streams.
Solution: adjust your Targeting
If there is a targeting conflict, you can adjust the targeting of your Streams. If you want to show multiple Nudges on the same page, you can simply add more Nudges to the same Stream. Read more about targeting conflicts and how to resolve them.
What type of Nudge are you trying to use?
Some Nudges require some data, such as Nudges that display Recent Sign-ups or Recent Sales. You need to connect this data via one of our integrations.

If you have not connected your data via one of our integrations correctly, your Nudge may not show. Nudgify also does not collect historic data, but only starts tracking the relevant activities from the moment you set up the integration onwards.
So if you just added a Social Proof Nudge, and there has been no relevant activity on your website since, the Nudge you created will not show yet. Don’t worry, it will start showing once you have new viewings, purchases, sign-ups, etc.
If you’re trying to only display that type of Nudges, this is what may happen:
- You don’t have any new sales/sign-ups/reviews since you added the Nudge
Note that Nudgify does not collect historical data to display the Recent Purchase Nudge. Data collection starts from the moment you install Nudgify. This means that the Nudge might not show up at first if you do not have had any new sales on your website since you installed the app. - You don’t have enough sales/sign-ups/reviews or they are not recent enough
If the Recent Purchase Nudge for all purchases does not show up, check the minimum and time frame you set. When the amount of sales within the set time frame is less than the minimum you chose, the Nudge won’t show. - Check you Conversion Data Feed
If your Nudges do not show, it could be that your integration is not working correctly. You can check this by looking at your Nudgify Data Feed. Your Data Feed shows all the purchases, sign-ups, and reviews that are sent to Nudgify via your integration(s). If no data comes through in the data feed, your integration is not working. In this case we advise you to double check your set-up. Find the set-up guides of each integration.
Different Nudge types work in different ways and have different setting options. Check the documentation guides for the Nudge type(s) you are trying to display to check why the particular Nudge(s) you added might not be showing:
- Popularity Nudge (recent visitors)
- Recent Sign-up Nudge
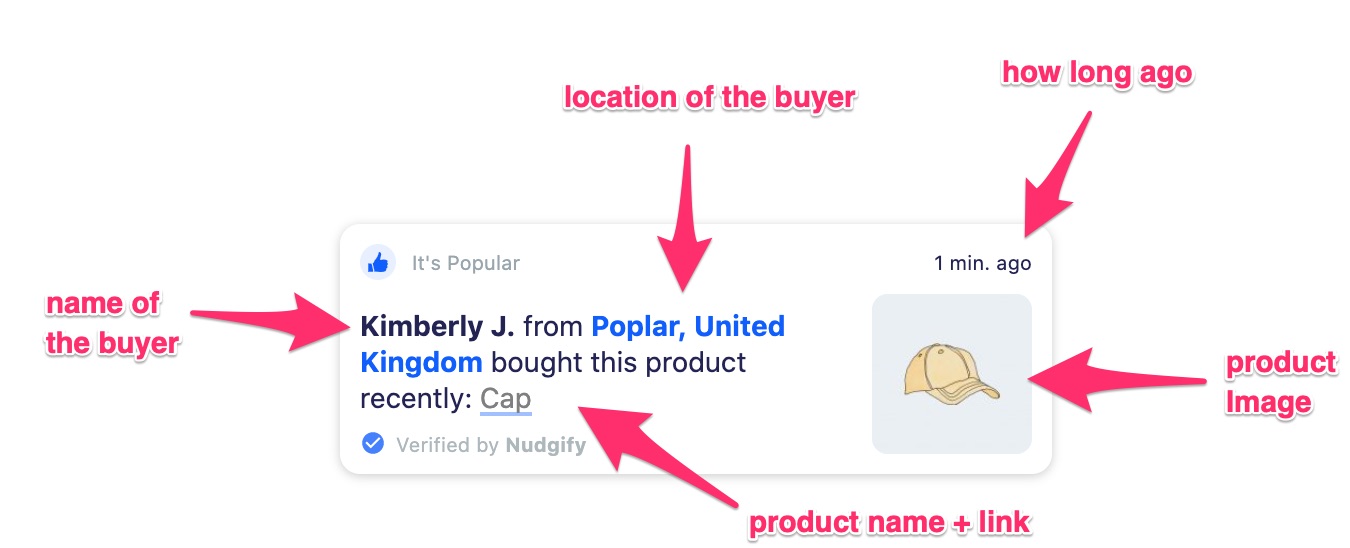
- Recent Purchase Nudge
- Review/Rating Nudge
- Low Stock Nudge
- Selling Fast Nudge
- Order Soon Nudge
- Free Delivery Nudge
- Custom Nudge
Do you use cache?
If your website is using Cache solutions such as Akamai our Cloudflare it is possible that the page you are loading has already been cached.
If the page has been cached before your installed our pixel, it may not not display the Nudges properly.
The solution is to clear your website cache to allow the Nudges to load correctly. Then revisit the page.
Still can’t see your Nudges?
If you have checked these common problems and still cannot see your Nudges, you can contact our in-app chat support. We will be happy to assist you 😃
