The new Optimonk Integration offers a seamless way convert your leads to boost Social Proof through Nudgify. With this integration, you can effortlessly synchronize the data from the sign-ups on your Optimonk forms with Nudgify, thereby transforming them into engaging social proof notifications on your website.
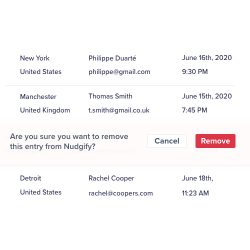
This integration empowers you to showcase real-time form submissions as nudges on your website. By integrating Optimonk with Nudgify, you strengthen credibility and foster trust with your visitors.
With this simplified Optimonk Integration, your marketing efforts can now be better refined. In essence, this would help you boost conversions, and enhance the experiences of your website visitors. Hence, Nudgify works perfectly with your Optimonk data to equip you in getting the necessary results for your online platforms.
How to Connect Nudgify with Optimonk
To connect Nudgify with Optimonk, follow these steps:
- Use the Optimonk Integration to connect new users in your leads and display recent sign-up notifications.
- Copy Your Webhook URL: Access the integration page in your Nudgify account to find the Optimonk integration and click “Connect” to obtain your Nudgify Webhook URL.

- On your Optimonk account, go to ‘campaigns’, under ‘home’ and click on the campaign you want to connect to Nudgify.
- Under campaign, click ‘Integrations’ to add new integration. Give your integration a name and paste your Nudgify Webhook URL Insert URL field
- Next is to map your data correctly by changing the properties under ‘field mapping’; For First Name, rename the property to “first_name”. For Last Name, rename the property to “last_name”. Lastly, add Email, and rename the property to “email”.
- Save all info, and there you have it! Once connected, you can set up social proof nudges in Nudgify to display recent sign-ups from your Optimonk bookings.
Create Real-Time Social Proof Notifications
Once Nudgify and Optimonk are connected, you can create social proof notifications to showcase recent activities. To create a social proof notification in Nudgify:
- Log in to your Nudgify account and navigate to the Streams.
- Click on “Create Nudge” and select a “Sign-up” Nudge.
- In the notification settings, select the “Optimonk” data source

- Set the display rules, such as timing, frequency, and duration of the notification.
- Save and publsh your social proof notification.
Customize Design and Placement
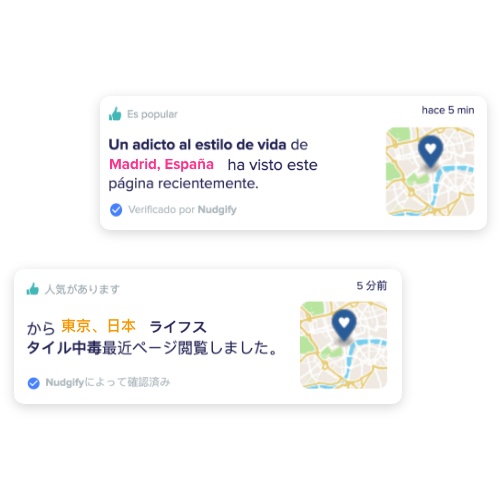
Tailor the design and placement of Nudgify’s social proof notifications to align with your website’s branding and aesthetics. Customize colors, fonts, and animations to create a visually appealing experience. Experiment with different placements to maximize visibility and ensure the notifications capture visitors’ attention effectively.
Here is a quick glimpse into the design and placement settings that can make your notifications truly shine. Be sure to check out the official Nudgify documentation on nudge settings:
- Decide where your Nudges should appear. Most websites use Nudges in the bottom-right corner

- The highlight color applies to your hyperlinks the icons

- Adjust how long Nudges show, how quickly they appear after one another and add an initial delay to your Nudges

- Select a language for your notifications: Nudgify displays notifications in 32 languages.