A Low Stock Nudge shows how many items of a product are left in stock. By showing that a product is scarce, you can create FOMO with Low Stock Nudges, encouraging online shoppers to buy sooner rather than later.

This Nudge is also available as an Inline Nudge. Read how to add Inline Nudges
How does the Low Stock Nudge work?
Low Stock Nudges use live data from your stock room and show stock levels on your Product pages. Depending on the number of items left in stock, online shoppers see one of the three following messages:
If there are 6 or more items in stock, the Nudge says:
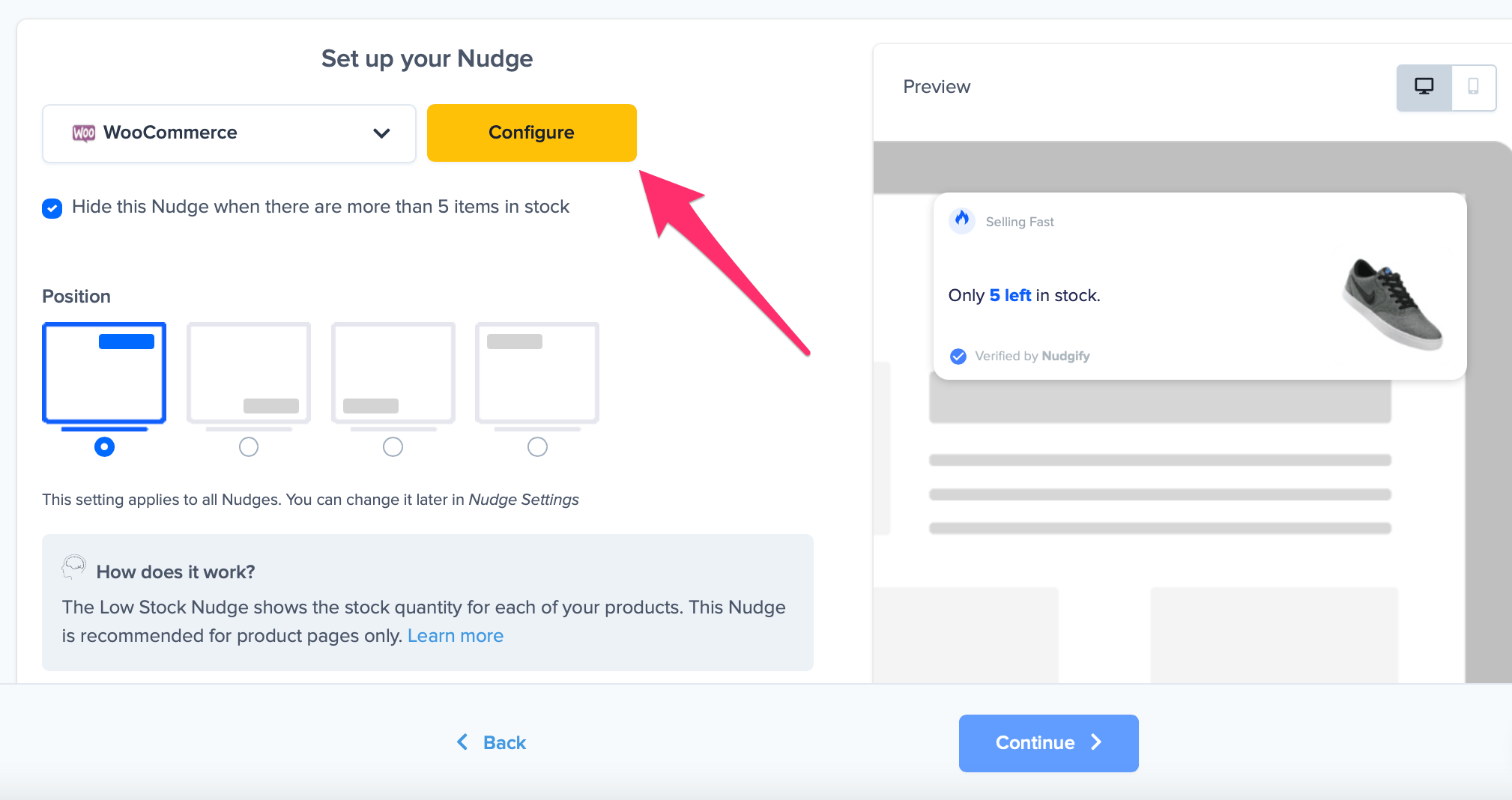
When the stock exactly counts 5 items, the Nudge says:
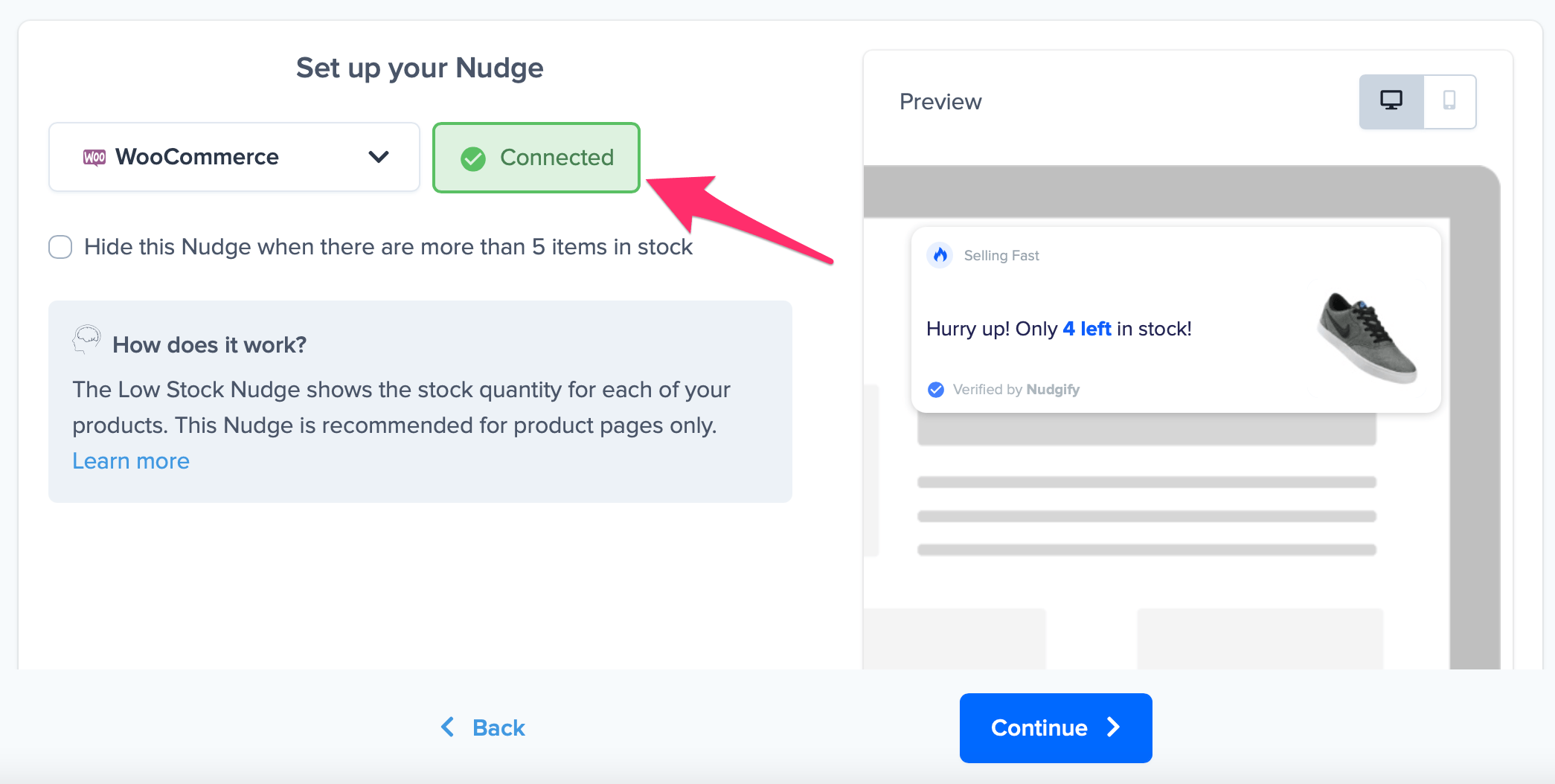
If there are fewer than 5 items in stock, for example 2, the Nudge says:
When the Low Stock Nudge does not show
- If there are no items left in stock, the Low Stock Nudge does not show.
- The Low Stock Nudge relies on stock management. Therefore the Nudge only shows on product pages for products that have stock management.
- Because the Low Stock Nudge only shows on pages where stock information is available, it only shows on product pages and not on, for example, your home page.
Follow the steps below to add the Low Stock Nudge to your store.
Step 1: Add a Low Stock Nudge to your Product pages
- Go to your Streams page
- Click on the Streams you want to add a Nudge to or create a new Stream
- Click ‘Add a Nudge’
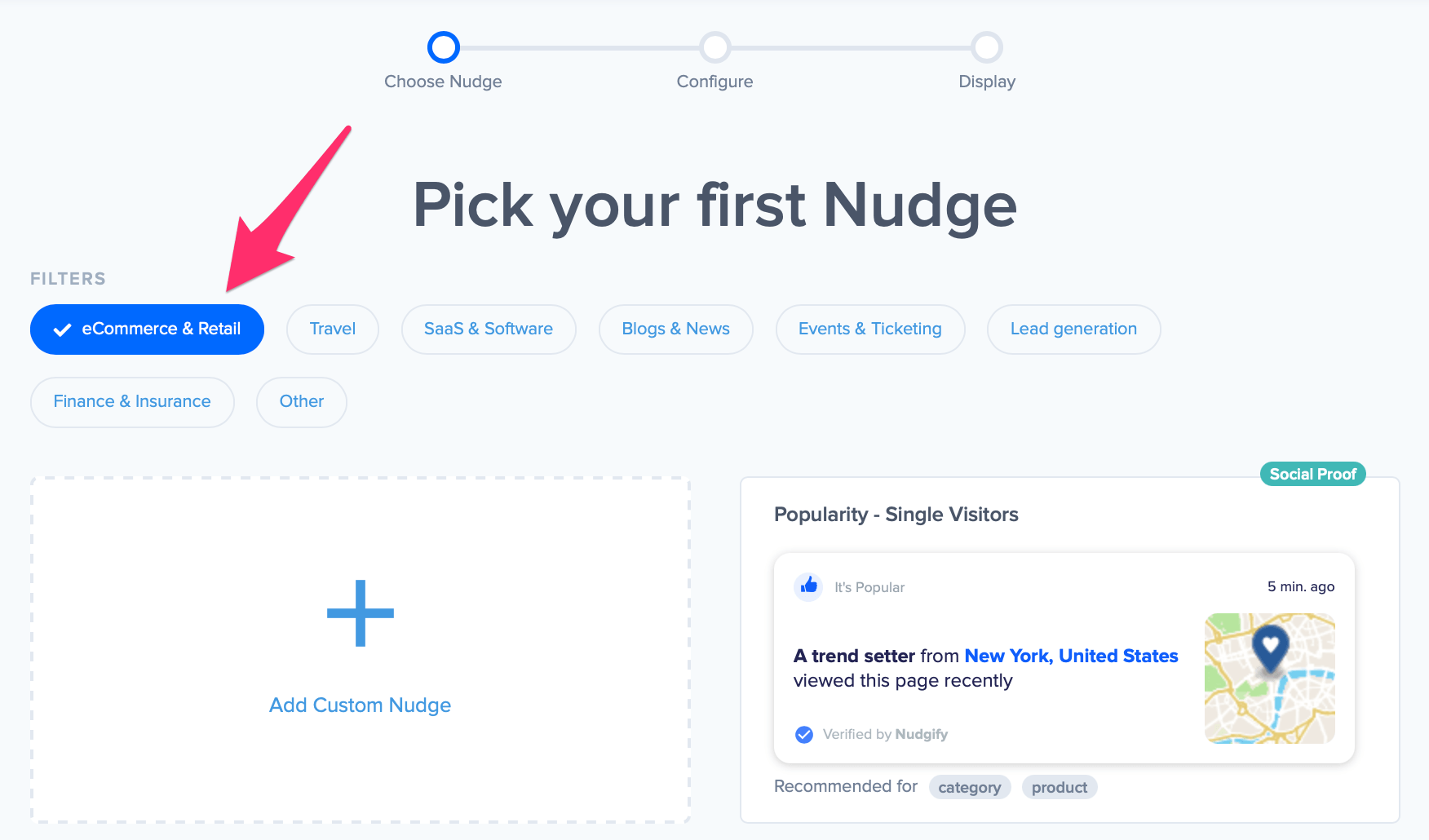
- In the Nudge Library, select “eCommerce & Retail”

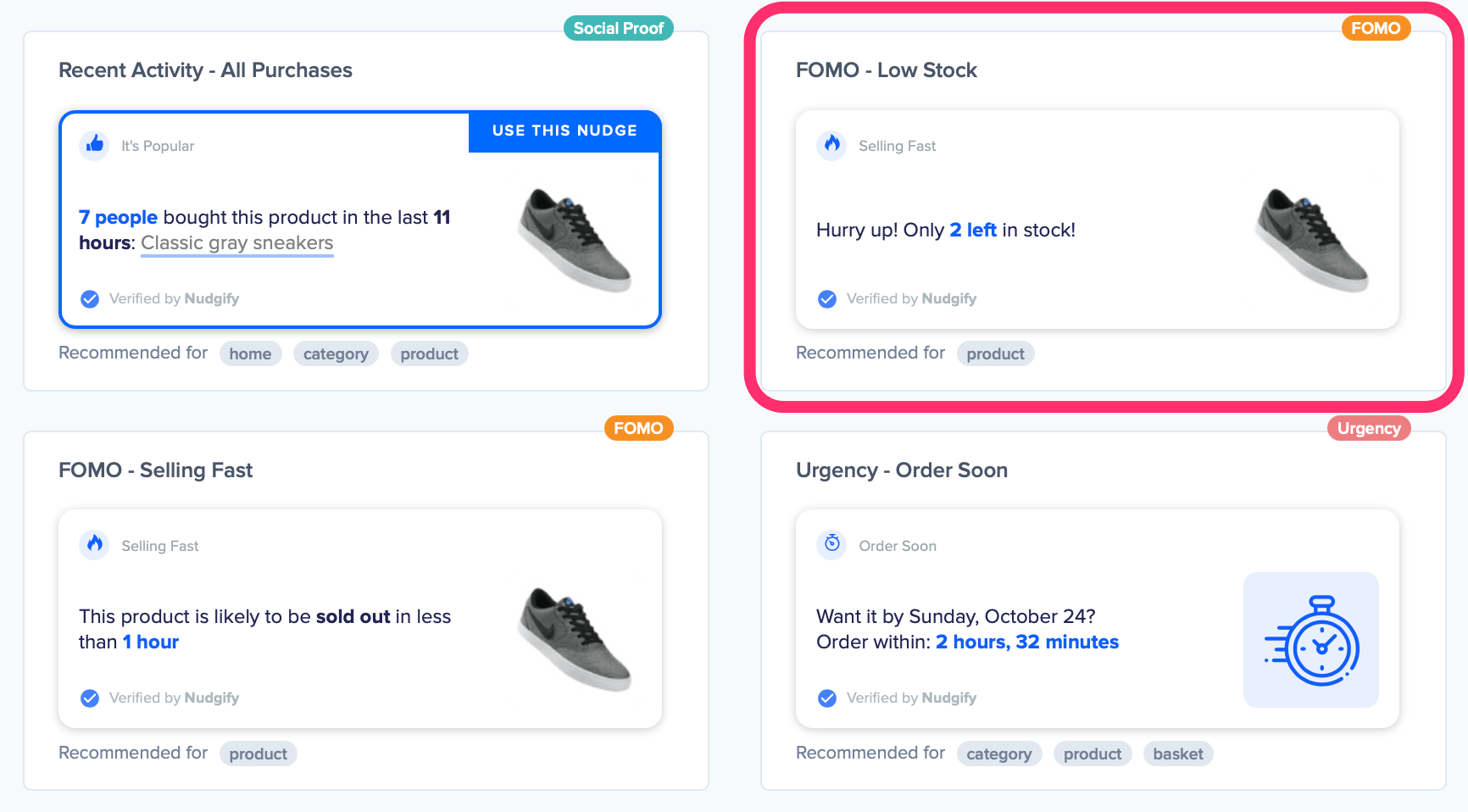
- Scroll down and select the Low Stock Nudge

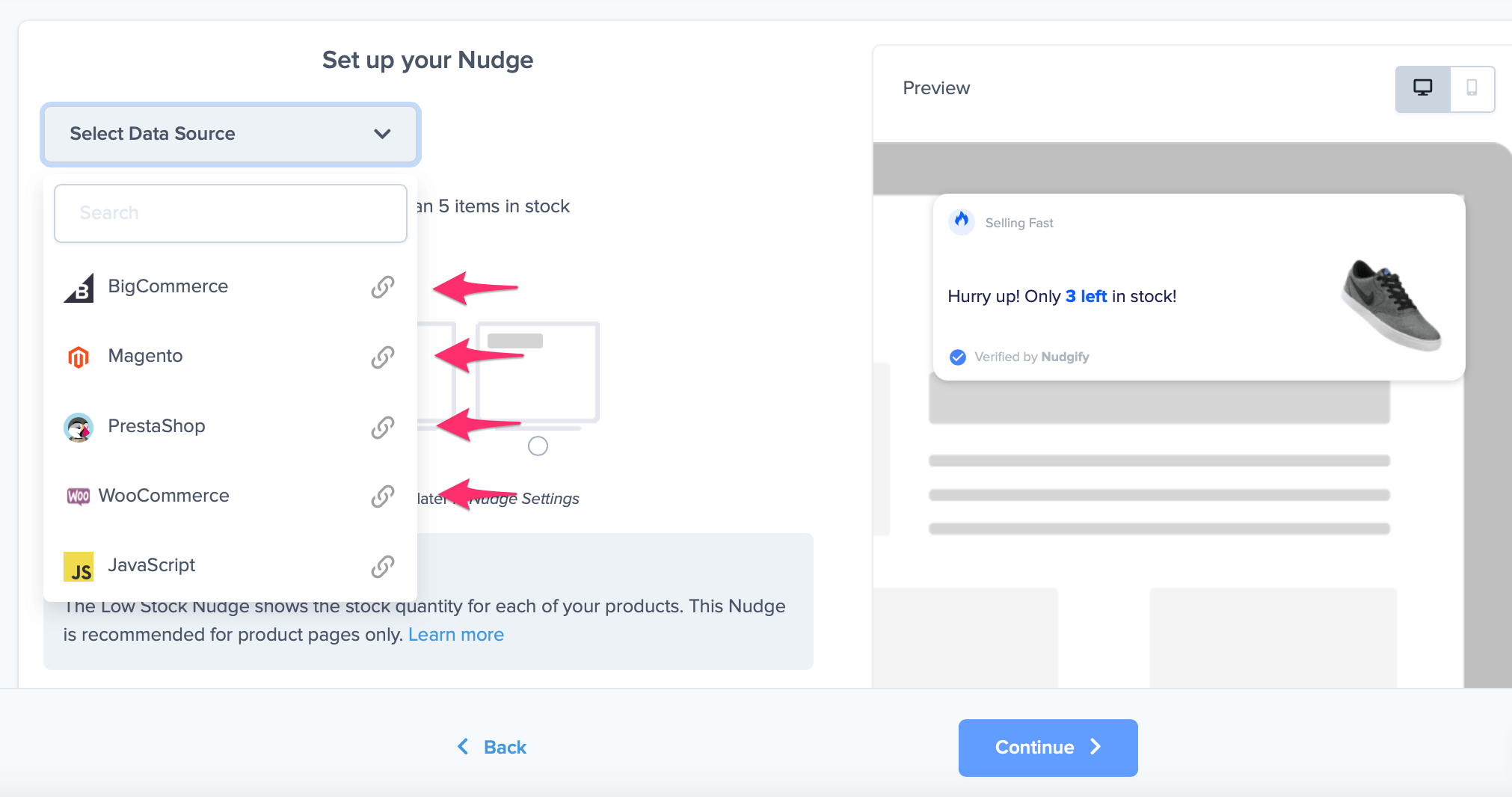
A configuration box now opens, in which you are asked to select a source for your stock room data.
Step 2: Connect your stock data to Nudgify
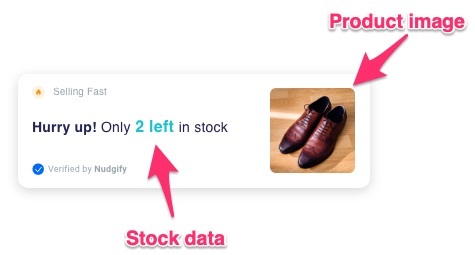
The Low Stock Nudge uses live information from your stock room and also shows the product image.

To enable the Low Stock Nudge, you need to connect the stock levels to the Nudge. You can do this with one of our integration options.
If you use one of the e-commerce platforms we integrate with, you can simply connect your stock levels with the help of our user manual for your e-commerce platform. For all other websites, you can connect your stock data manually with our JavaScript API.
Option A: Connect your stock data with an e-commerce platform
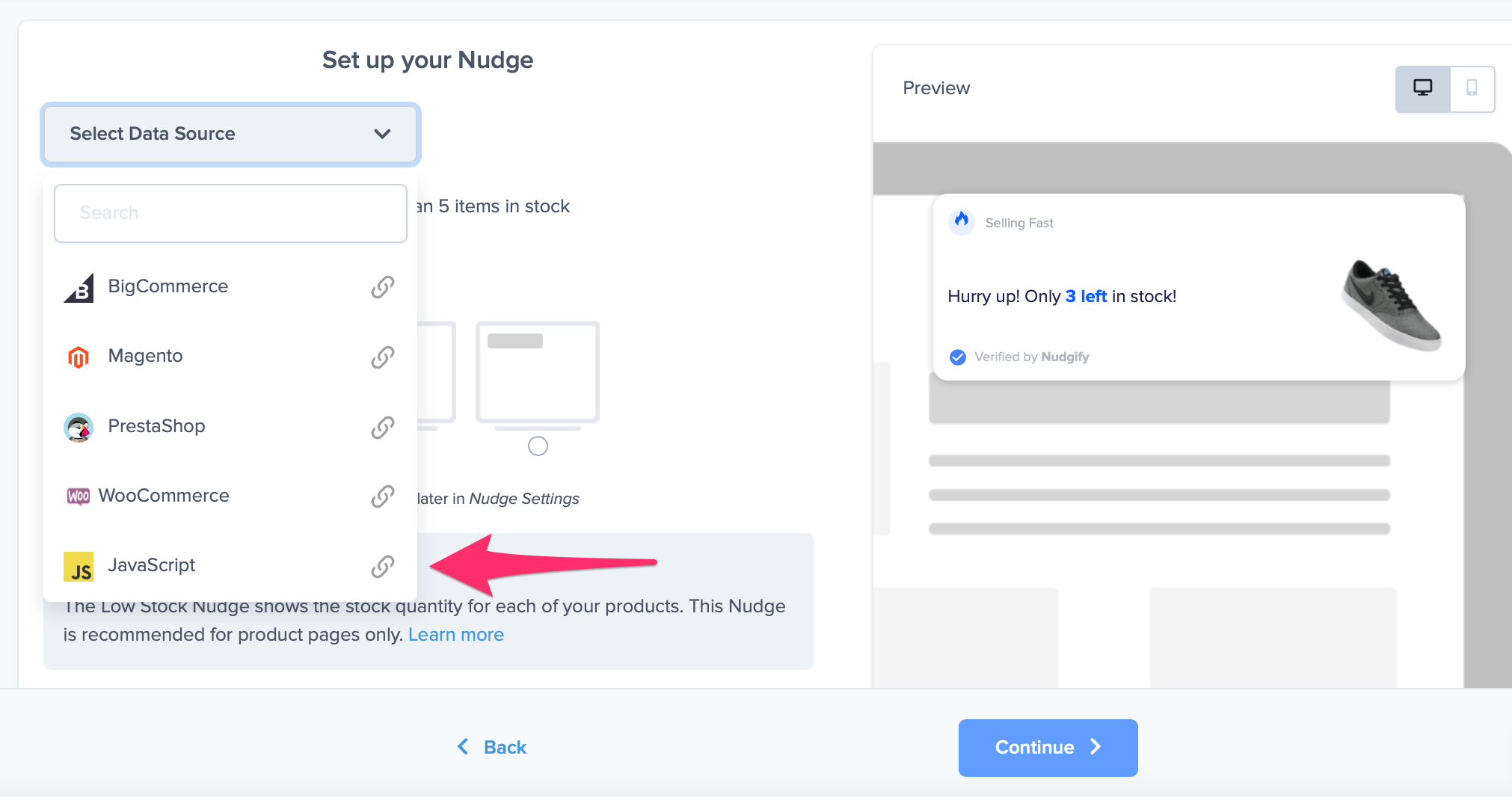
- When configuring the Low Stock Nudge, you get a selection of various integrations. In this case, select one of the following e-commerce platforms:
- Each platform is connected to a link that will lead you to a detailed explanation on how to connect your plug-in to your Nudge.

- Then click ‘Configure’

- A step-by-step guide will pop-up and ask you to follow the instructions. If you need any help, go to the documentation of your integrations via one of the according links above.
- After having worked through the instructions, press the “I’ve done it!” button.

- The Nudge configuration screen now shows that your e-commerce platform (WooCommerce in this example) is connected, and the continue button is now enabled. Click “Continue” to add the Low Stock Nudge.

That’s it! Now you’ve added Low Stock Nudges to create FOMO and encourage your visitors to buy sooner! Remember: they will only show on your product pages.
Option B: Connect your stock data with JavaScript
If you are a developer or otherwise familiar with JavaScript, you can connect the Nudgify API yourself with code.
Select JavaScript as your data source and click configure.

In order to connect your stock information with JavaScript, you need to pass the following product variables into the Nudgify Pixel: “image“ (= the product image), “stock“ (= the product’s stock level) and “id” (= the product ID).
You can add the line of code below to your Nudgify Pixel. The values of the variables are set to “null” by default, but you can change them to pass the product data from your website to the Low Stock Nudge.
window.nudgify = {"product": {"image": null, "stock": null, "id": null}};
- Replace “null” for the image variable with the value you use on your website for your product images, e.g. “productURL” or however else you have named it.
- Replace “null” for the stock variable with the value you use on your website for the number of items left in stock, e.g. “stockNumber” or however else you have named it.
- Replace “null” for the id variable with the value you use on your website for the ID of a specific product.
- As soon as you have added this to the Pixel on your website, go back to Nudgify and click “Enable JavaScript”

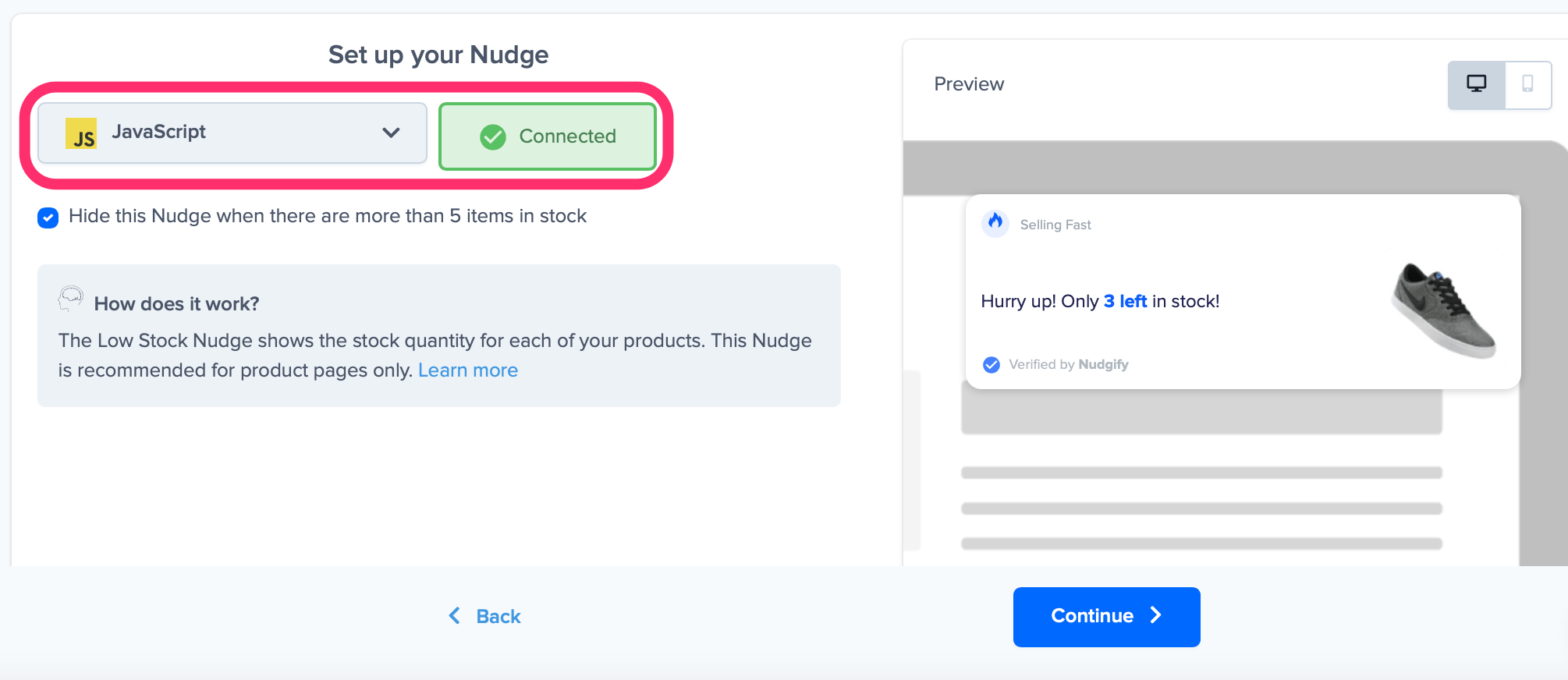
- JavaScript as data source is now connected to your Low Stock Nudge and the continue button will be enabled.

- Click “Continue” to add the Low Stock Nudge.
That’s it! Now you’ve added Low Stock Nudges to create FOMO and encourage your visitors to buy sooner! Remember: they will only show on your product pages.
