The new BlockSurvey Integration offers a seamless way convert your leads to boost Social Proof through Nudgify. With this integration, you can effortlessly synchronize the data sign-ups on your BlockSurvey forms with Nudgify, thereby transforming them into engaging social proof notifications on your website.
This integration empowers you to showcase real-time form submissions as nudges on your website. By integrating Blocksurvey with Nudgify, you strengthen credibility and foster trust with your visitors.
With this simplified BlockSurvey Integration, your marketing efforts can now be better refined. In essence, this would help you boost conversions, and enhance the experiences of your website visitors. Hence, Nudgify works perfectly with your Survey data to equip you in getting the necessary results for your online platforms.
How to Connect Nudgify with BlockSurvey
To connect Nudgify with BlockSurvey, follow these steps:
- Use the BlockSurvey Integration to connect new users in your leads and display recent sign-up notifications.
- Copy Your Webhook URL: Access the integration page in your Nudgify account to find the BlockSurvey integration and click “Connect” to obtain your Nudgify Webhook URL.

- On your BlockSurvey account, go to the form you want to connect to Nudgify. Next, go to ‘form builder’, under the design tab.
- In the form builder, go to the ‘First Name’, ‘Last Name’ and ‘Email’ fields and rename the fields to ‘first_name’, ‘last_name’, and ’email’ respectively. Click apply to save your changes.
- Next, go to webhooks under integrations and paste your BlockSurvey Webhook URL from your Nudgify in the URL field. Also add a webhook name.
- Save all info, and there you have it! Once connected, you can set up social proof nudges in Nudgify to display recent sign-ups from BlockSurvey.
Create Real-Time Social Proof Notifications
Once Nudgify and BlockSurvey are connected, you can create social proof notifications to showcase recent activities. To create a social proof notification in Nudgify:
- Log in to your Nudgify account and navigate to the Streams.
- Click on “Create Nudge” and select a “Sign-up” Nudge.
- In the notification settings, select the “BlockSurvey” data source

- Set the display rules, such as timing, frequency, and duration of the notification.
- Save and publish your social proof notification.
Customize Design and Placement
Tailor the design and placement of Nudgify’s social proof notifications to align with your website’s branding and aesthetics. Customize colors, fonts, and animations to create a visually appealing experience. Experiment with different placements to maximize visibility and ensure the notifications capture visitors’ attention effectively.
Here is a quick glimpse into the design and placement settings that can make your notifications truly shine. Be sure to check out the official Nudgify documentation on nudge settings:
- Decide where your Nudges should appear. Most websites use Nudges in the bottom-right corner

- The highlight color applies to your hyperlinks the icons

- Adjust how long Nudges show, how quickly they appear after one another and add an initial delay to your Nudges

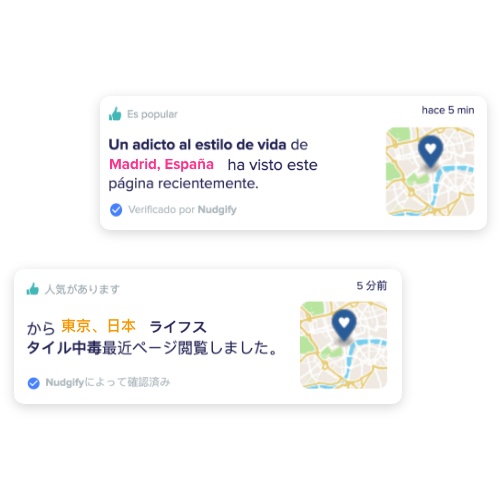
- Select a language for your notifications: Nudgify displays notifications in 32 languages.