Turn your Webflow sign-ups into Social Proof
Webflow is a popular no-code design platform that empowers users to visually create and launch responsive websites with advanced customization and functionality.
You can easily connect your Webflow sign-ups to Nudgify via our Webflow integration to showcase new sign-ups to your website visitors in a Recent Sign-Up Nudge. This way you can turn your Webflow form submissions into powerful Social Proof on your website.
Note: If you also want to install Nudgify on Webflow and display Nudges directly on your Webflow website, install Nudgify on Webflow.
How Do I Integrate Nudgify With Webflow?
Follow the steps below to connect Webflow to Nudgify.
Step 1. Copy Your Webhook URL
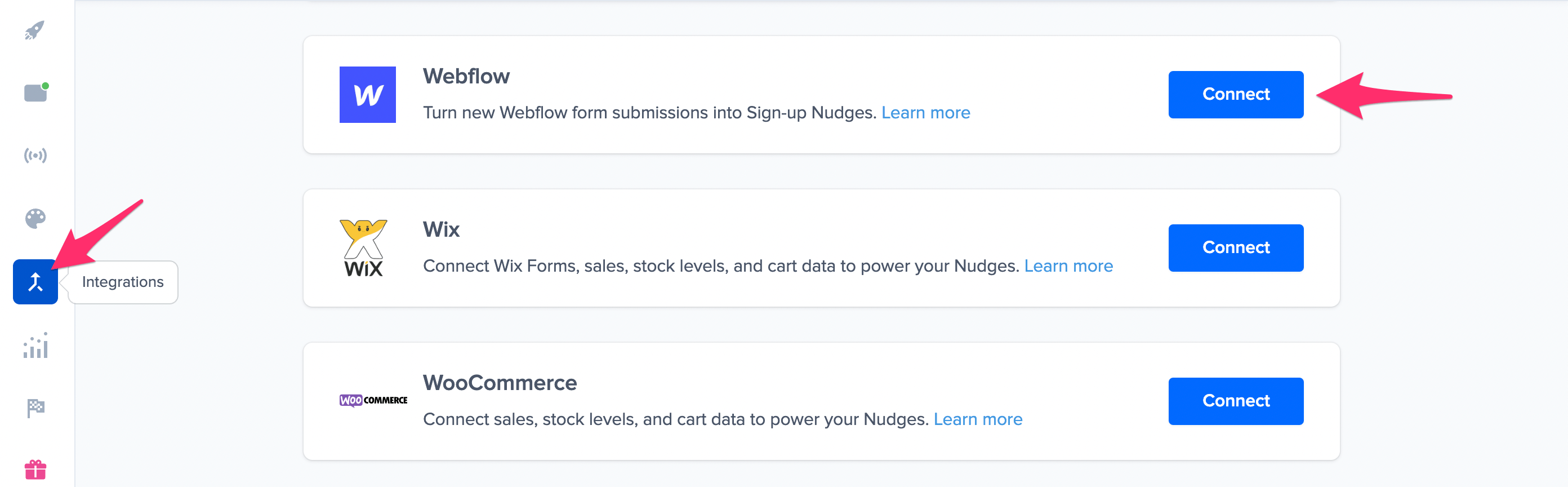
To manage your integrations, click the “Integrations” button on the left-hand sidebar. This will take you to the Integrations page, where you manage your integrations with other apps and software. Find Webflow in the list and click “Connect”.

Click to copy your Nudgify Webhook URL.
Step 2. Create a Webhook in Webflow and paste your Webhook URL
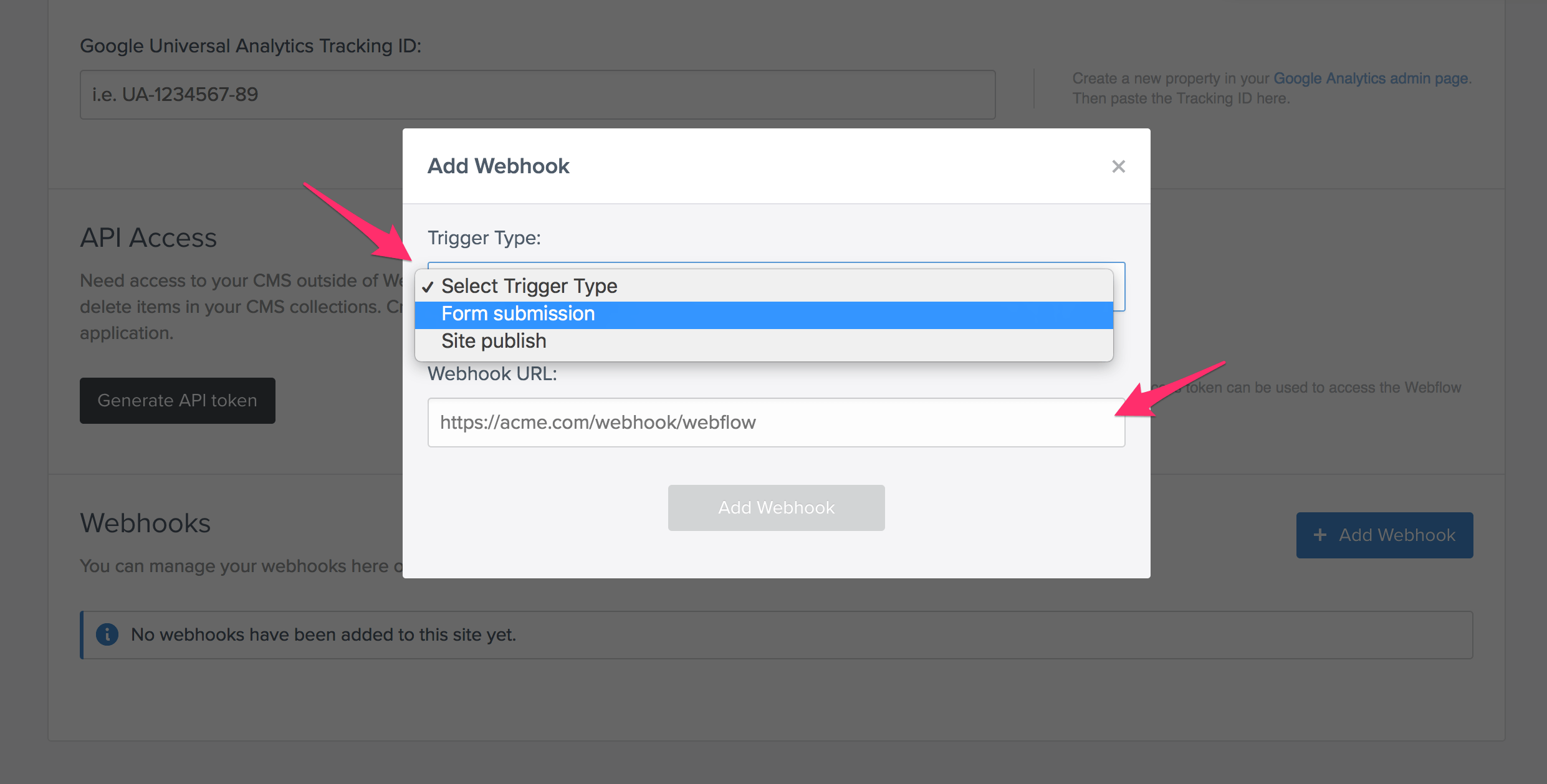
You will now paste your Webhook URL in the right place in your Webflow account. With this Webhook URL, Webflow will know to send each new form submission to your Nudgify account. In your Webflow dashboard, follow these steps:
- Go to Project Settings > Integrations
- Scroll down to Webhooks and click Add Webhook
- For Trigger type, select Form Submission
- Paste your Nudgify Webhook URL in the Webhook URL field
- Click Add Webhook to save your webhook

Go back to Nudgify and click the “I’ve done it” button.
Step 3. Create Sign-ups Nudges for our form submissions
Congratulations! You have now linked your Webflow forms to Nudgify. On your Data Feeds page, in the “sign-ups” tab, you will be able to see any new form submissions that are sent to Nudgify. It’s time to start showcasing new Webflow form submission sign-ups in Social Proof Nudges!
You can create two types of Nudges with the Webflow integration.
- Nudges that show single sign-ups
- Nudges that show a count of multiple sign-ups
Show Single Sign-ups
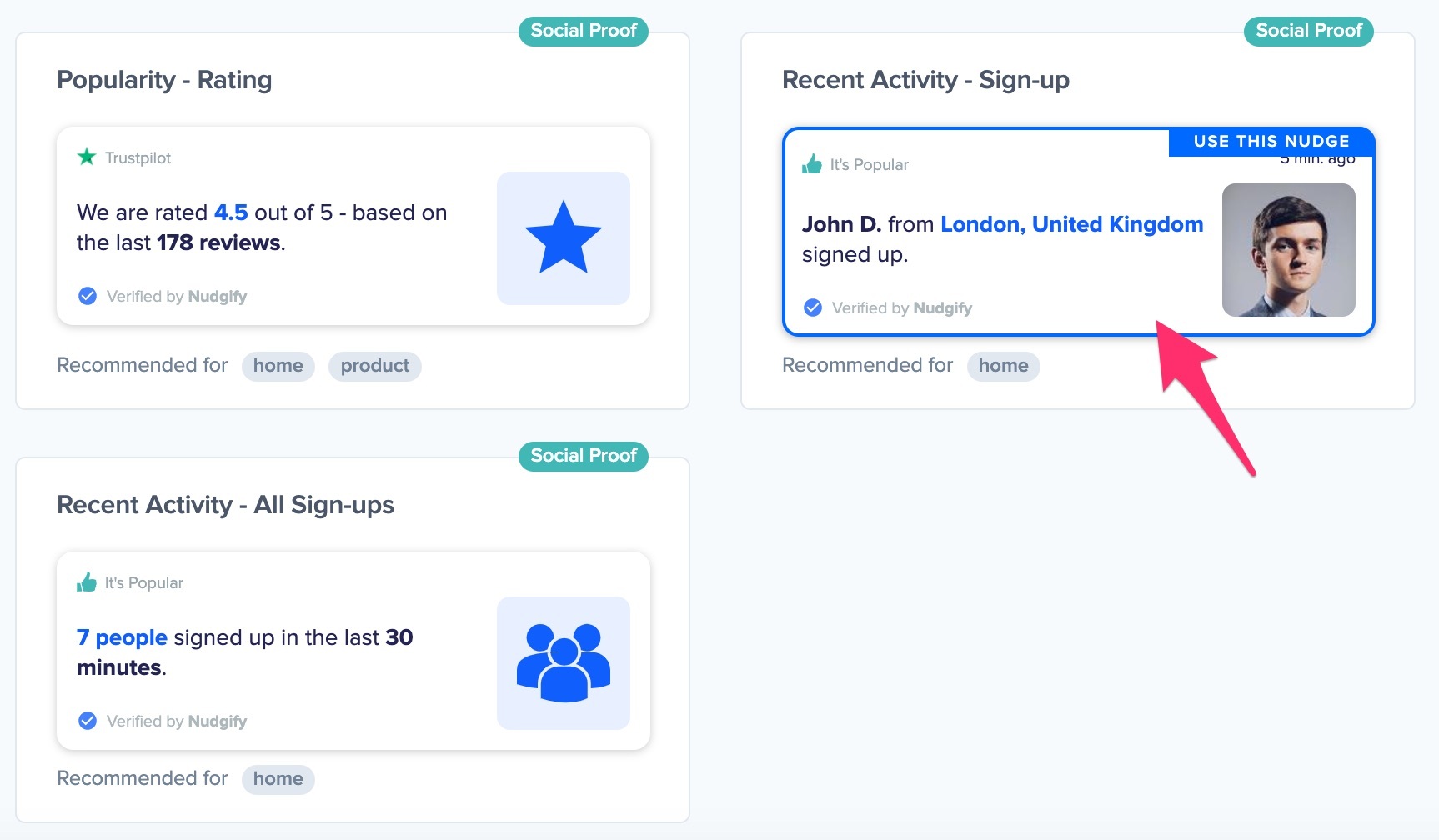
Go to the Nudges page and click “Add Nudge”. Choose the Individual Subscriptions Nudge from the Nudge Library.

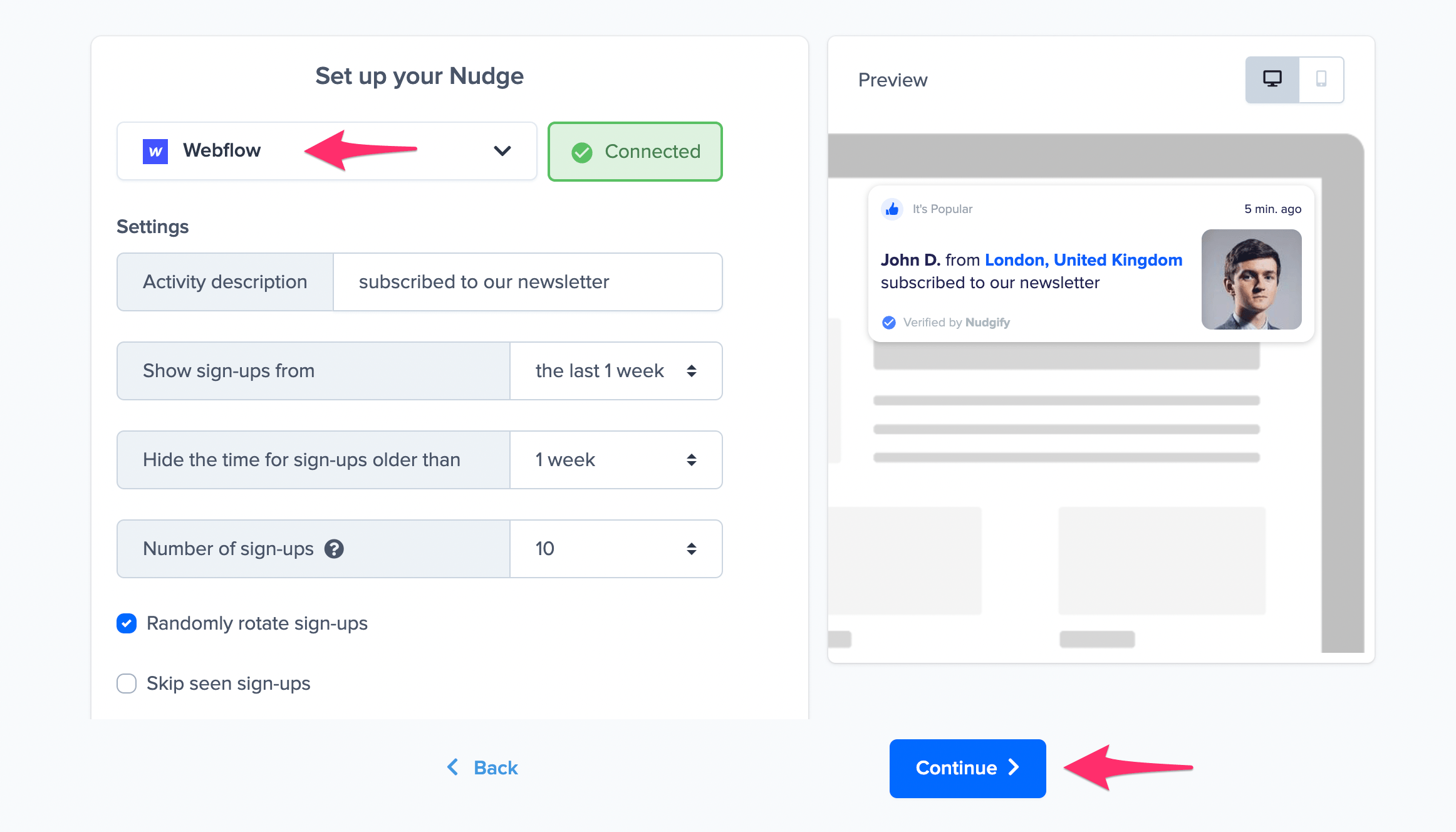
You can now configure the selected Nudge. First of all, select “Webflow” as the data source. This way, the Nudge will use your Webflow data to show in the Nudge.

You can also customise the text of the Nudge here (“subscribed to our newsletter”, “signed-up to our mailing list”, or whatever else you want to put down). You can also select how recent the sign-ups need to be that you want to display. Find out more about the customisation options for Sign-up Nudges.
Once you’re done, click “Continue”. The Nudge will now automatically capture and show individual recent sign-ups. You can track how your Nudges perform from your Statistics page.
Show All Subscriptions
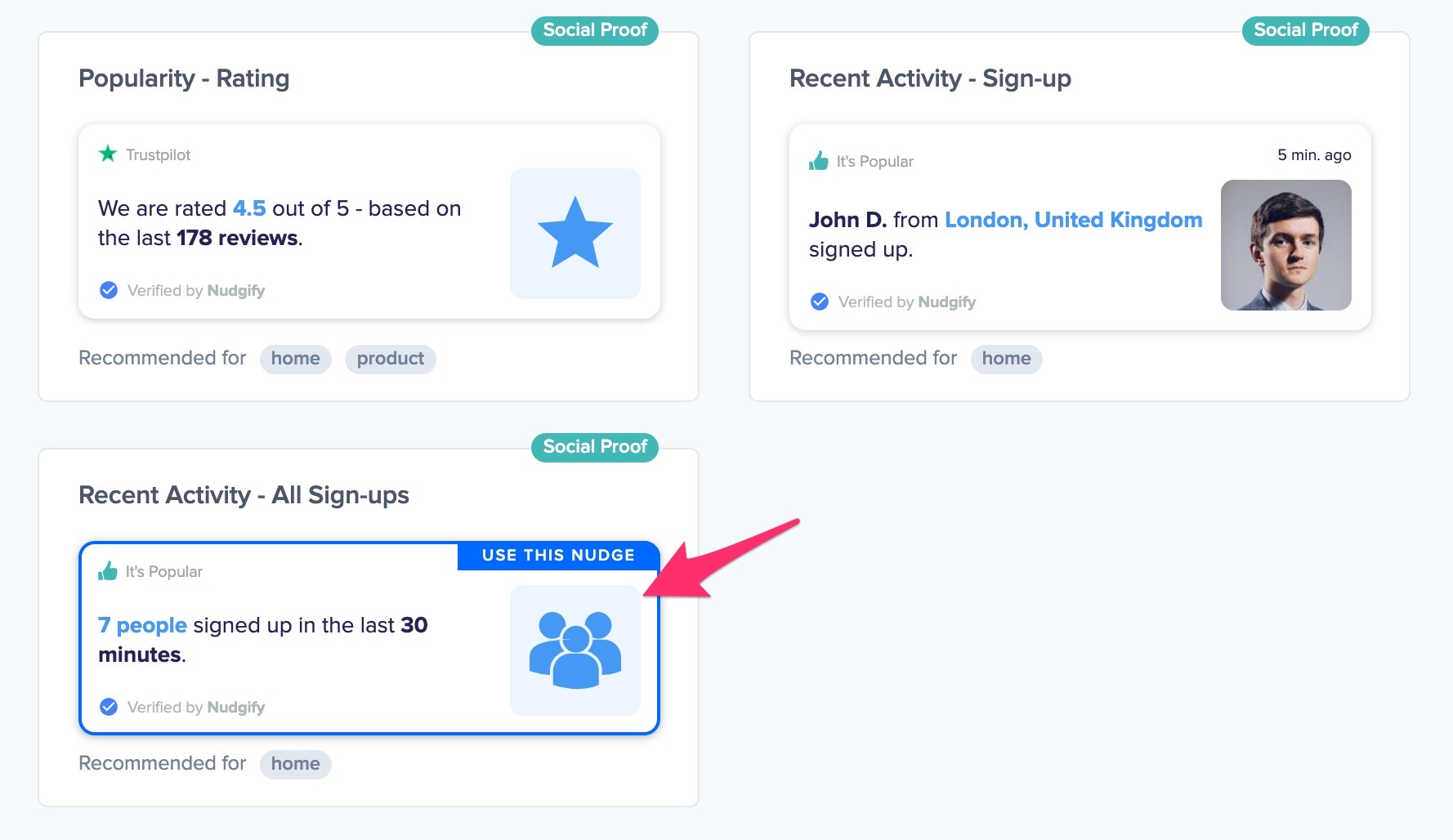
When creating a new Nudge, choose the All Sign-ups Nudge in the Social Proof Nudges category of the Nudge Library.

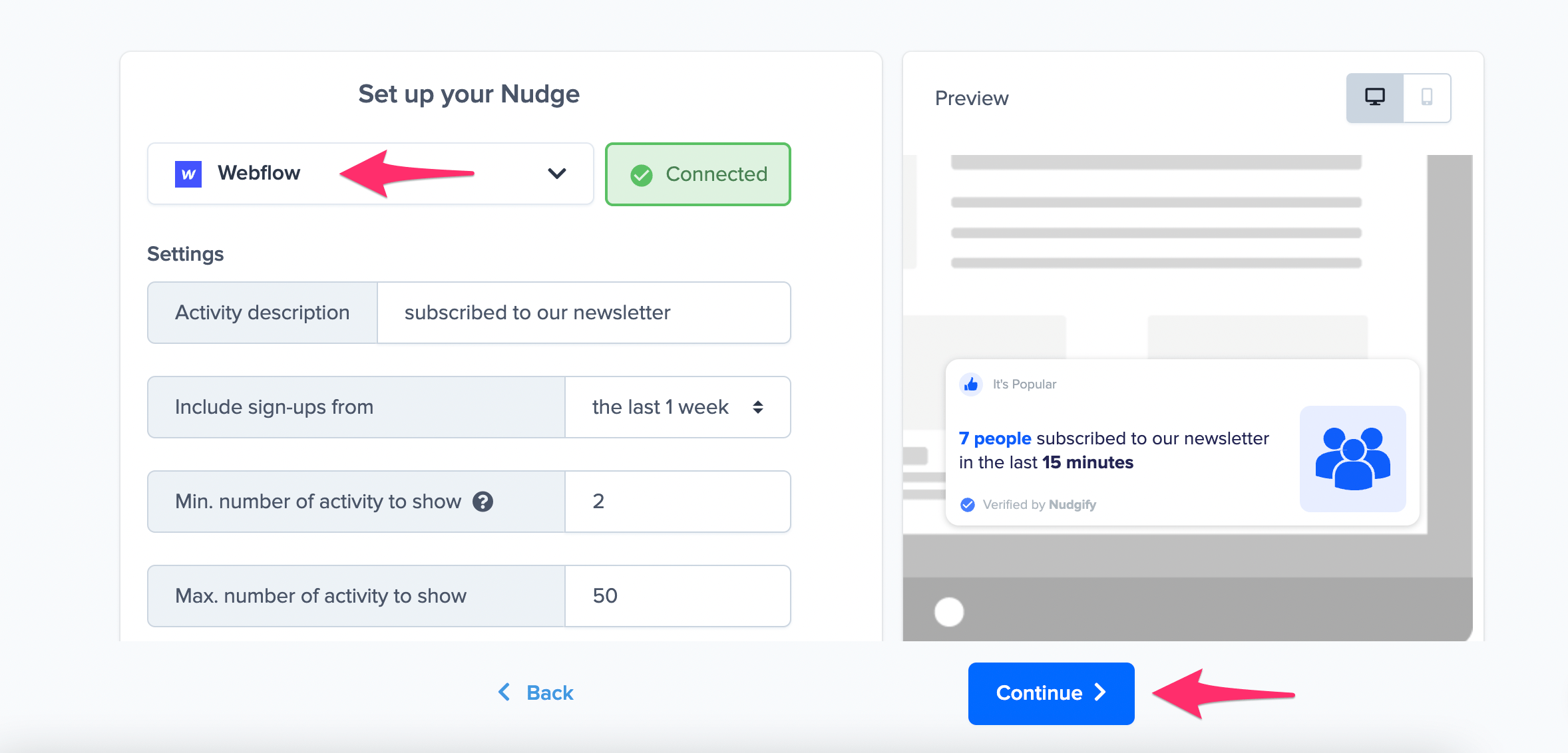
You can now configure this Nudge. First of all, select “Webflow” as the data source. This way, the Nudge will use your Webflow data to show in the Nudge.

You can also customise the text of the Nudge here (“subscribed to our newsletter”, “signed-up to our mailing list”, or whatever else you want to put down). You can also select how recent the sign-ups need to be that you want to display, and set a minimum and maximum number of Sign-ups. Find more about the customisation options for Sign-up Nudges.
Click “Continue”. The Nudge will now automatically capture and show a summary of recent subscriptions. You can track how your Nudges perform from your Statistics page.
That’s it! All your new Webflow form submissions will now be turned into powerful Social Proof automatically and display in Sign-up Nudges on your site.
