Rather than displaying FOMO and Social Proof Nudge messages as pop-ups on your site, you can also embed them as Inline Nudges anywhere on your page.

At the moment, the following Nudge types are available as Inline Nudges:
We are looking to make more Nudge types available as Inline Nudges. If you are interested in showing a particular Nudge type inline, please let us know via this form. We’d love to hear from you!
How do I add an Inline Nudge to my site?
Step 1: create your Inline Nudge(s)
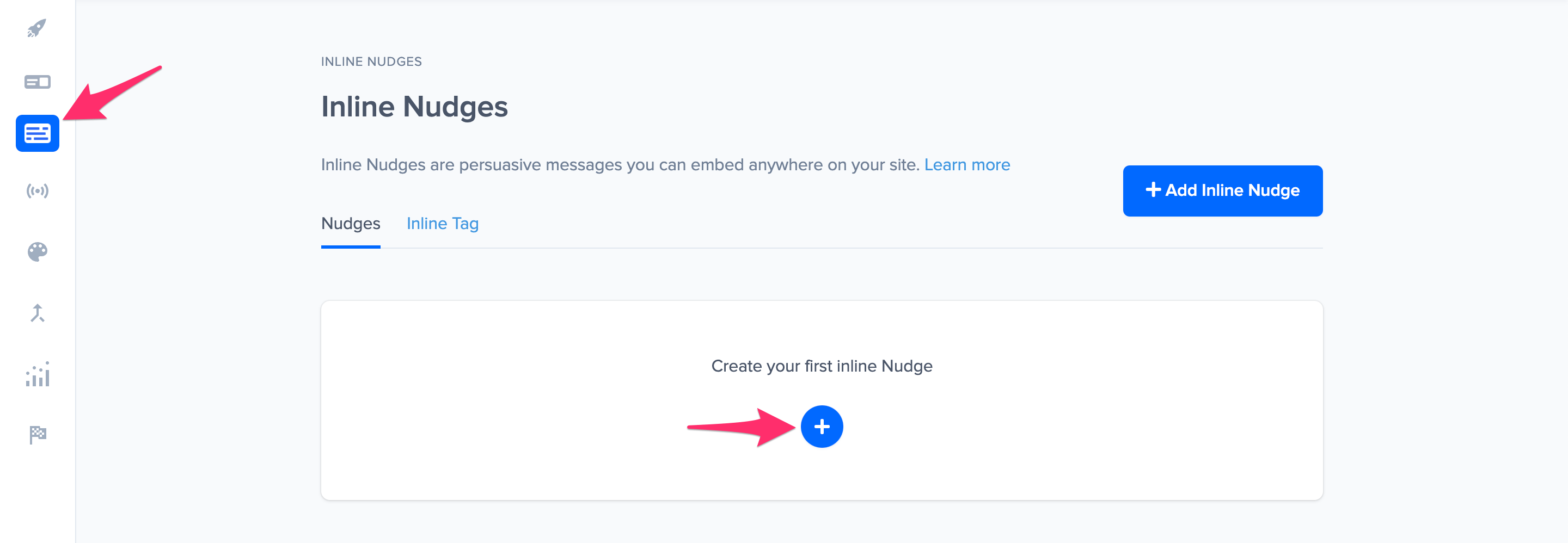
Navigate to the Inline Nudges page via the left side menu. Start creating your first Inline Nudge by clicking the + button.

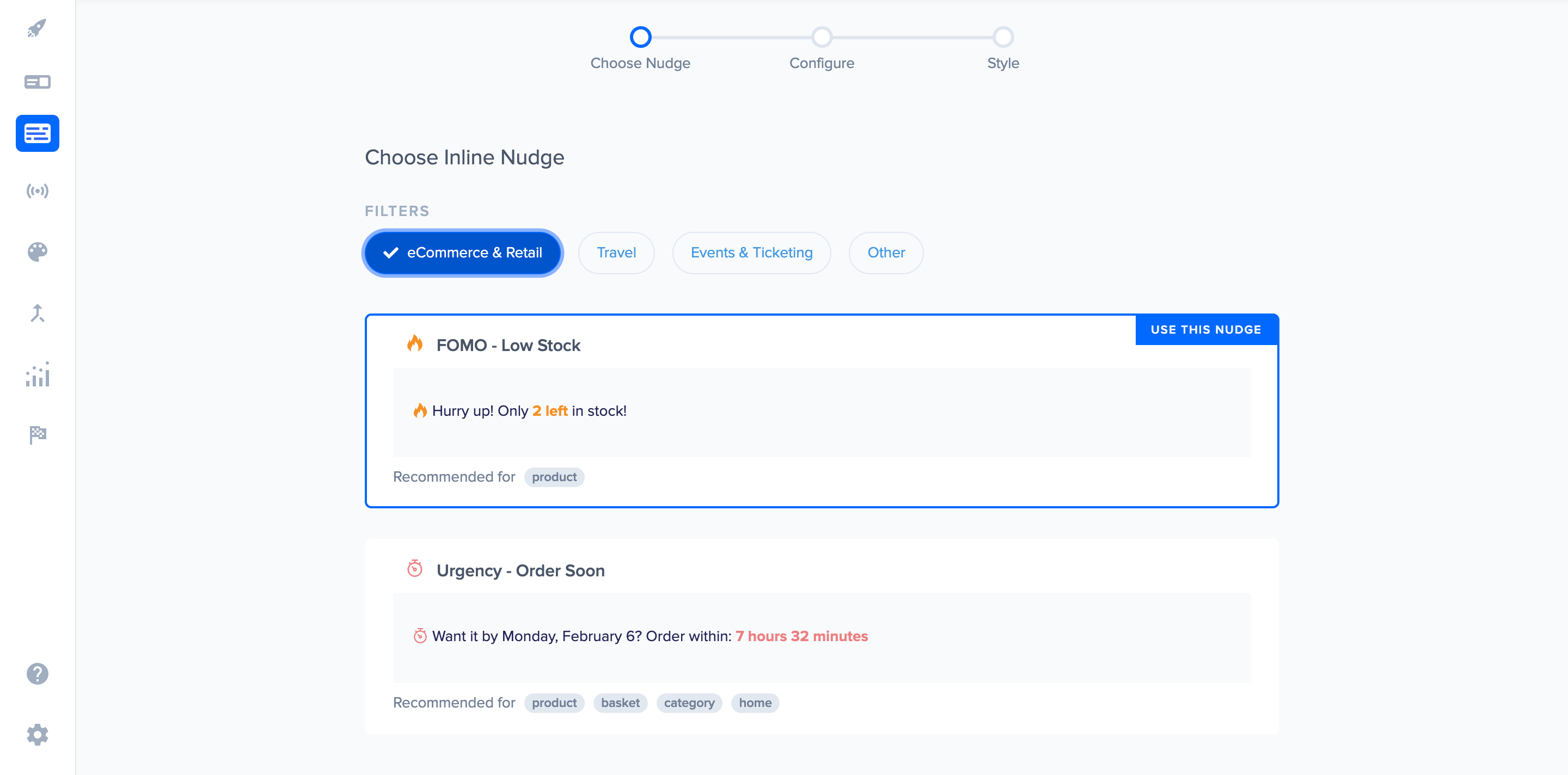
Choose the Nudge type in the Inline Nudge Library. You can select different industry filters to find the most relevant Nudge for your site.

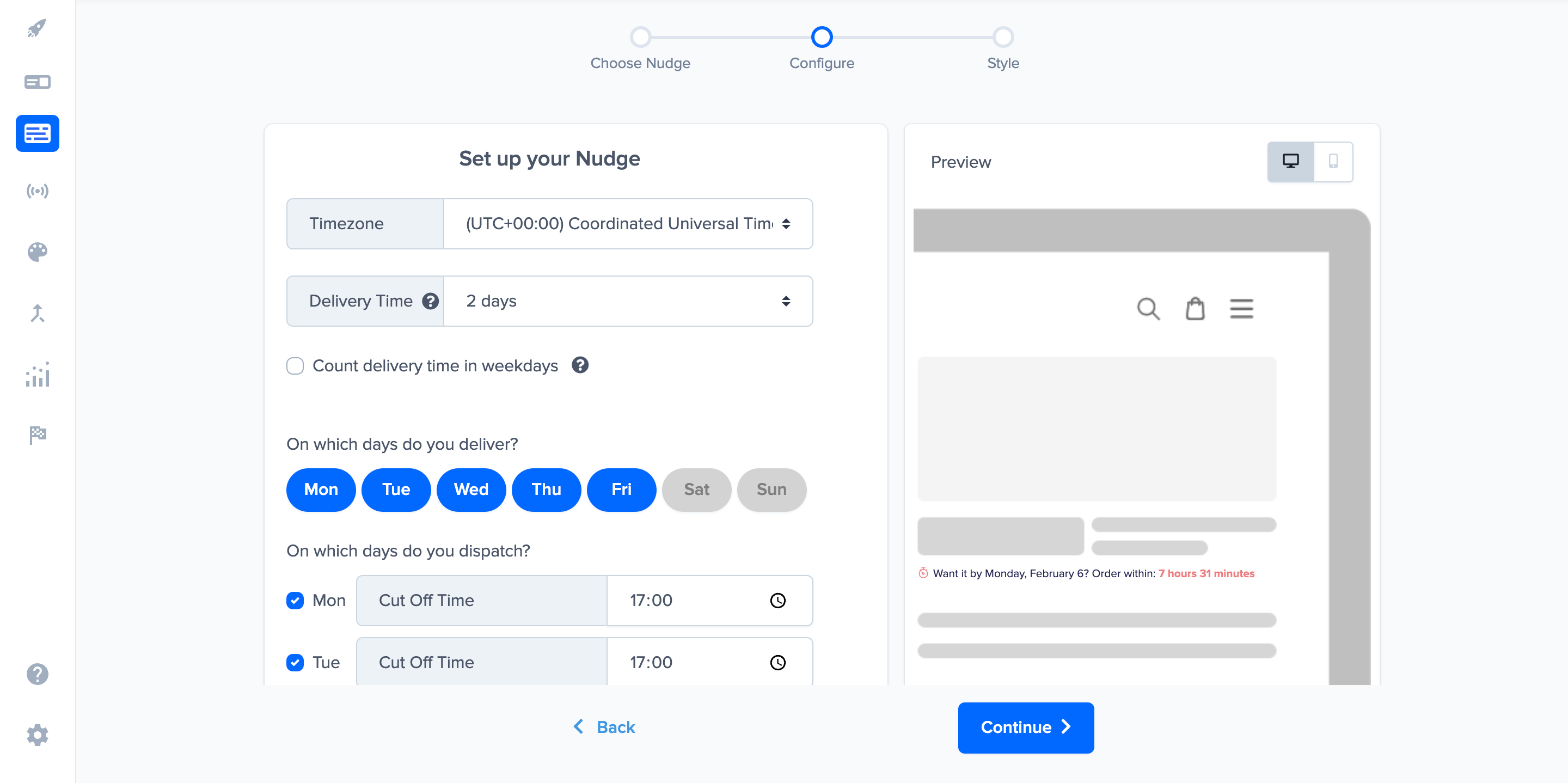
Configure the Nudge with the settings of your choice. Find the full information about the configuration options for the Order Soon Nudge and the Low Stock Nudge.

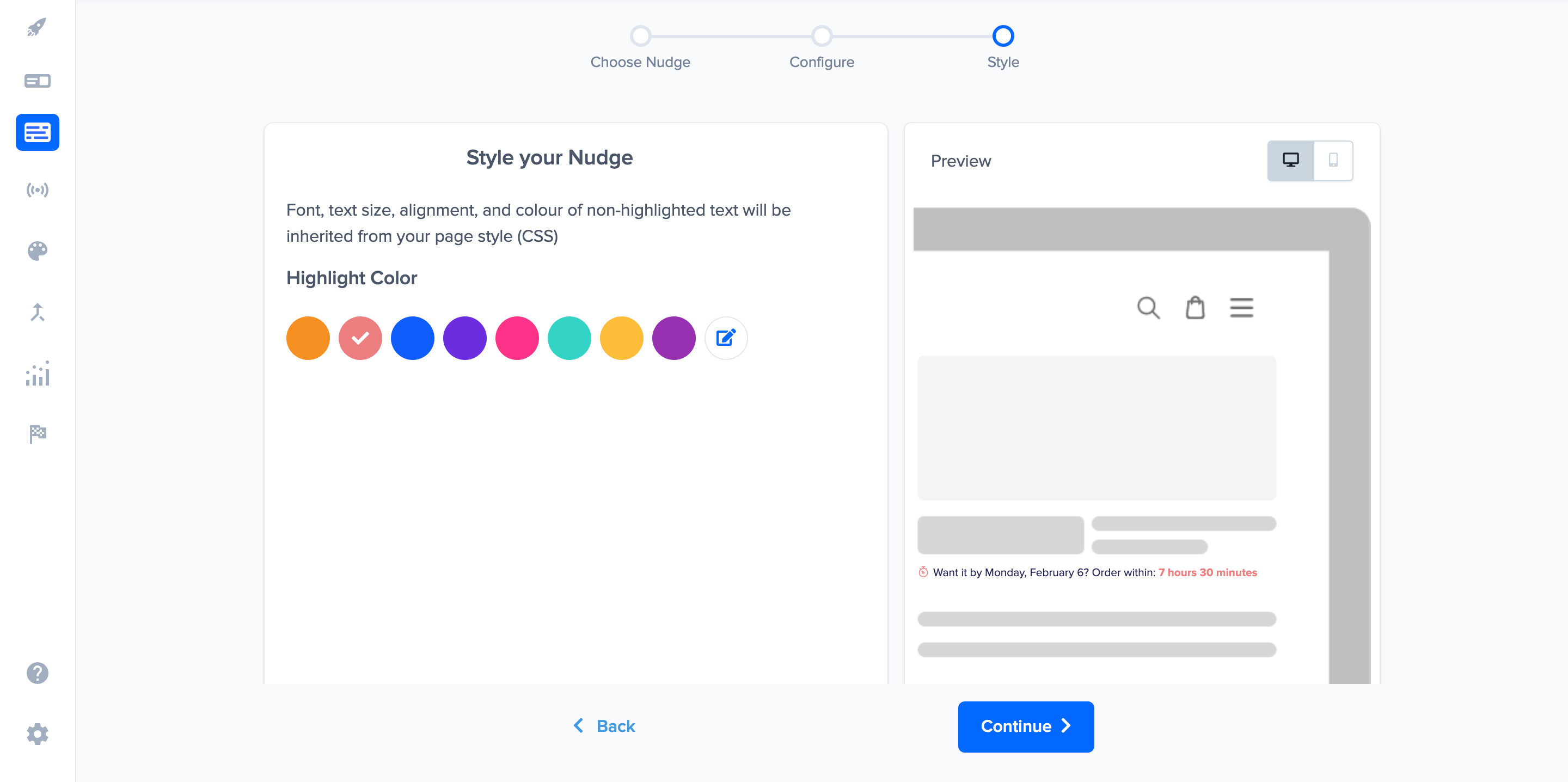
In the Style step, you can select the highlight colour of your choice. You can also choose a custom colour. Other styling options such as the font, text size, alignment, and colour of non-highlighted text will be automatically inherited from the style of your page (CSS).

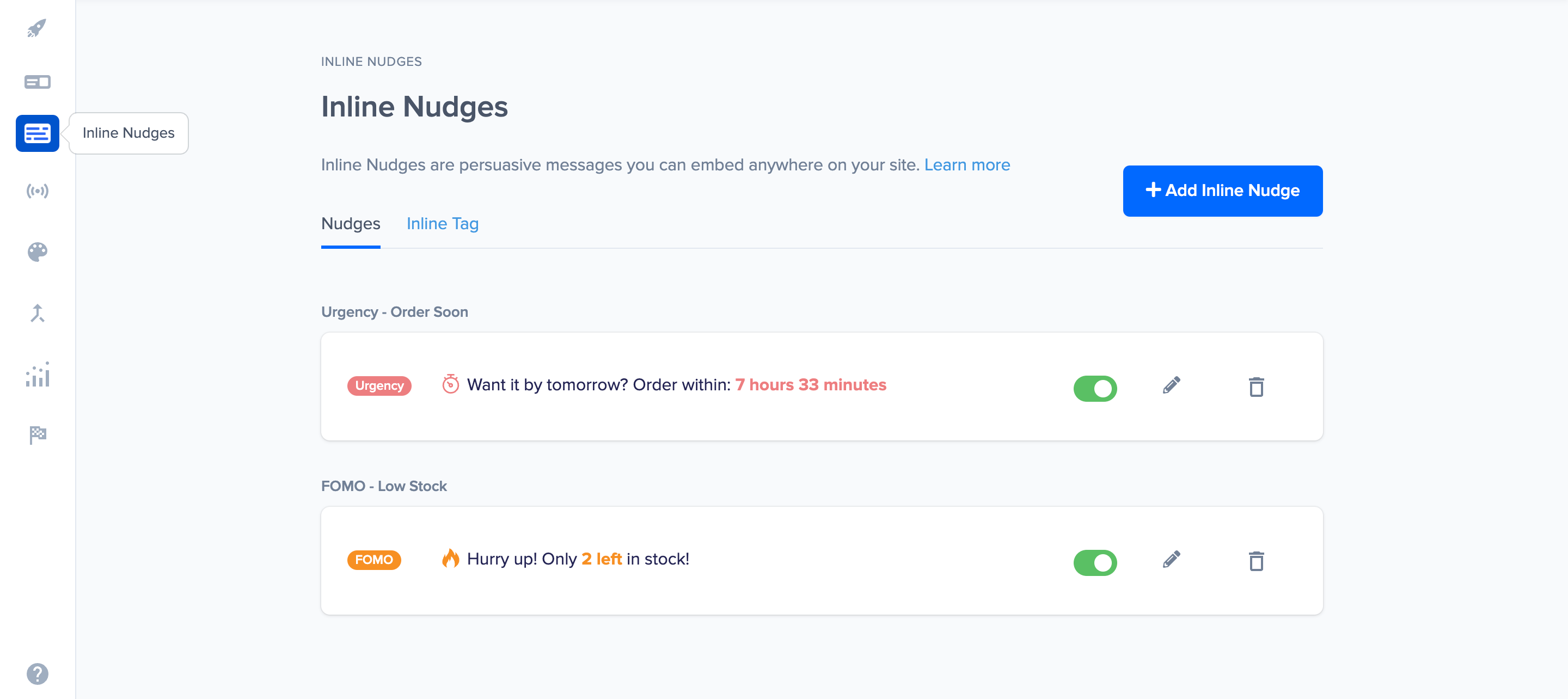
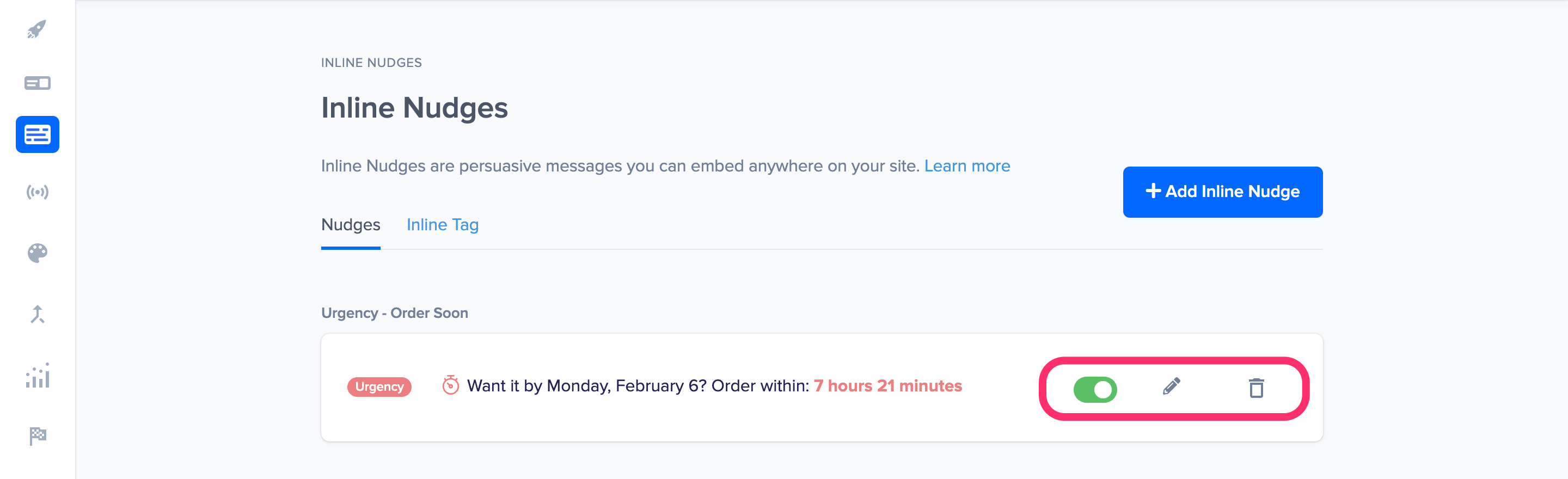
Click “Continue” to complete your Inline Nudge. You can now see the Inline Nudge you created on your Inline Nudges overview page.

On this overview page, you can see all the Inline Nudges you created, and toggle them off, edit them, and delete them.
Step 2: Copy/paste the Inline Tag on your site
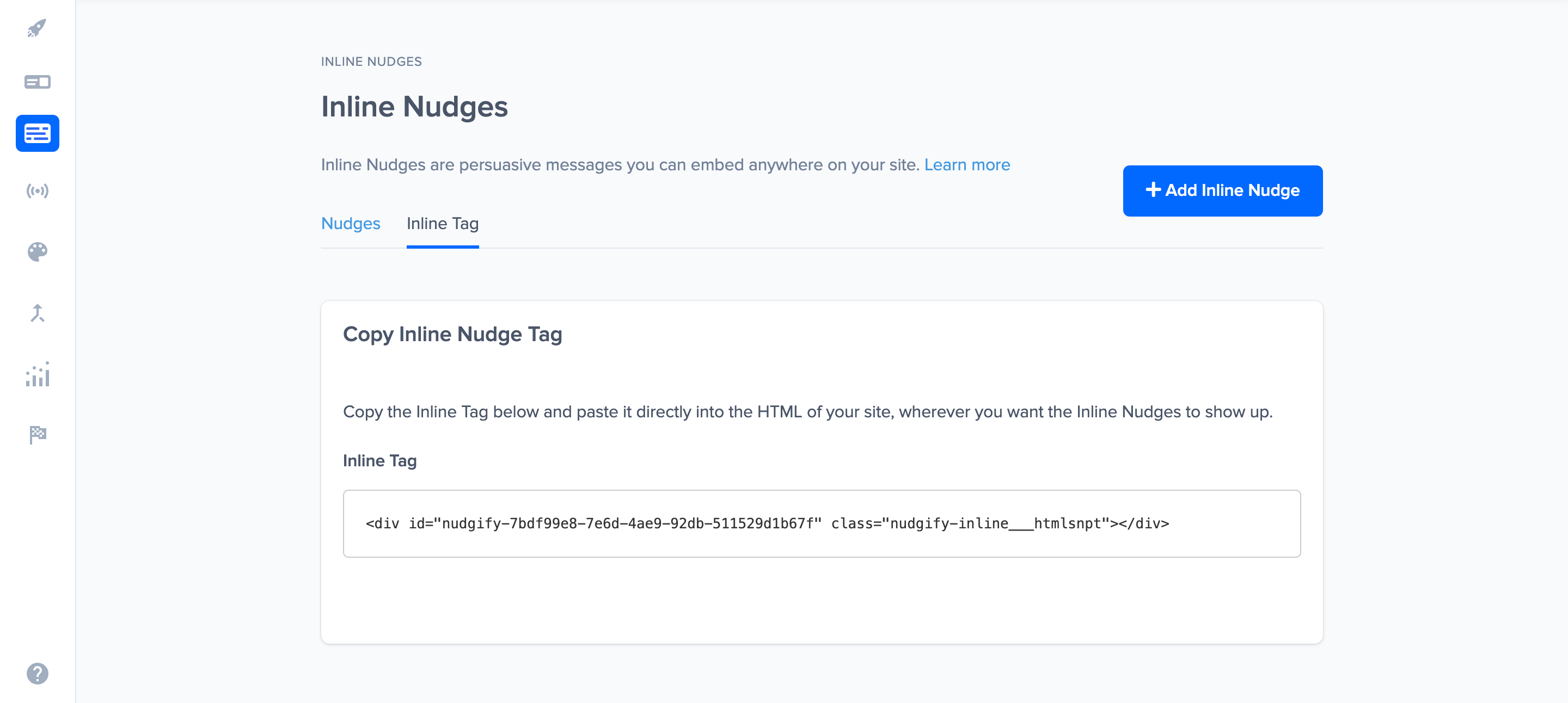
You can insert your Inline Nudges anywhere you want on your site. In order to make the Inline Nudges show on your website, you need to copy and paste the Inline Nudge tag (a snippet of HTML code) in the code of your page, exactly where you want the Inline Nudges to show.

All the Inline Nudges you create will show up exactly in the place where you pasted the Inline Tag, one stacked above the other.

Where on my site should I add Inline Nudges?
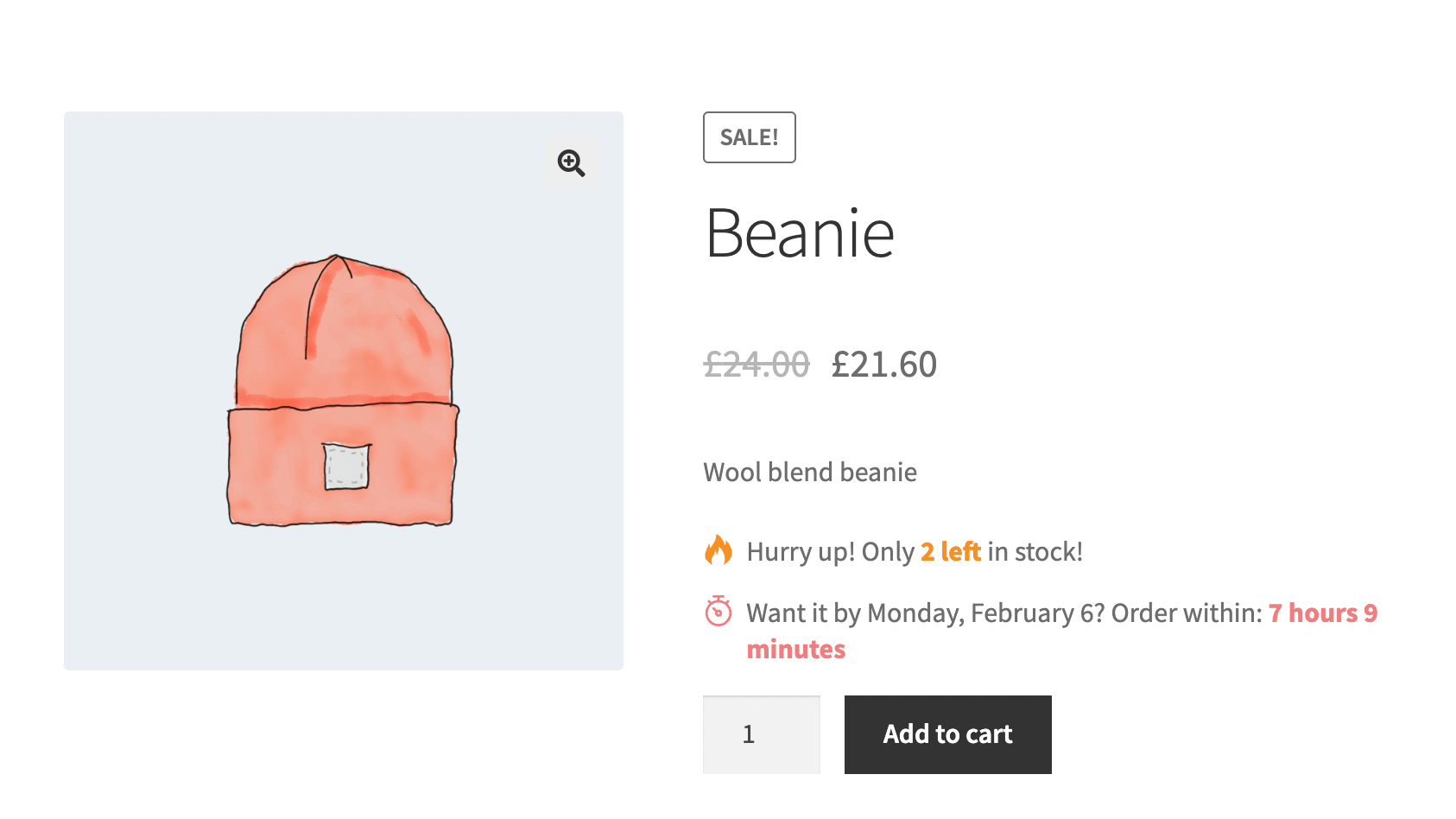
You can add your Inline Nudges anywhere on your website, but the most powerful place for your Inline Order Soon and Low Stock Nudges is on your Product Pages. Here, you can influence hesitating customers who are showing interest in your products. Give them a reason to speed up their purchase decision – with Inline FOMO and Urgency Nudges.
Note that Low Stock Nudges can only display on Product Pages, because they require the product’s stock level data to show.
Where exactly should I paste the Inline Tag?
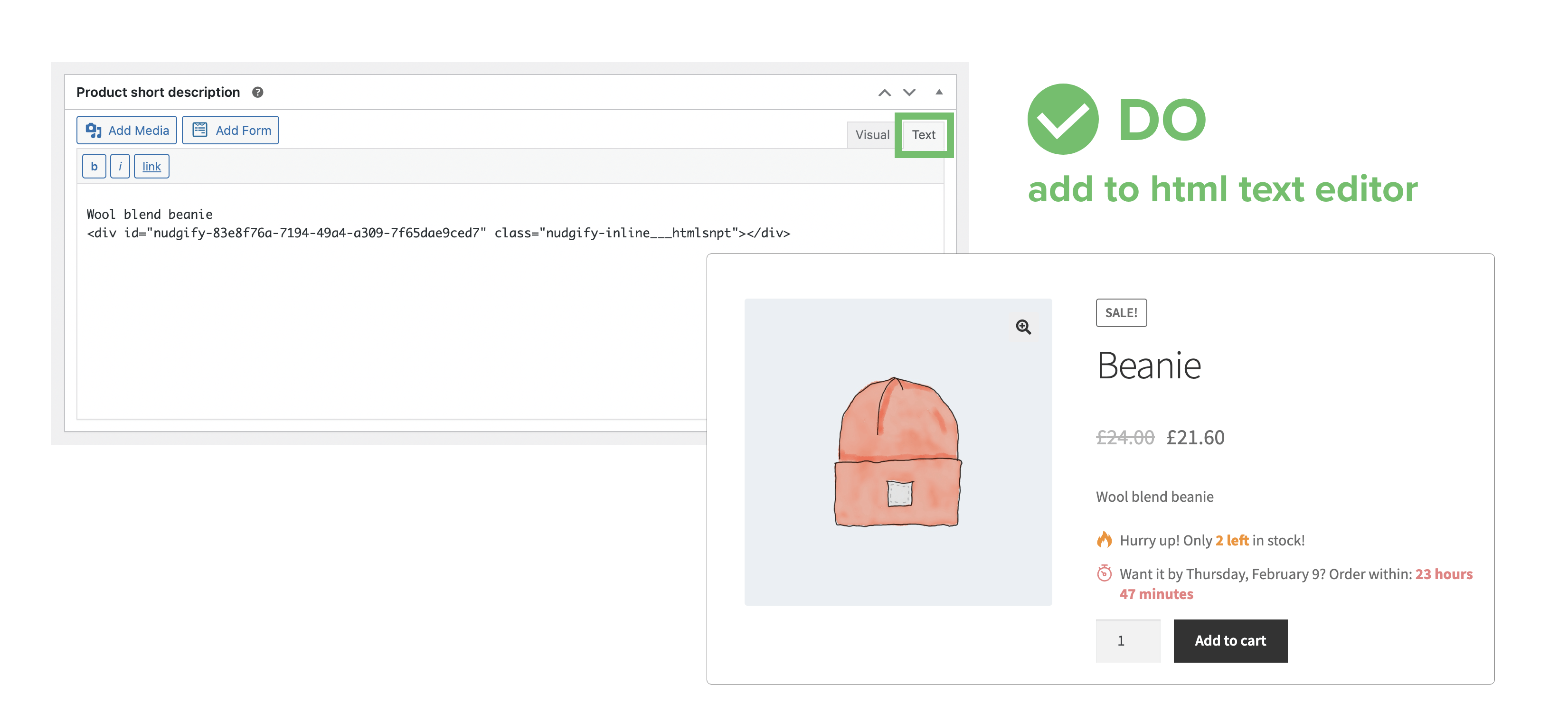
The Inline Tag is a snippet of HTML code. Make sure that you paste the Inline Tag in a place that is suitable for HTML. This can be in a code file (e.g. a theme file), an HTML text editor, or a custom HTML block.
If you’re using a visual editor to customise your website, you should make sure to paste the Inline Tag in a custom HTML code block, or in a text (code) view of your editor rather than a visual view.
DO: paste the Inline Tag in a Text (code) editor. This way the HTML will be processed correctly and the Inline Nudges will show.

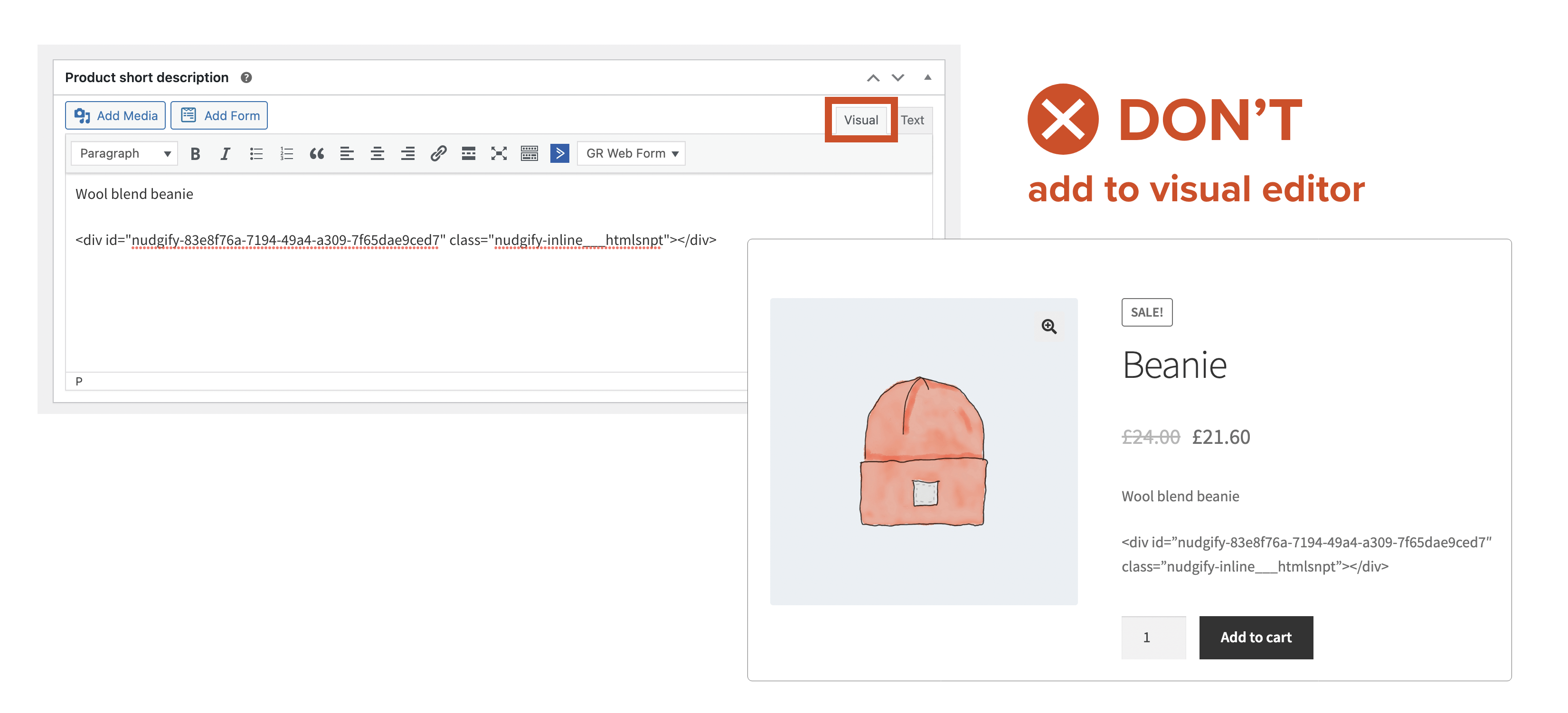
DON’T: paste the Inline Tag in a visual editor along with other normal text. Instead of the Inline Nudges, the actual text of the Inline Tag will show on your page.