The newly introduced Amelia Integration offers a seamless way convert appointment sign-ups to enhance Social Proof through Nudgify. With this integration, you can effortlessly synchronize your appointment bookings data on your Amelia plugin through WordPress with Nudgify, thereby transforming these bookings into engaging social proof notifications on your website.
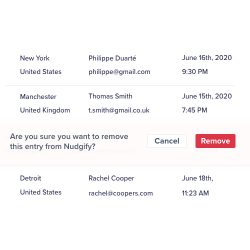
This integration empowers you to showcase real-time appointment sign ups as nudges on your website. By integrating Amelia with Nudgify, you strengthen credibility and foster trust with your visitors.
Hence, with this simplified Amelia Integration, your marketing efforts can now be better refined. In essence, this would help you boost conversions, and enhance the experiences of your wordpress website visitors. Hence, Nudgify and Amelia make a perfect match to equip you to get the necessary result for your online platforms.
How to Connect Nudgify with Amelia
To connect Nudgify with Amelia, follow these steps:
- Use the Amelia Integration to connect new users in your leads and display recent sign-up notifications.
- Copy Your Webhook URL: Access the integration page in your Nudgify account to find the Amelia integration and click “Connect” to obtain your Nudgify Webhook URL.

- On your Amelia account, go to Integrations. under Settings and click on the Webhook tab to Add a New Webhook.
- Paste the nudgify webhook URL you have copied in the URL field, and enter a webhook name.
- Select Events as your Integrations Type, and select ‘Booking Completed’ as the Action.
- Save your Webhook and go to your Nudgify account and click the ‘I have done it button’. There you have it!
- Congratulations, you can now set up social proof nudges in Nudgify to display recent sign-ups from your Amelia bookings.
Create Real-Time Social Proof Notifications
Once Nudgify and Amelia are connected, you can create social proof notifications to showcase recent activities. To create a social proof notification in Nudgify:
- Log in to your Nudgify account and navigate to the Streams.
- Click on “Create Nudge” and select a “Sign-up” Nudge.
- In the notification settings, select the “Amelia” data source

- Set the display rules, such as timing, frequency, and duration of the notification.
- Save and publsh your social proof notification.
Customize Design and Placement
Tailor the design and placement of Nudgify’s social proof notifications to align with your website’s branding and aesthetics. Customize colors, fonts, and animations to create a visually appealing experience. Experiment with different placements to maximize visibility and ensure the notifications capture visitors’ attention effectively.
Here is a quick glimpse into the design and placement settings that can make your notifications truly shine. Be sure to check out the official Nudgify documentation on nudge settings:
- Decide where your Nudges should appear. Most websites use Nudges in the bottom-right corner

- The highlight color applies to your hyperlinks the icons

- Adjust how long Nudges show, how quickly they appear after one another and add an initial delay to your Nudges

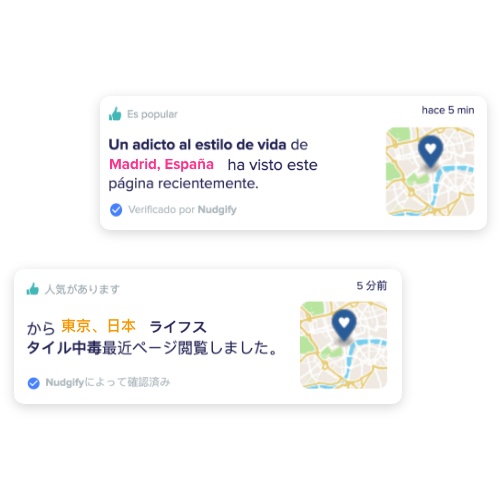
- Select a language for your notifications: Nudgify displays notifications in 32 languages.