How to install Nudgify on Woocommerce?
WooCommerce is an eCommerce plugin for WordPress that powers millions of online stores.
With Nudgify, you can easily add Social Proof and FOMO Nudges to your WooCommerce store. This way, you can turn your WooCommerce orders and stock levels into Nudge messages instantly.
It takes only a few minutes to install the Nudgify WordPress plugin.
Step 1: Install the Nudgify WordPress Plugin
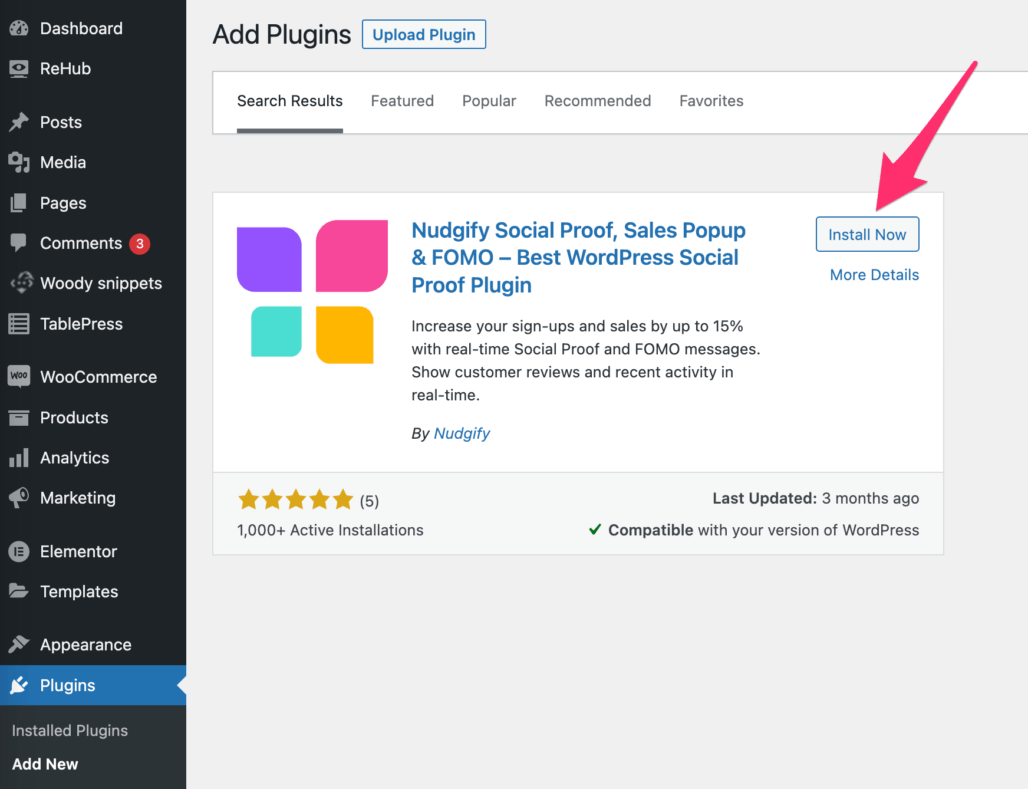
- Log in to your WordPress interface and Click on “Plugins” and “Add New”
- Use the search bar and type in “Nudgify” then click on “Install Now”.
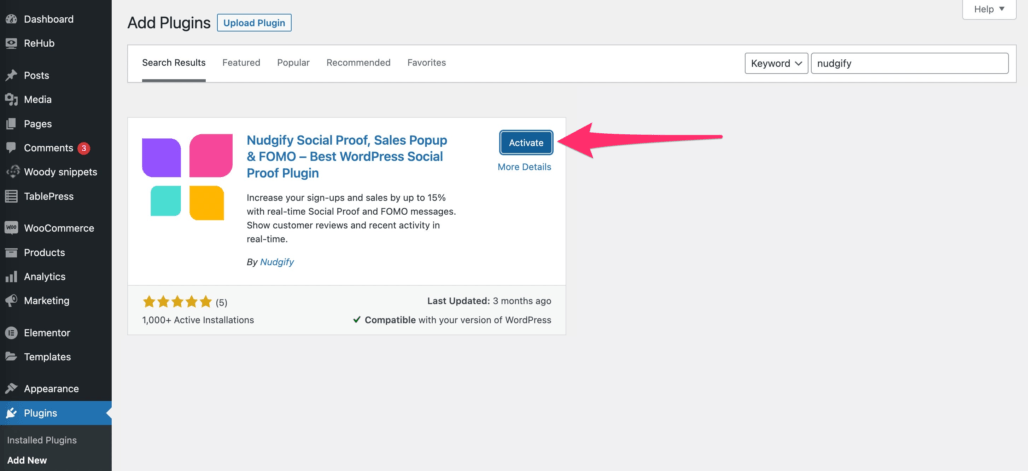
 Once the Nudgify plugin is installed, click “Activate”.
Once the Nudgify plugin is installed, click “Activate”. Click on the Nudgify button that has now appeared in the left-hand bar of your WordPress interface.
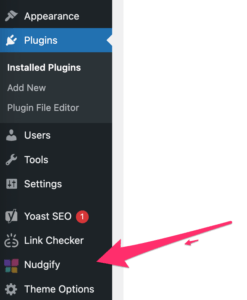
Click on the Nudgify button that has now appeared in the left-hand bar of your WordPress interface.
Step 2: Get your API Keys from Nudgify
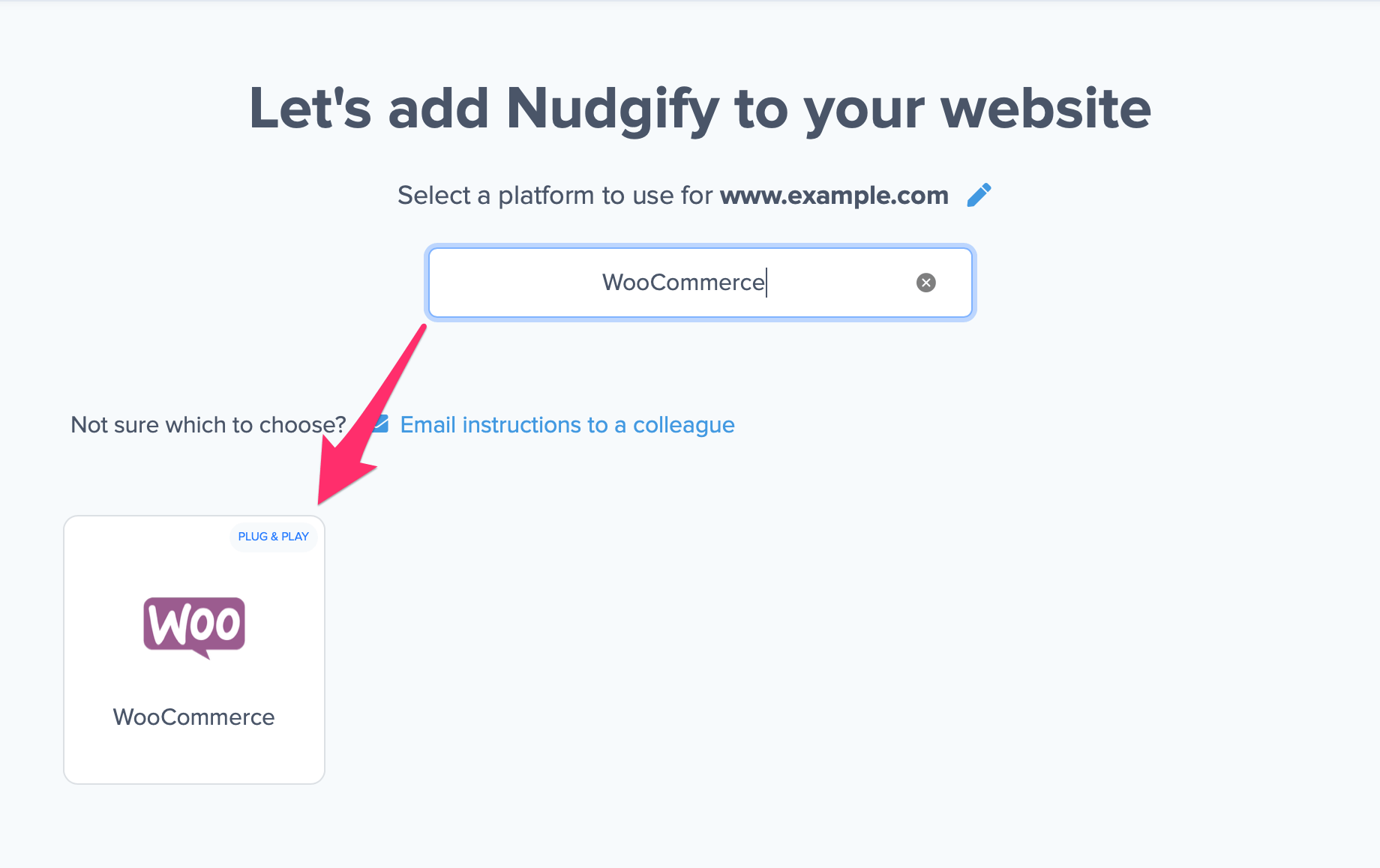
Just sign up for Nudgify and select Woocommerce as your integration.
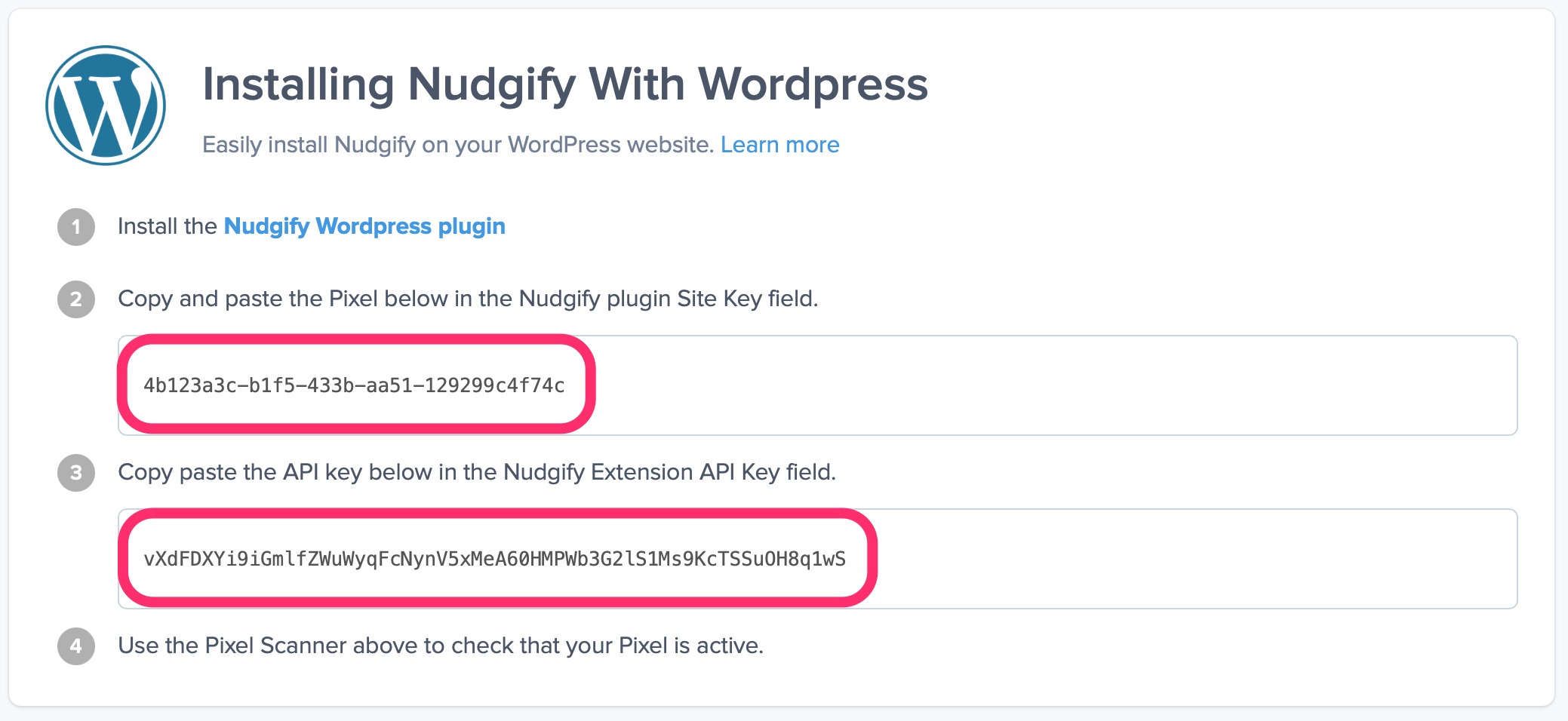
Now a window will open in which you can see a step-by-step guide on how to install Nudgify on Woocommerce.
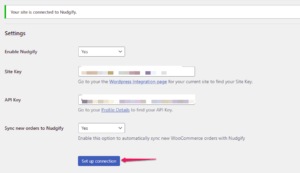
Copy and paste your Nudgify Site Key and API Key into the API and Site Keys’ fields in the plugin.
The Site Key adds your Nudgify Pixel to your site, which allows you to show Nudges on your website. The API Key connects your WooCommerce data, allowing you to show Low Stock Nudges and Free Delivery Nudges.

Click “Set Up Connection”.

Make sure to clear your website cache and refresh your website home page to complete the installation.
Step 3: Check if the Pixel is installed
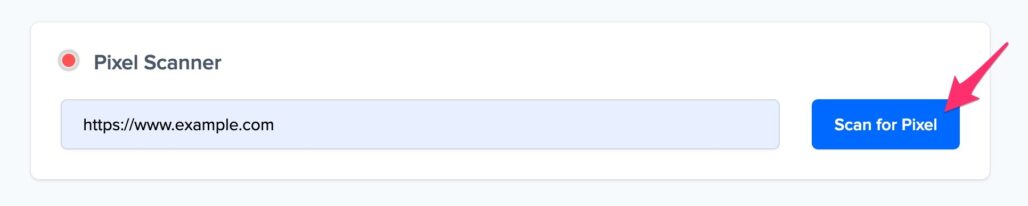
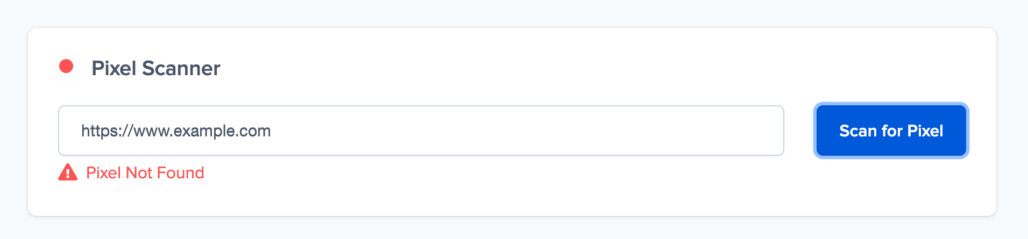
- Go back to Nudgify and click “Scan for Pixel” to see whether you have installed the Pixel correctly.

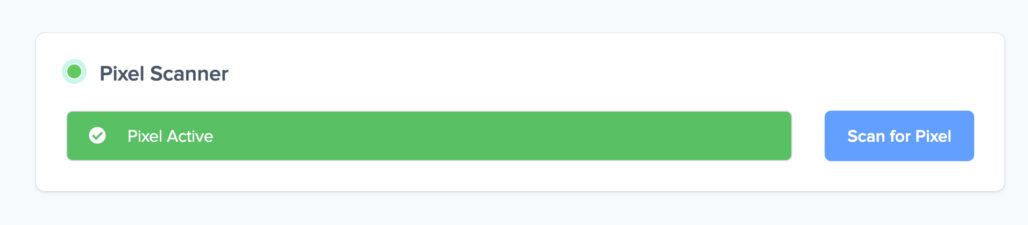
- Do you see the green “Pixel installed” message? Congratulations, you have installed the Nudgify Pixel on your website and you will be able to see the Nudges you create on the targeted pages!

- Do you not see the green “Pixel installed” message? This means that you haven’t yet installed your Pixel. Double check that you completed all the steps to install your Pixel and try again.
- Is your Pixel still not found? Click the blue chat bubble in the app where we can assist you 1-on-1 on setting up your Pixel.

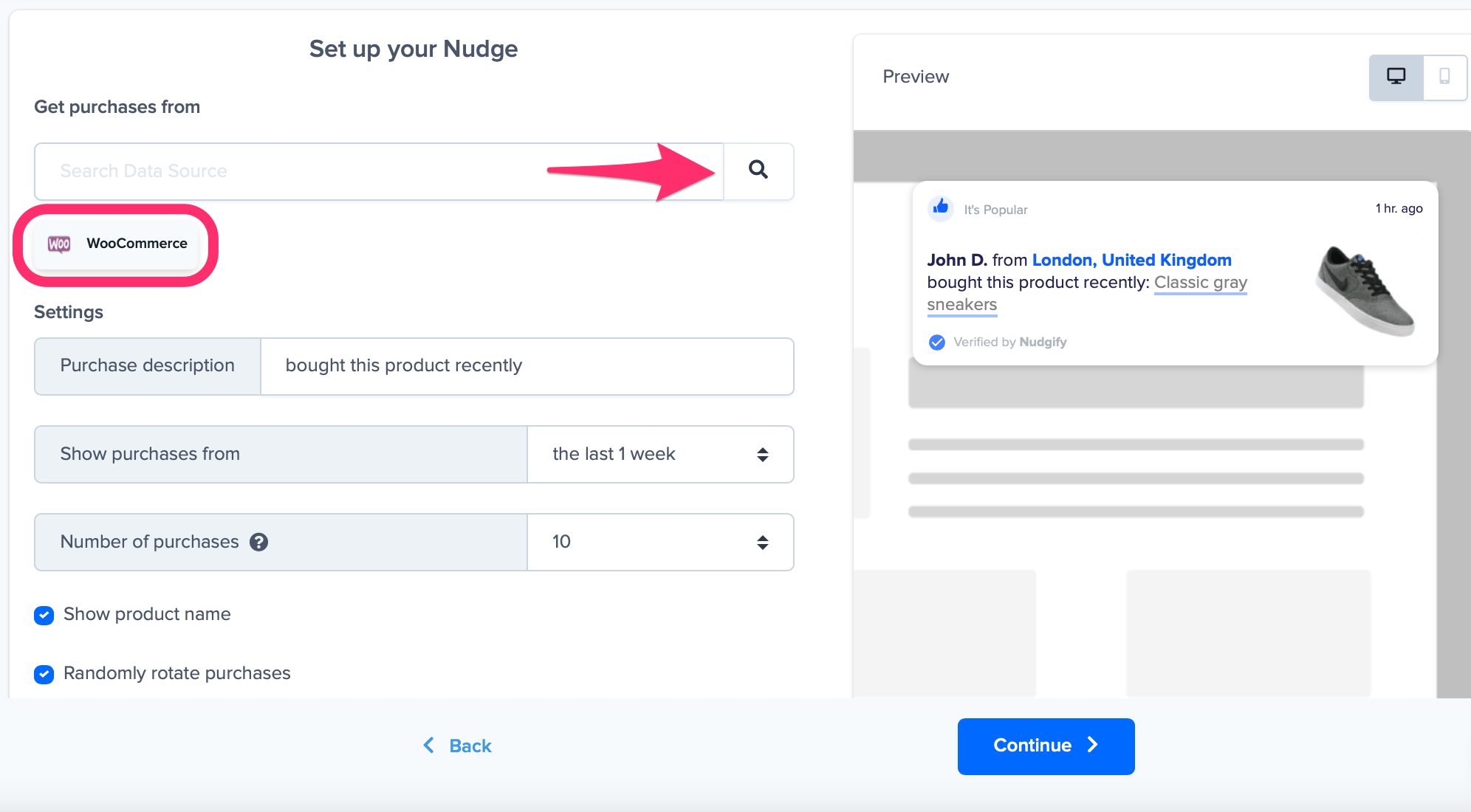
Step 4: Add Nudges and select WooCommerce as data source
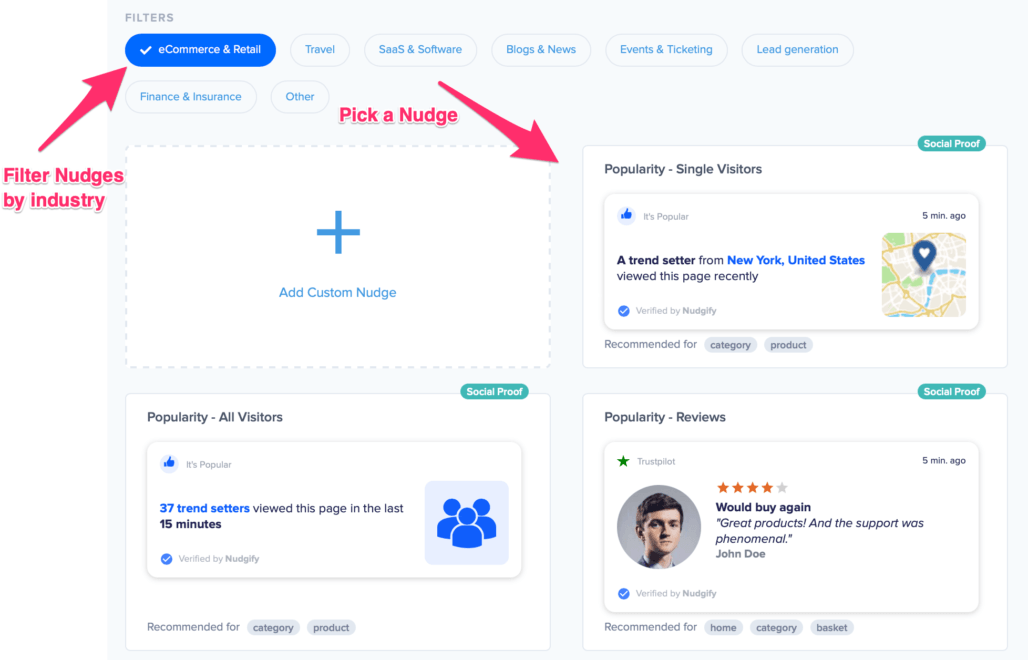
Now that you’ve connected your WooCommerce data, you can use this data to show Nudges. Create the Nudges you want in you Nudgify account.

You can specifically select WooCommerce as the data source when you configure one of the following Nudges:

That’s it! You can now let your Social Proof and FOMO Nudges boost your WooCommerce sales 🙌
Woocommerce common issues
If you still can’t see the Nudges on your website after installing the Nudgify plugin for WordPress, please read: I use WordPress, but I can’t see the Nudges on my website
You can also send us a chat message (in the bottom right) 👋