The new Hubspot Integration for sign-ups and purchases offers a seamless way to convert your subscription sign-ups and purchases to boost Social Proof through Nudgify. With this integration, you can effortlessly synchronize your new and existing sign-up and purchase data from Hubspot with Nudgify, thereby transforming them into engaging social proof notifications on your website.
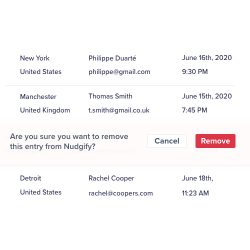
This integration empowers you to showcase your customers’ sign-up and purchase info as nudges on your website. By integrating Hubspot with Nudgify, you strengthen credibility and foster trust with your visitors.
With this simplified Hubspot Integration, your marketing efforts can now be better refined. In essence, this would help you boost conversions, and enhance the experiences of your website visitors. Hence, Nudgify works perfectly with Hubspot to equip you in getting the necessary results for your online platforms.
How to Connect Nudgify with Hubspot Sign-ups
To connect Nudgify with Hubspot, follow these steps:
- Use the Hubspot Sign Ups Integration to connect new users in your leads and display recent sign-up notifications.
- Copy Your Webhook URL: Access the integration page in your Nudgify account to find the ‘Hubspot Sign Up’ integration and click “Connect” to obtain your Nudgify Webhook URL.

- On your Hubspot account, go to Workflows under Automation, and Click on Create Workflow.
- Next, select ‘From Scratch’, select ‘Contact-based’, and start with bland.
- For the trigger, select ‘when an event occurs’. Under CRM, select ‘Object Created’
- Thereafter, send a Webhook Action, with ‘Post’ as the request type.
- Paste the Webhook URL copied from your Nudgify account in the URL field.
- Finally, customize the request body by adding the following properties: First Name, Last name, City, State/Region, Country/Region, and Create Date.
- Save your action, then click on ‘review & publish’, and go back to Nudgify to click ‘I have done it’. There you have it!
- Congratulations, you can now set up social proof nudges in Nudgify to display recent sign-ups from Hubspot.
How to Connect Nudgify with Hubspot Purchases
To connect Nudgify with Hubspot, follow these steps:
- Use the Hubspot Purchase Integration to connect new users in your leads and display recent sign-up notifications.
- Copy Your Webhook URL: Access the integration page in your Nudgify account to find the ‘Hubspot Sign Purchase’ integration and click “Connect” to obtain your Nudgify Webhook URL.

- On your Hubspot account, go to Workflows under Automation, and Click on Create Workflow.
- Next, select ‘From Scratch’, select ‘Payment-based’, and start with bland.
- For the trigger, select ‘when an event occurs’. Under CRM, select ‘Object Created’
- Thereafter, send a Webhook Action, with ‘Post’ as the request type.
- Paste the Webhook URL copied from your Nudgify account in the URL field.
- Finally, customize the request body by adding the following properties: Customer, Last name, Billing Address City, Billing Address State, Billing Address Country, and Payment Date, Source URL, Object ID, Payment ID, Payment Source Name.
- Save your action, then click on ‘review & publish’, and go back to Nudgify to click ‘I have done it’. There you have it!
- Congratulations, you can now set up social proof nudges in Nudgify to display recent sign-ups from Hubspot.
Create Real-Time Social Proof Notifications
Once Nudgify and Hubspot are connected, you can create social proof notifications to showcase recent activities. To create a social proof notification in Nudgify:
- Log in to your Nudgify account and navigate to the Streams.
- Click on “Create Nudge” and select a “Sign-up” Nudge.
- In the notification settings, select the “Hubspot Sign up” data source for sign-up nudges
- In the notification settings, select the “Hubspot Purchase” data source for purchase nudges

- Set the display rules, such as timing, frequency, and duration of the notification.
- Save and publish your social proof notification.
Customize Design and Placement
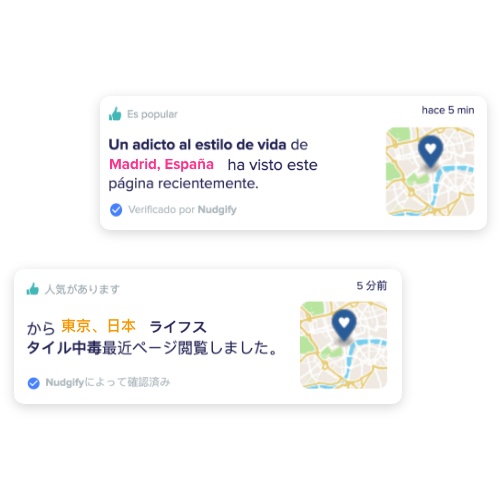
Tailor the design and placement of Nudgify’s social proof notifications to align with your website’s branding and aesthetics. Customize colors, fonts, and animations to create a visually appealing experience. Experiment with different placements to maximize visibility and ensure the notifications capture visitors’ attention effectively.
Here is a quick glimpse into the design and placement settings that can make your notifications truly shine. Be sure to check out the official Nudgify documentation on nudge settings:
- Decide where your Nudges should appear. Most websites use Nudges in the bottom-right corner

- The highlight color applies to your hyperlinks the icons

- Adjust how long Nudges show, how quickly they appear after one another and add an initial delay to your Nudges

- Select a language for your notifications: Nudgify displays notifications in 32 languages.