The new Github Push & Pull Integration offers a seamless way utilize your push and pull events on Github as nudges to help you boost Social Proof through Nudgify. With this integration, you can effortlessly synchronize your push and pull request data from Github to Nudgify. This would help you transform them into engaging social proof notifications on your website.
This integration empowers you to showcase real-time push and pull updates as nudges on your website. By integrating Github with Nudgify, you strengthen credibility and foster trust with your visitors.
With this simplified Integration, your marketing efforts can now be better refined. In essence, this would help you boost conversions, and enhance the experiences of your website visitors. Hence, Nudgify puts your Github data into good use by helping you get the necessary results for your online platforms.
How to Connect Nudgify with Github Pull Request
To connect Nudgify with Github Pull Request, follow these steps:
- Use the Github Pull Integration to connect new users in your leads and display recent sign-up notifications.
- Copy Your Webhook URL: Access the integration page in your Nudgify account to find the ‘Github Pull’ integration and click “Connect” to obtain your Nudgify Webhook URL.

- On your Github account, go to the repository you want to connect to Nudgify and click on ‘Webhooks’ under Settings tab. Then Add New Webhook.
- Paste your Github Pull Webhook URL copied from your Nudgify account in the URL field.
- Select JSON/Application as the content type
- Thereafter, select ‘Let me select individual events’, then scroll down and also select the Pull events box.
- Finally, click on ‘Add Webhook’, and go back to Nudgify and click ‘I have done it’. There you have it!
- Congratulations, you can now set up social proof nudges in Nudgify to display recent pull requests from Github.
How to Connect Nudgify with Github Push Request
To connect Nudgify with Github Push Request, follow these steps:
- Use the Github Push Integration to connect new users in your leads and display recent purchase notifications.
- Copy Your Webhook URL: Access the integration page in your Nudgify account to find the Github Push integration and click “Connect” to obtain your Nudgify Webhook URL.

- On your Github account, go to the repository you want to connect to Nudgify and click on ‘Webhooks’ under Settings tab. Then Add New Webhook.
- Paste your Github Push Webhook URL copied from your Nudgify account in the URL field.
- Select JSON/Application as the content type
- Thereafter, select ‘Just a push event’ as the event type.
- Finally, click on ‘Add Webhook’, and go back to Nudgify and click ‘I have done it’. There you have it!
- Congratulations, you can now set up social proof nudges in Nudgify to display recent push requests from Github.
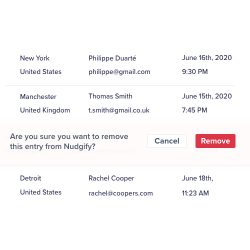
Create Real-Time Social Proof Notifications
Once Nudgify and Github are connected, you can create social proof notifications to showcase recent activities. To create a social proof notification in Nudgify:
- Log in to your Nudgify account and navigate to the Streams.
- Click on “Create Nudge” and select a “Sign-up”
- In the notification settings, select either of “Github Pull” or “Github Push” data source, depending on the use-case you are creating the nudge for.

- Set the display rules, such as timing, frequency, and duration of the notification.
- Save and publsh your social proof notification.
Customize Design and Placement
Tailor the design and placement of Nudgify’s social proof notifications to align with your website’s branding and aesthetics. Customize colors, fonts, and animations to create a visually appealing experience. Experiment with different placements to maximize visibility and ensure the notifications capture visitors’ attention effectively.
Here is a quick glimpse into the design and placement settings that can make your notifications truly shine. Be sure to check out the official Nudgify documentation on nudge settings:
- Decide where your Nudges should appear. Most websites use Nudges in the bottom-right corner

- The highlight color applies to your hyperlinks the icons

- Adjust how long Nudges show, how quickly they appear after one another and add an initial delay to your Nudges

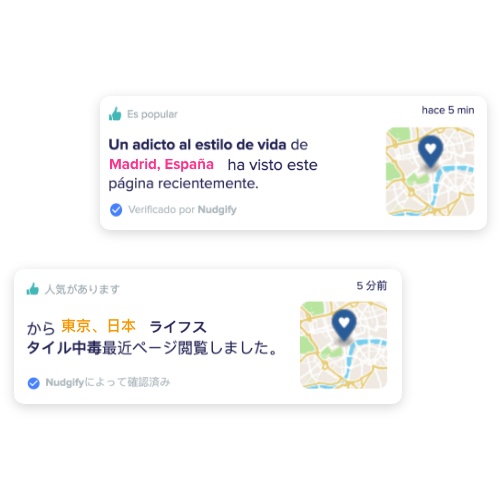
- Select a language for your notifications: Nudgify displays notifications in 32 languages.