A Free Delivery Nudge shows how close an online shopper is to getting free delivery. Giving online shoppers delivery information before they enter the checkout, help reduce friction. With Free Delivery Nudges, you can reduce cart abandonment and increase customer spend.

How does the Free Delivery Nudge work?
The Free Delivery Nudge uses your visitor’s real-time cart value to show whether they are eligible for free delivery. Depending on the order value of their cart, online shoppers see one of the three following messages:
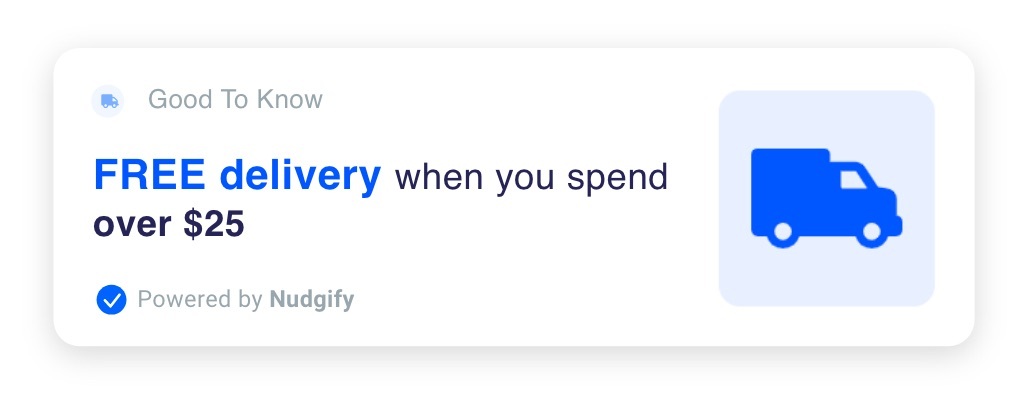
FREE delivery when you spend over $25
- Online shoppers see this message when their cart is empty
- You set your store’s limit for free delivery and choose a currency

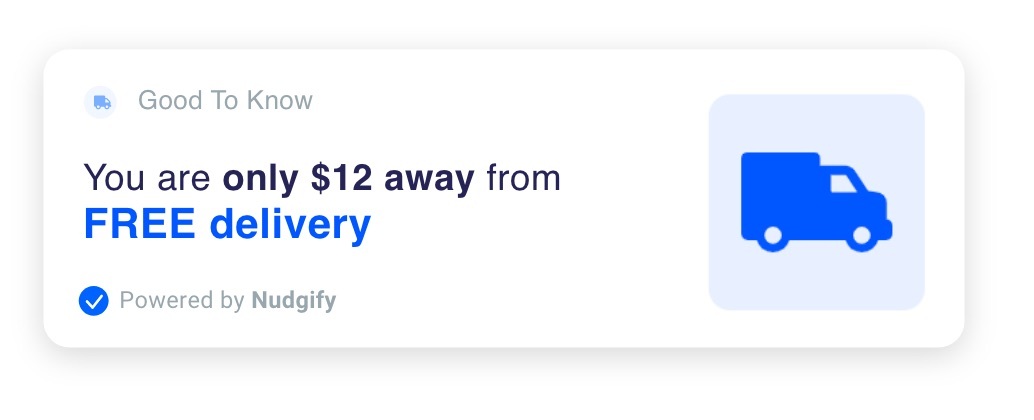
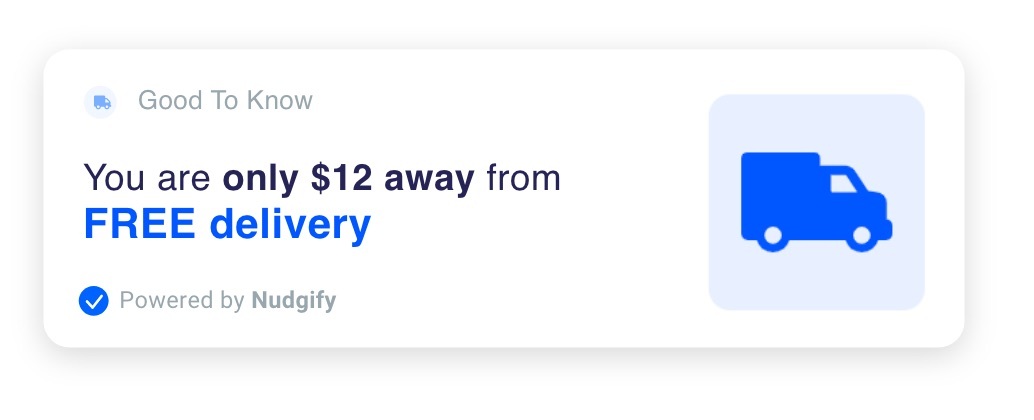
You are only $12 away from getting FREE delivery
- Online shoppers see this message when they have added something to their cart, but they need to add more to get free delivery
- Nudgify calculates how much more visitors need to add to their cart to be eligible for free delivery

Congratulations! You are eligible for FREE delivery
- Online shoppers see this message when they’ve added enough to their cart for free delivery

The messages are designed to encourage online shoppers to add more value to their cart and follow through with their purchase, reducing cart abandonment. Free Delivery Nudges are recommended on any page of your store.
Follow the steps below to add Free Delivery Nudges.
Step 1: Add a Free Delivery Nudge from the Nudge Library
- Go to your Streams page
- Click on the Streams you want to add a Nudge to or create a new Stream
- Click ‘Add a Nudge’
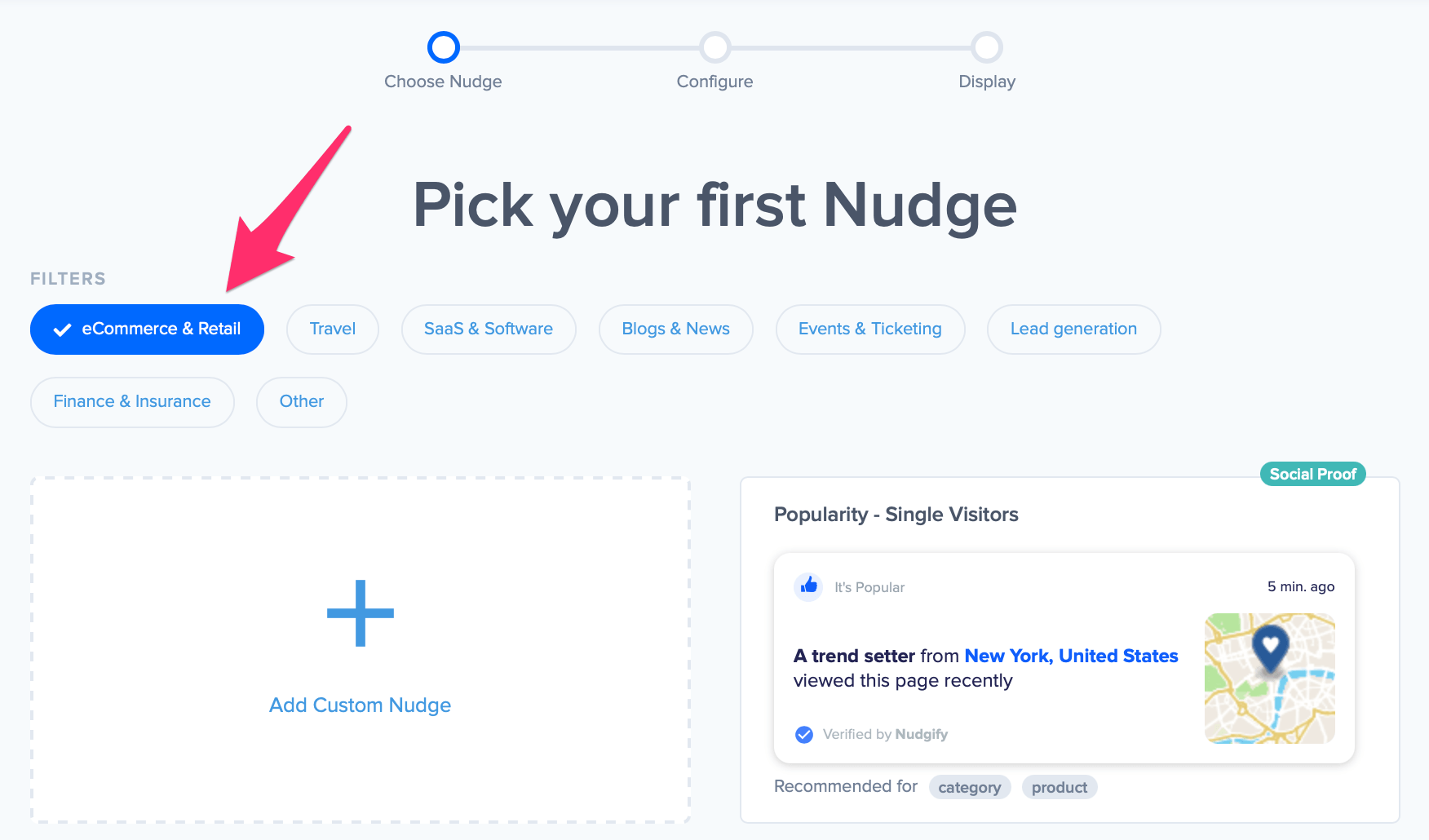
- In the Nudge Library, select eCommerce & Retail

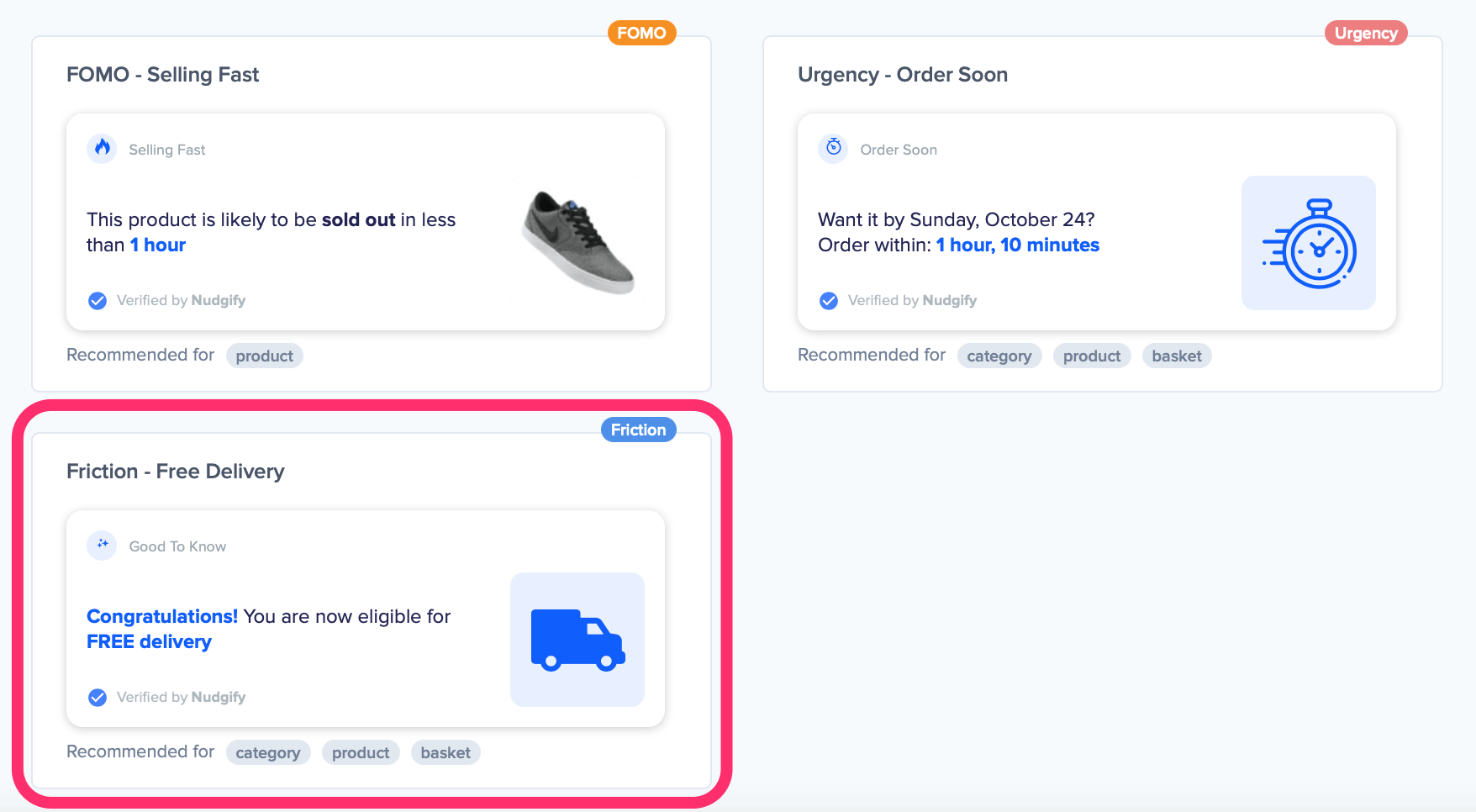
- Choose the Free Delivery Nudge

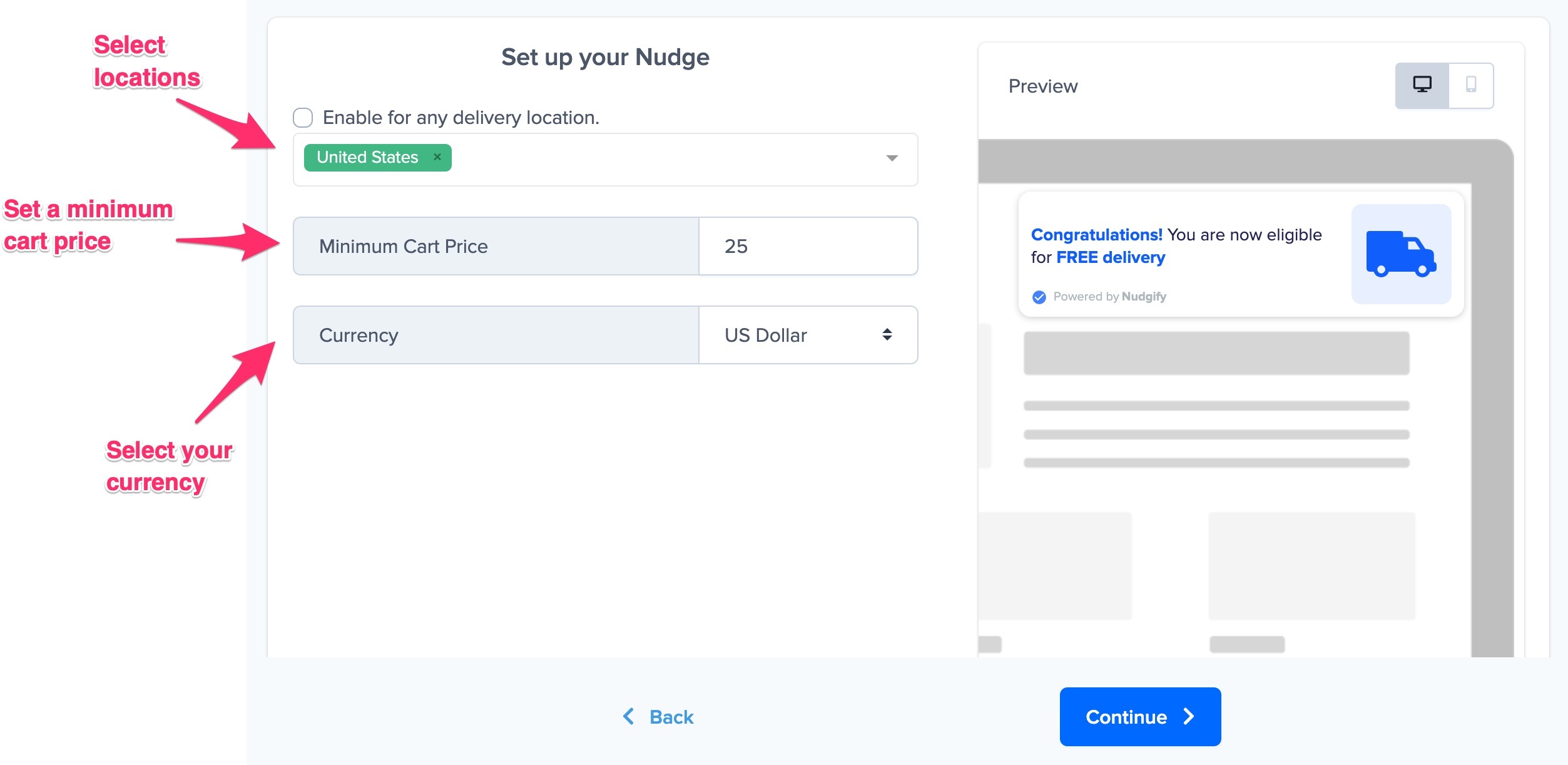
- Select the country or countries to which you offer delivery. The Nudge will only show in the country you select here. This means that if you offer free delivery in the United States, people who visit your website from e.g. France, won’t see the free delivery Nudge.
- Select the target order value customers need to get free delivery, e.g. 25
- Choose your currency, e.g. US Dollar

Step 2: Pass your live cart value data to the Nudge via our API
The Free Delivery Nudge uses live information on the cart value of your visitors. To enable the Free Delivery Nudge, you need to connect your cart data to the Nudge. You can do this with one of our integration options.
If you use one of the e-commerce platforms we integrate with, you can simply connect your stock levels with the help of our user manual for your e-commerce platform. For all other websites, you can connect your stock data manually with our JavaScript API.
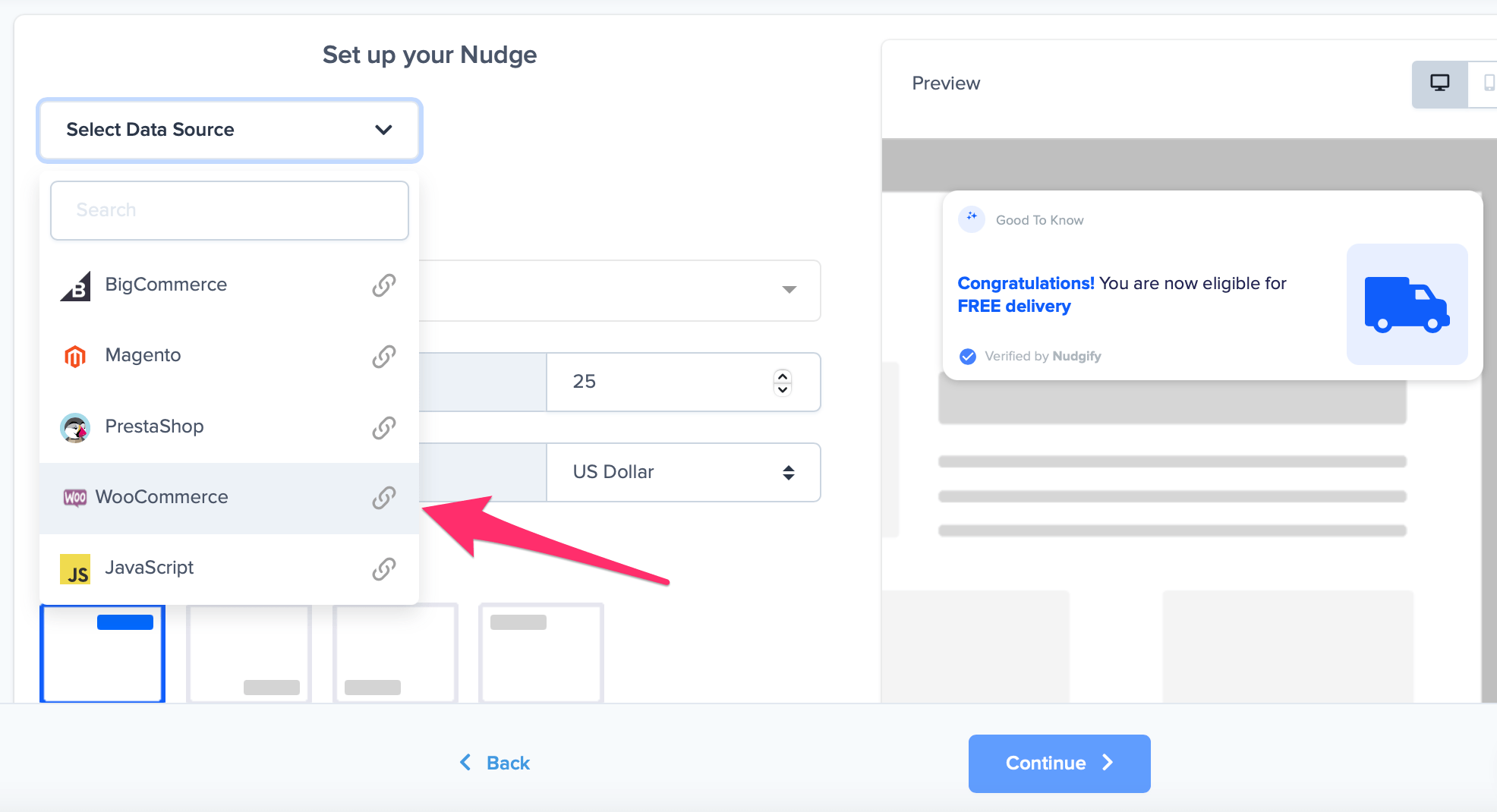
Option A: Connect your stock data with an e-commerce platform
- When configuring the Low Stock Nudge, you get a selection of various integrations. In this case, select one of the following e-commerce platforms:
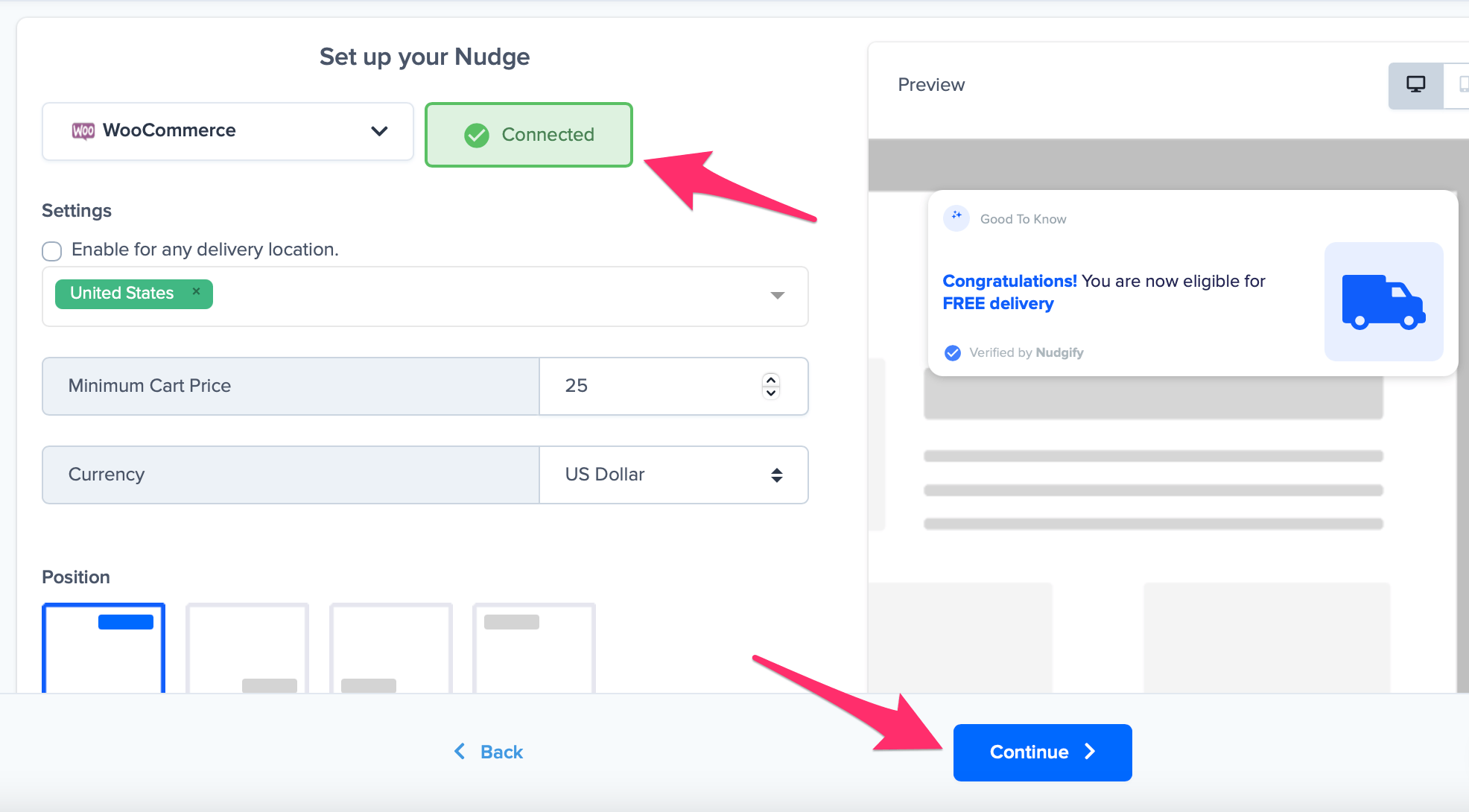
The Nudge configuration screen now shows that your e-commerce platform is connected, and the continue button is now enabled. Click “Continue” to add the Free Delivery Nudge.
That’s it! You have now added Free Delivery Nudges to help you reduce cart abandonment and encourage your visitors to spend more on your store!
Option B: Connect your cart data with JavaScript
When you add the Free Delivery Nudge, we add a line for you to your Nudgify Pixel where you can specify the values of your cart JavaScript variables.
As you can see below, the first line of the Pixel contains the cart variables “amount“ (= the cart value) and “currency“. The values of these variables are set to “null” by default, but you can change them to pass the cart data from your website to the Free Delivery Nudge.
![]()
- Replace “null” for the amount variable with the value you use on your website for your visitors’ cart amount, e.g. “cartTotal” or however else you have named it.
- Replace “null” for the currency variable with the ISO currency code (ISO 4217) of the currency of your choice. Make sure it matches with the currency you set for in the Free Delivery Nudge configuration. For example, if you chose the US Dollar, you replace “null” with “USD”. If you chose the Euro you replace it with “EUR”.
- Go back to Nudgify and click “Continue” to add the Free Delivery Nudge.
That’s it! You have now added Free Delivery Nudges to help you reduce cart abandonment and encourage your visitors to spend more on your store!