A great Shopify product page does several things at once. It shows off your product, sticks to your brand and makes it easy for customers to click “Add To Cart.” This is the Complete Guide to building a product page that converts.
How to Build A High-Converting Shopify Product Page in 2024
- What Makes A Product Page Convert?
- [Instruction Manual] How To Build Your Shopify Product Page
- How To Write Irresistible Product Descriptions
- The Best Apps To Add To Your Shopify Product Page
Building the ultimate product page can instantly increase your Shopify conversion rate. However, in addition to boosting your conversions, it can also increase your average order value, reduce your bounce rate and even place you at the top of Google’s results page. So, how is it done?
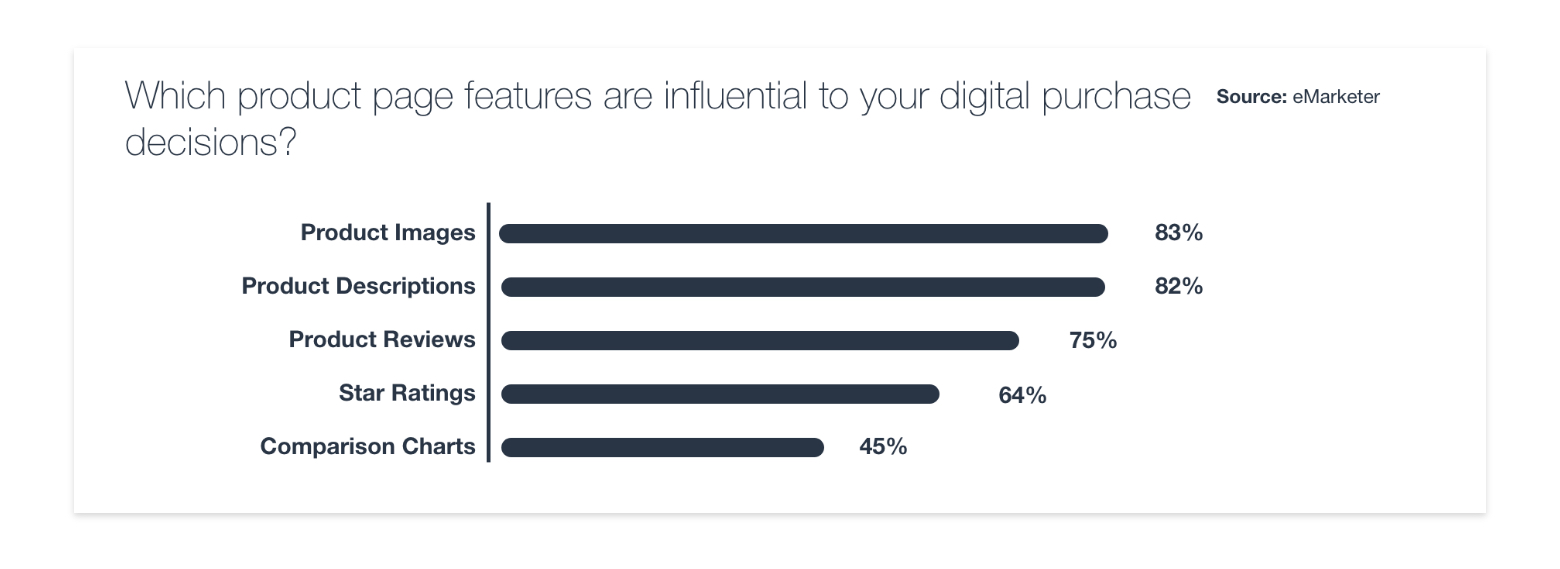
In a 2018 survey of American consumers, the research group eMarketer asked people which parts of a product page influenced their decision to buy. Unsurprisingly, product images and descriptions were some of the most important features…

There are good reasons why images are one of the most influential features on any Shopify product page. Because customers are not able to see your product in person, photography acts as your product’s ambassador. Our brains are wired to better process visual information so images communicate more effectively and have more emotional impact than plain text.
Pictures have another advantage, because of the way we relate to them. If you can persuade a customer to picture themselves owning your product, they are much more likely to buy it. This is known as the Visual Depiction Effect, and it has become central to advertising strategies. Simply positioning a product in such a way that your visitors imagine picking it up can have a dramatic impact on your sales.
Because of the effect that images can have on your product page’s performance, an image editing app is often a worthwhile investment.
How Loading Speed Affects Your Conversion Rate
Study after study has shown that the longer people have to wait for a response, the quicker their interest fades. In 2012, Amazon famously estimated that if their pages were to load one second slower than usual, they would face an annual loss of $1.6 billion.
You can check your loading speed easily on Pingdom or Google Page Speed to make sure your Theme is performing as well as it should.
If you do spot a problem with your loading speed, there are a few things you should check immediately:
- Your tracking tags with Google Tag Manager
- Your Pop-ups and Plugins
- The size of your images
- Problems with your Liquid code
- Animated features like image sliders
Why Design and Structure are Essential For Your Product Page
The less you make your customer think, the better their overall perception of your website will be.
“Cognitive ease” describes the fluency with which our brains processes information. High “processing fluency” has been shown to create feelings of contentment and satisfaction. By contrast, Cognitive Friction, caused by uncertainty, confusion and mental effort, has been proven to reduce user satisfaction.
Cognitive Friction also makes your website less persuasive, and reduces the information a visitor is able to absorb. In 1988, the Educational Psychologist John Sweller showed that complex problem solving tasks inhibit learning, because our cognitive resources are finite.
There are a number of simple ways to reduce Cognitive Friction, and many of them apply to your Shopify product pages. For example:
- Visual cueing through arrows, page-flow or even an image’s line-of-sight.
- Creating a “Visual Hierarchy” through the size, colour and structure
- Reducing choice and keeping information succinct
- Using consistent patterns and groups to encourage “Information Chunking“
Why First Impressions Are Key To a Great Product Page
One of the most significant insights produced by psychology and consumer behaviour research is the speed with which customers make their judgements.
Within 0.25 seconds of seeing your product page, important decisions are already being made….
- 0.013 seconds is the fastest time recorded for a human to recognise an image
- 0.100 seconds is the time it takes to make a judgement about someone based on their appearance
- 0.180-0.200 is the Bounce Threshold – the least amount of time it takes a human to respond physically to seeing something
Not only do consumers make decisions quickly, but they also tend to stick to them. Cognitive effects such as Anchoring and the Halo Effect describe how the first stimulus people receive shapes their evaluation of subsequent information.
That means that the things people see when they visit your product page will have a disproportionate impact on how they see your product.
Once you have picked a Theme, there are three ways to build a product page on Shopify. You can stick with the Template that comes with your theme, create a new one by editing your code or use a page-building app.
- What is a Shopify Theme? Every Shopify store uses a Theme. This changes how your store looks and what features it has.
- What are Shopify Templates? To turn your theme into a page, you need a Template. Every page in your store follows the rules of a particular template, which says where each feature goes. For example, your product pages follow a Template that includes a “buy” button.
1. Building a Page Within A Template
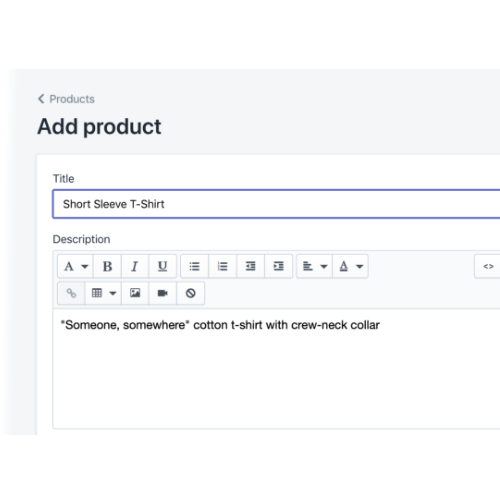
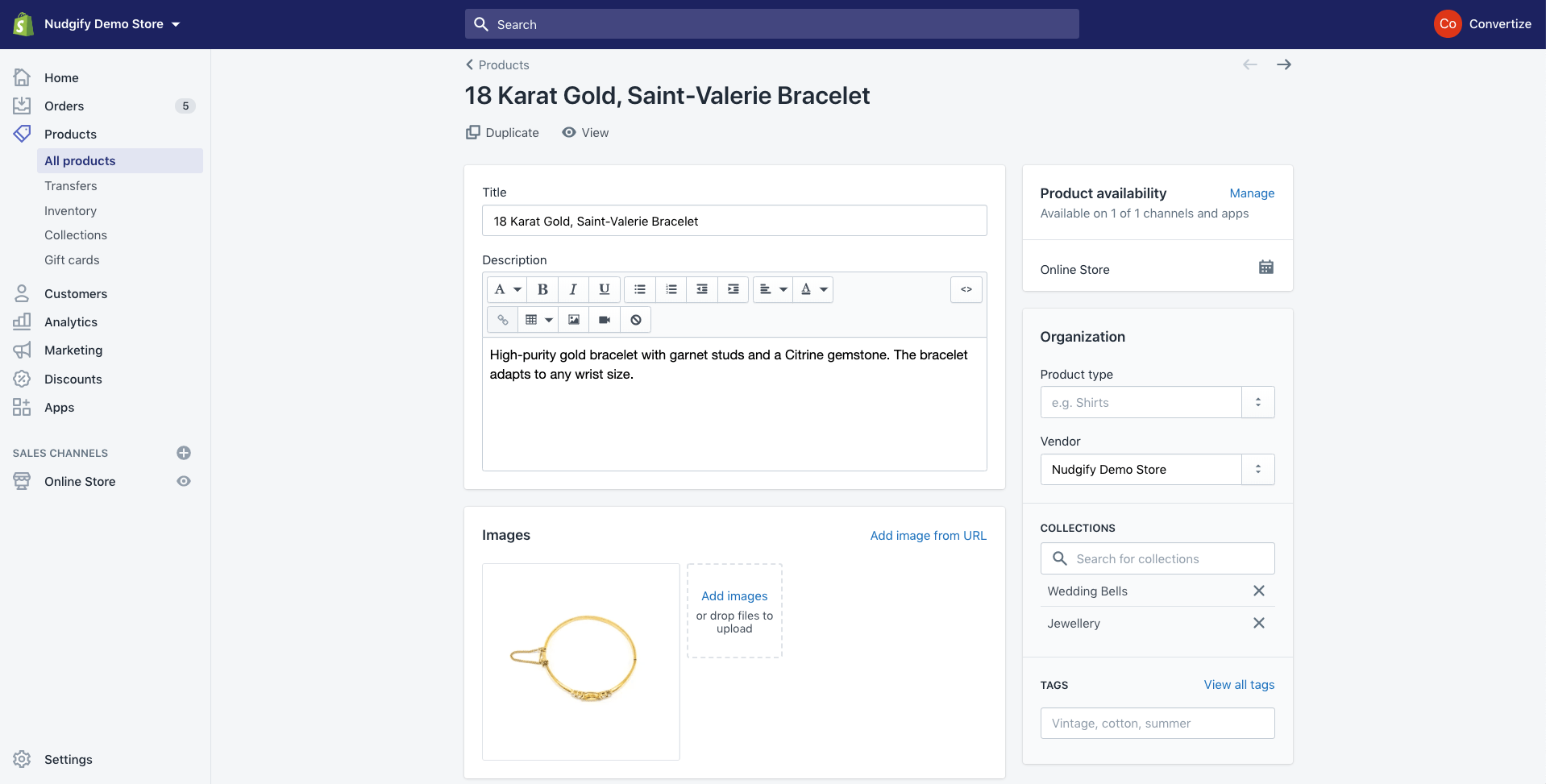
No matter which Shopify Theme you pick, there are plenty of ways to customise the look of your product pages. To start with, you can upload unique product images and write your product descriptions in the “Products” section of the workspace.

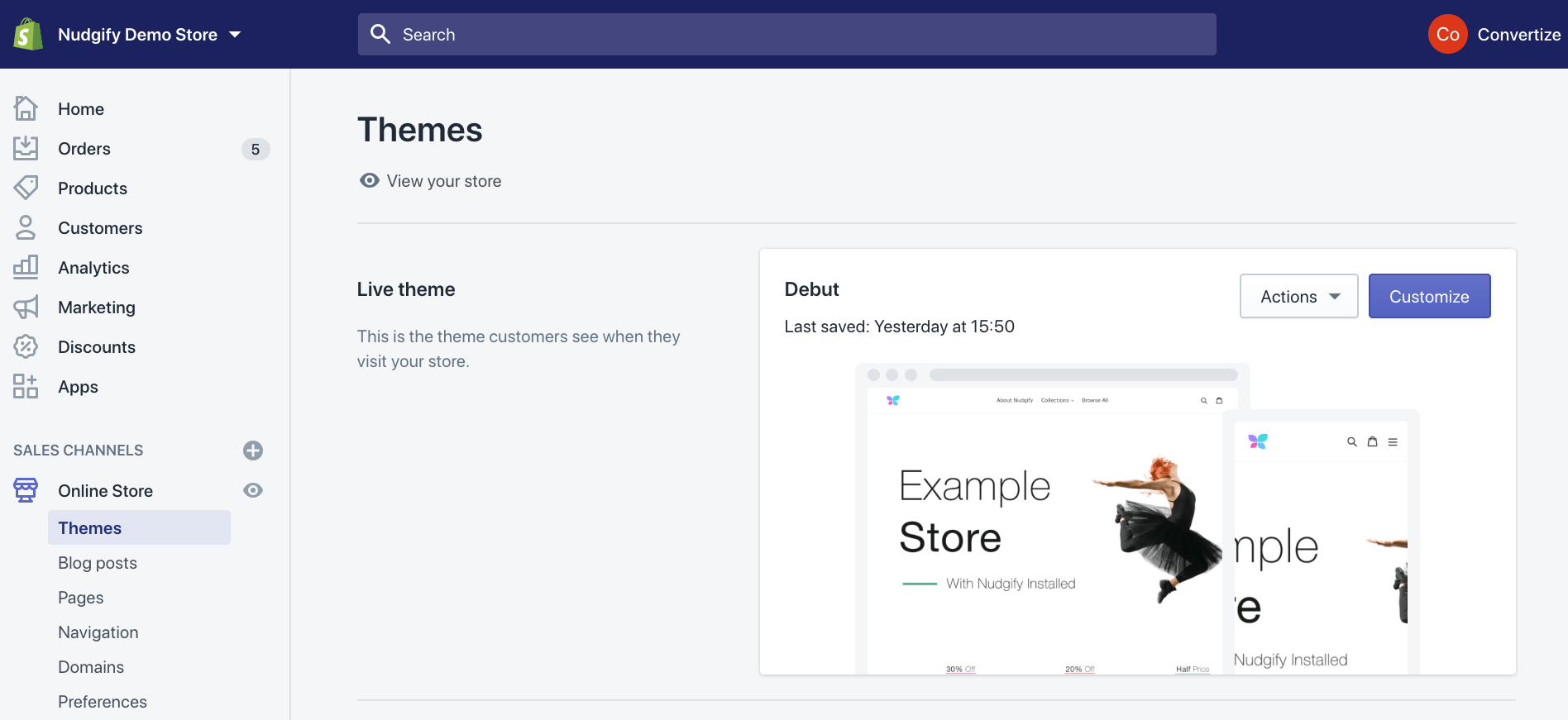
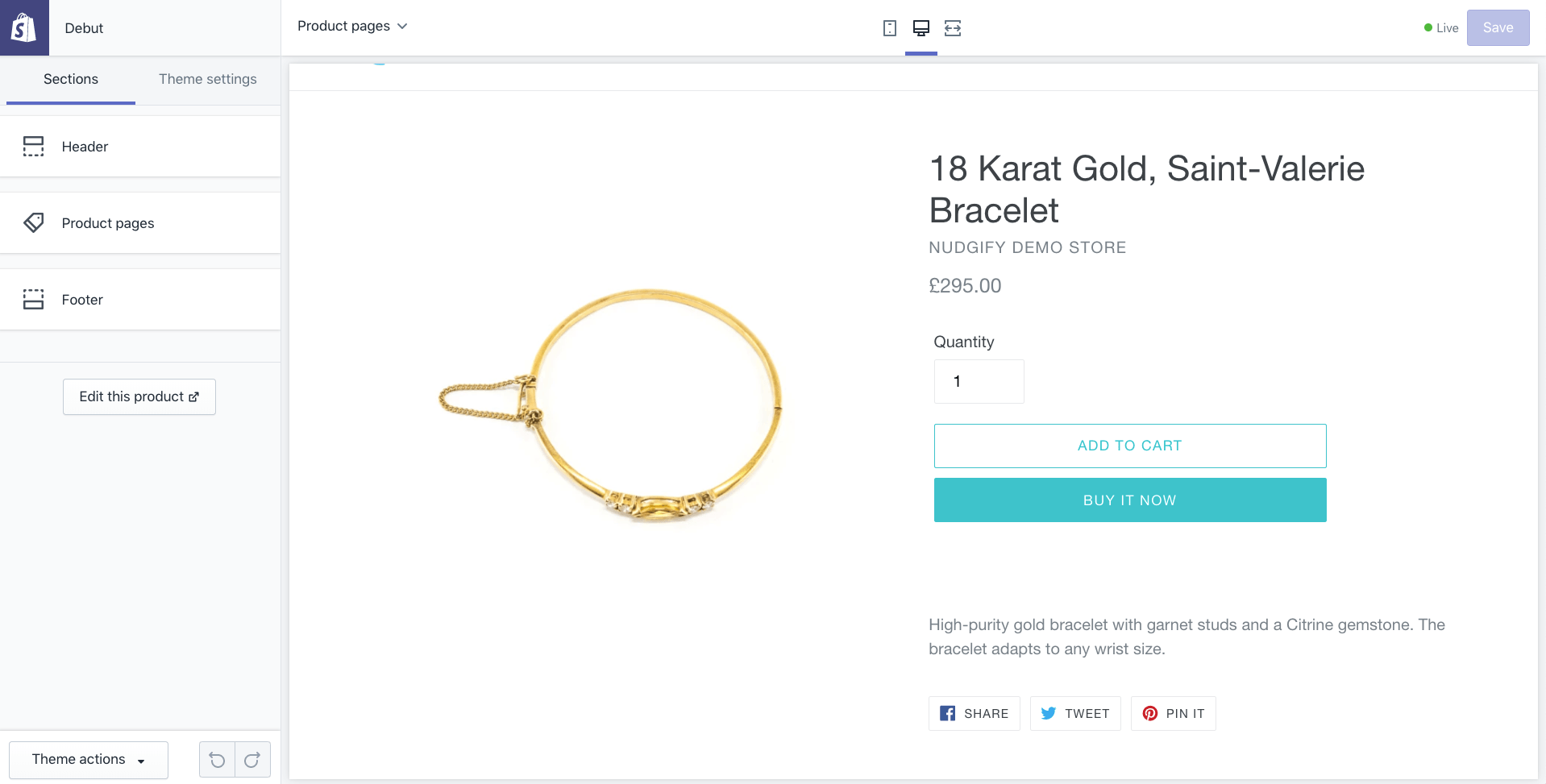
To edit the layout and appearance of your pages, you need to go to the Themes section of your workspace and click “Customize.”

Choose “Product Pages” from the drop-down menu. The “Sections” tab allows you to adjust how Sections are displayed for all of your product pages. Using the “Theme Settings” tab, you can edit the appearance of pages throughout your store.
 There is a limit to the changes you can make with the default Template for your Theme. If you want to make more significant changes, there are three options: you can edit the relevant Liquid file, use a plugin that provides the feature you want (such as product reviews), or use an app like Smarketly that adds individual html elements to your Templates. Shopify’s own surveys suggest that 87% of store owners use the platform’s apps to run their business, with an average of 6 apps installed per website.
There is a limit to the changes you can make with the default Template for your Theme. If you want to make more significant changes, there are three options: you can edit the relevant Liquid file, use a plugin that provides the feature you want (such as product reviews), or use an app like Smarketly that adds individual html elements to your Templates. Shopify’s own surveys suggest that 87% of store owners use the platform’s apps to run their business, with an average of 6 apps installed per website.
- What is a Liquid file? Liquid is the language Shopify uses to build themes and templates. Liquid tags describe how elements are ordered and what they look like. They are always bookended with {% and %} and can also be used to load dynamic content.
2. Creating a Custom Template
By creating a custom template, you can build bespoke product pages for your Shopify store. This is quite simple to organise, but it will require some code editing. Shopify provides some guidance on how to do it, and there are a number of online tutorials.
3. Using a Page Building App
Page building apps are some of the most popular solutions in the Shopify app store. Not only do they make it easier to create a more unique storefront, but they also allow you to optimize your marketing campaigns by experimenting with multiple landing pages. These are some of the most popular Shopify page building apps:
Pagefly (4.9/5 based on 3012 reviews)
- Free Plan (1 page per page type)
- $15.20-$79.20 per month, depending on your tracking needs and the number of pages you want to create.
Shogun (4.8/5 based on 2083 reviews)
- $49-149 per month, based on the number of pages you publish and specialist features.
GemPages (4.8/5 based on 1439 reviews)
- $15-59 based on features like page-speed boost
Everything you write on your Shopify product page should be chosen carefully. You need to communicate with your audience, give them enough information to make their mind up, and still leave time for them to buy your product…
The Devil In The Details
Some information might seem important, but it won’t affect your customers’ decisions. Other information might seem irrelevant, whilst actually making the difference between making a sale and losing a customer. Telling the difference between these two is tricky, and it requires you to get inside your customers’ heads. Some of the less obvious, but still important, details you might want to include are…
- Your product’s dimensions: The size of an image can be deceiving, so including the actual dimensions will help avoid misunderstandings.
- Materials: This doesn’t always matter, but in some cases it is essential. If you’re working for a sustainable brand or an ethical company, you need to be specific about your materials.
- Care instructions: This is something retailers often forget about. It’s particularly important because it encourages your customers to picture themselves in possession of your product and that triggers a powerful Endowment Effect.
“Benefits” vs “Features”
Marketers often separate product descriptions into two categories: “features” and “benefits”. Features are the qualities and selling points that makes your product unique. Benefits are the way these features affect your customers. To create a great Shopify product page, you need a bit of both.
For example, Chilly’s (a brand of water bottle) are masters of the product description…
On their product pages, Chilly’s explain that their bottles keep a drink hot for up to 12 hours. Great. So what? To answer that, the website puts the feature into context…
Keep your tea or coffee hot for up to 12 hours. Perfect for those cold morning commutes.
By listing both features and benefits, you can create a far more persuasive pitch.
The Best Policy
It may seem obvious, but one of the most important elements in any successful product page is honesty. Around 20% of abandoned purchases are due to a lack of information early in the process. That means your images and descriptions need to be clear and honest from the first click.
The Shopify App Store is full of plugins that add extra elements to your product pages. These are some of the most popular features:
- “Wishlist” Buttons that let customers save a product. These keep visitors in your funnel even when they’re not quite ready to buy.
- Review Apps that display product testimonials and ratings.
- Free Shipping Bars that show a customer how much they have to spend to get free delivery.
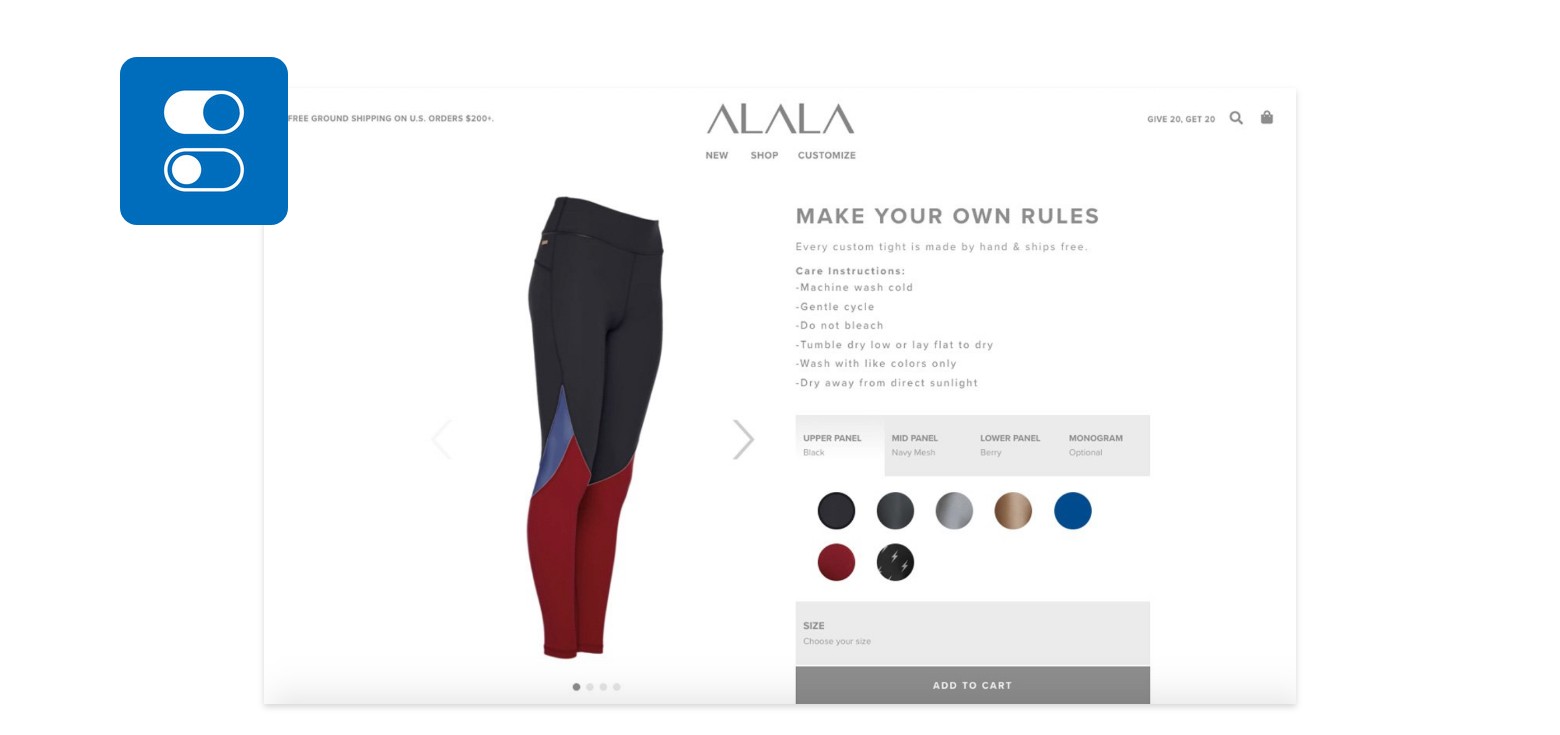
- Product Options that let your customers choose different colours, sizes and more particular specifications
- Trust Signs that show customers they can shop safely
- Games and Urgency
- Social Proof
In another post we evaluate over 30 Shopify Plugins. These are some of the best apps for each of the most popular product page features.
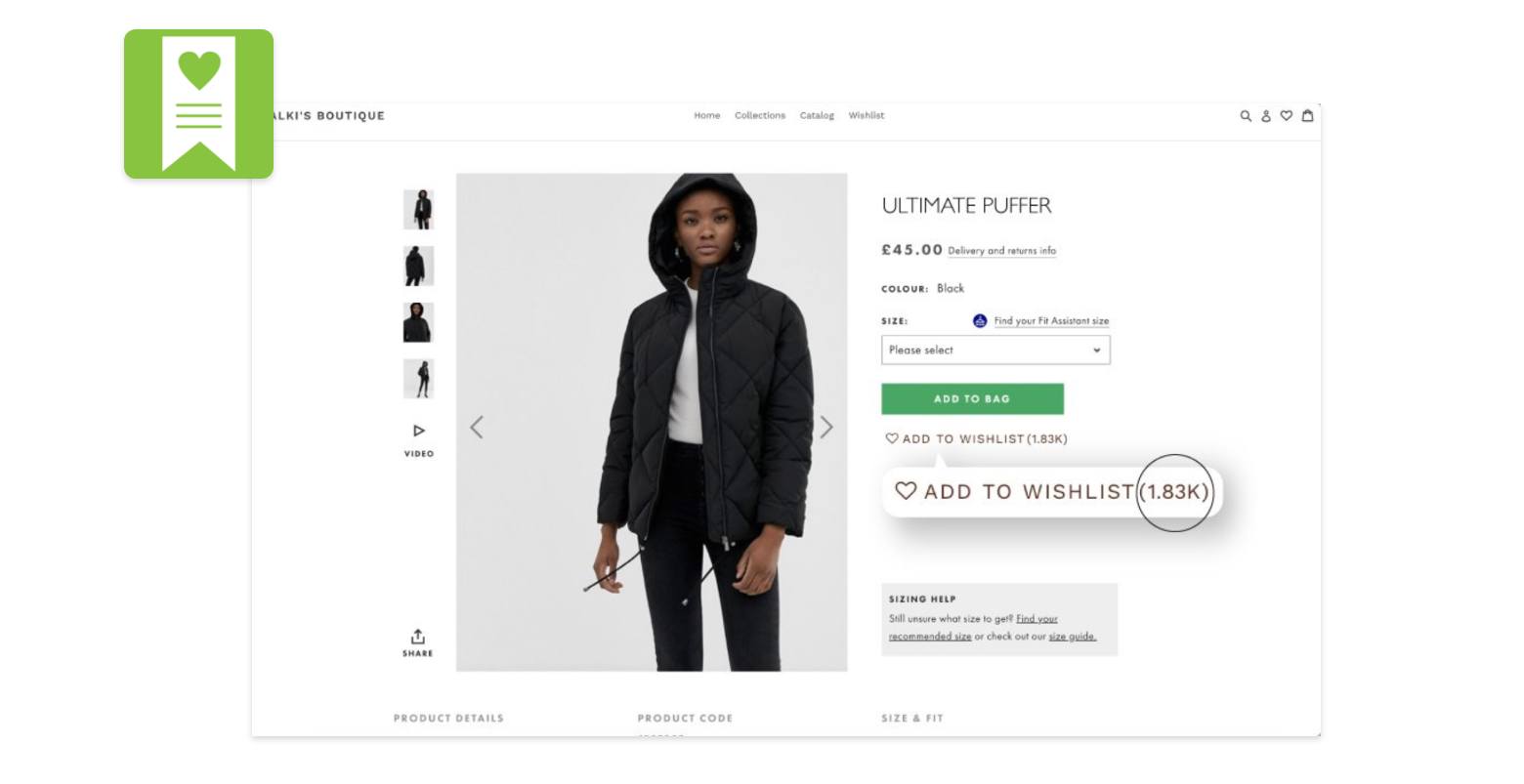
1. Wishlist Plus (Wishlist Buttons)
Free (100 items) – $14.99/month (1000 items) – $49.99/month (10,000 items + integrations) – $99.99/month (50,000 items)

By adding a softer option for your visitors, you keep more people engaged. Wishlist features have been shown to increase both sales and average order values on Shopify.
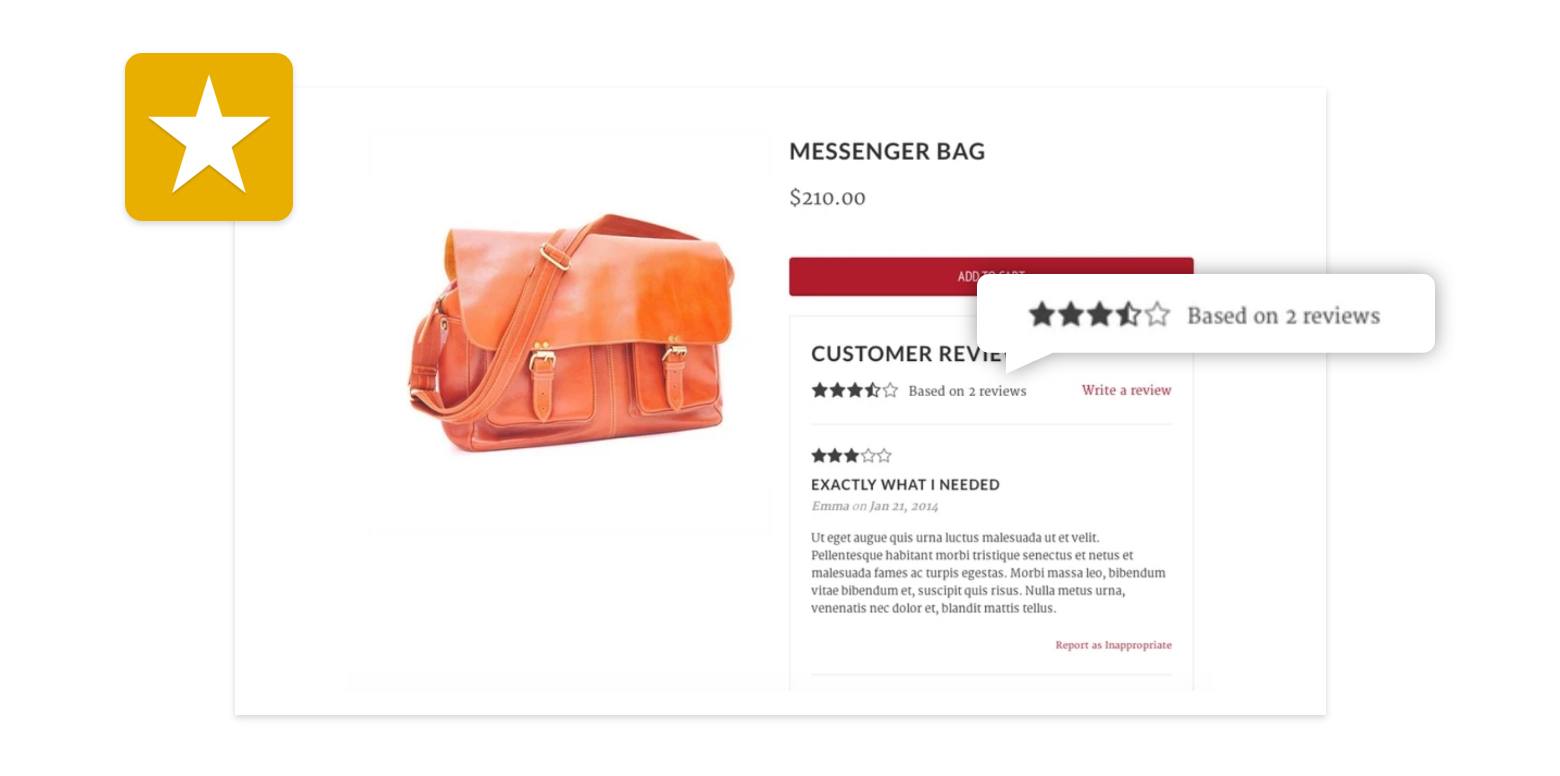
2. Product Review (Review Features)
Free (unlimited items)

Over 95% of people check product reviews before make an online purchase – and nearly 75% of online consumers will not buy a product that has no reviews. That means you need to make product reviews visible and easy to find. Whilst some Product Review apps have more features, this one is completely free.
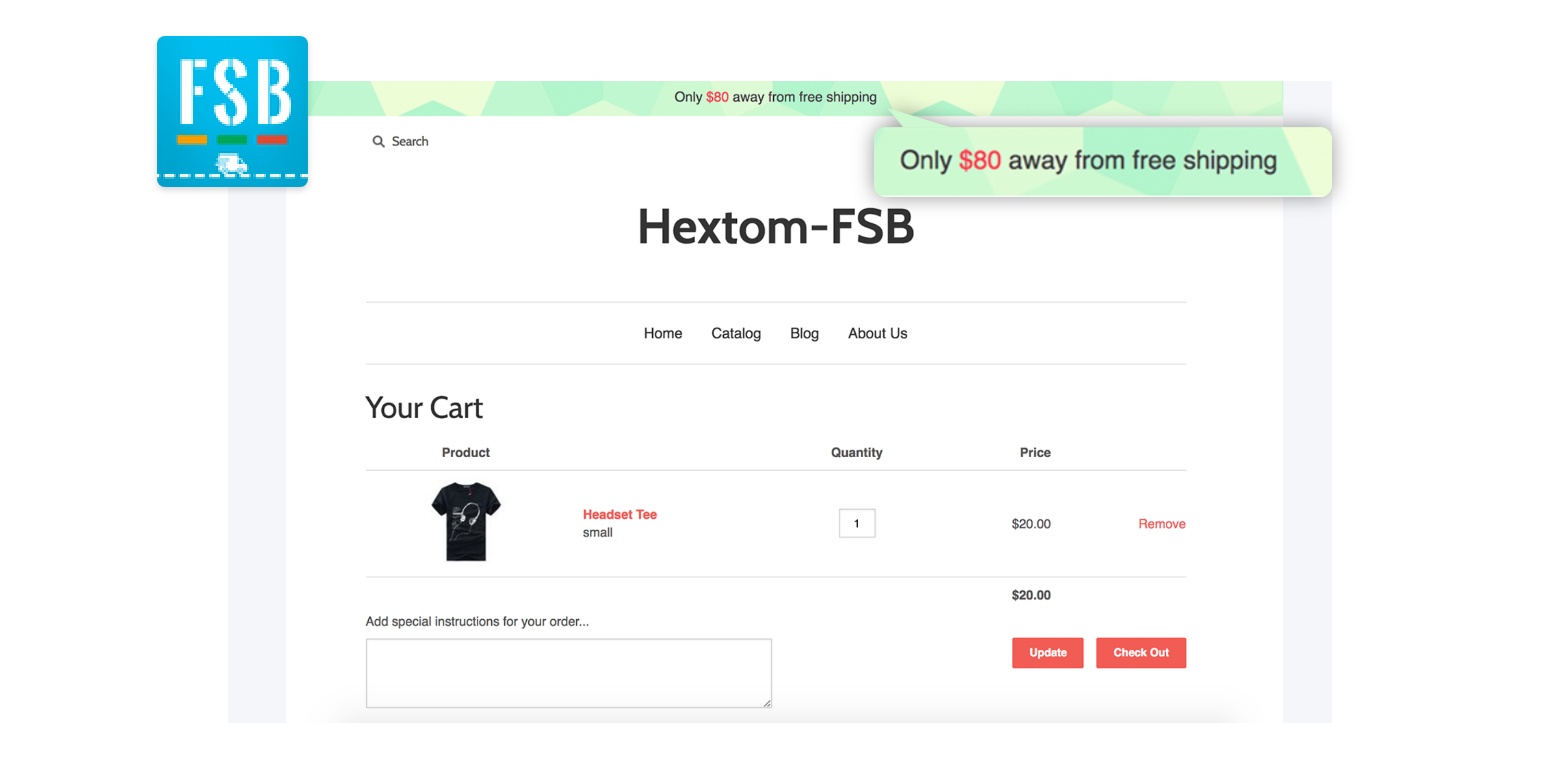
3. FSB (Free Shipping Bars)
Free (fully customisable banner) – $8.99/month (track analytics and make banner dynamic)

The free shipping banner provided by this simple app can be fully customised to match your store and has been shown to consistently increase average order values.
4. Infinite Options (Extra Product Options)
$6.99/month (unlimited product options)

Infinite options has a simple pricing policy and is exceptionally easy to use. If you’ve got a lot of products, each of them with a number of alternative versions, this app can save you a lot of time.
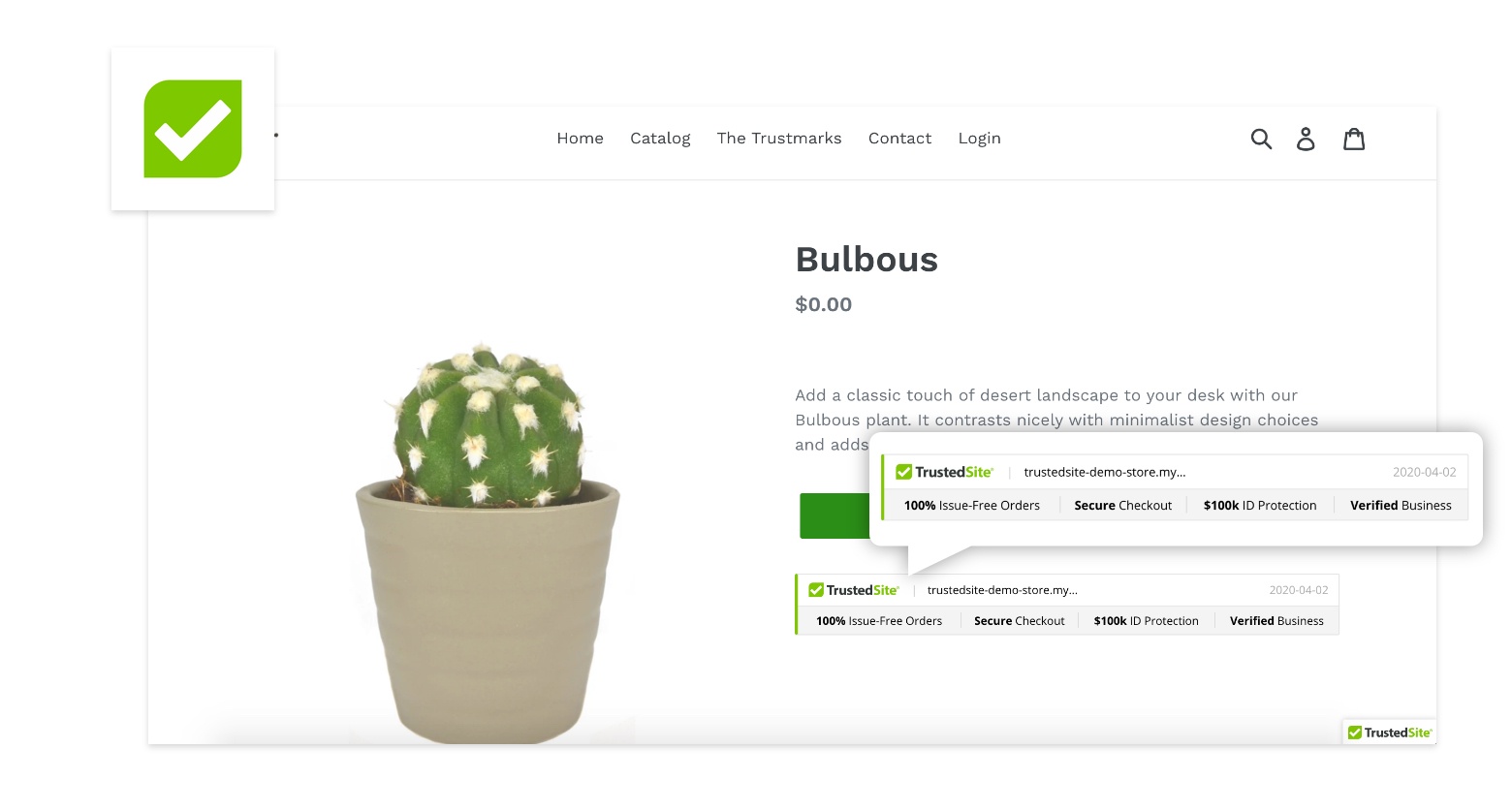
5. Trusted Site (Trust Signs)
Free (500 visits/month) – $39/month (2000 visits, trustmark) – $75/month (5000 visits)

Cart abandonment is huge issue in e-commerce, with studies estimating abandonment rates as high as 80%. A recent study by the Baymard Institute suggests that 17% of abandoned carts are due to concerns about security. Apps like Trusted Site allow you to display symbols on your web pages that guarantee the security of their transactions. Trust signs include:
- Security software
- Industry certifications
- Quality guarantees
- Returns policies
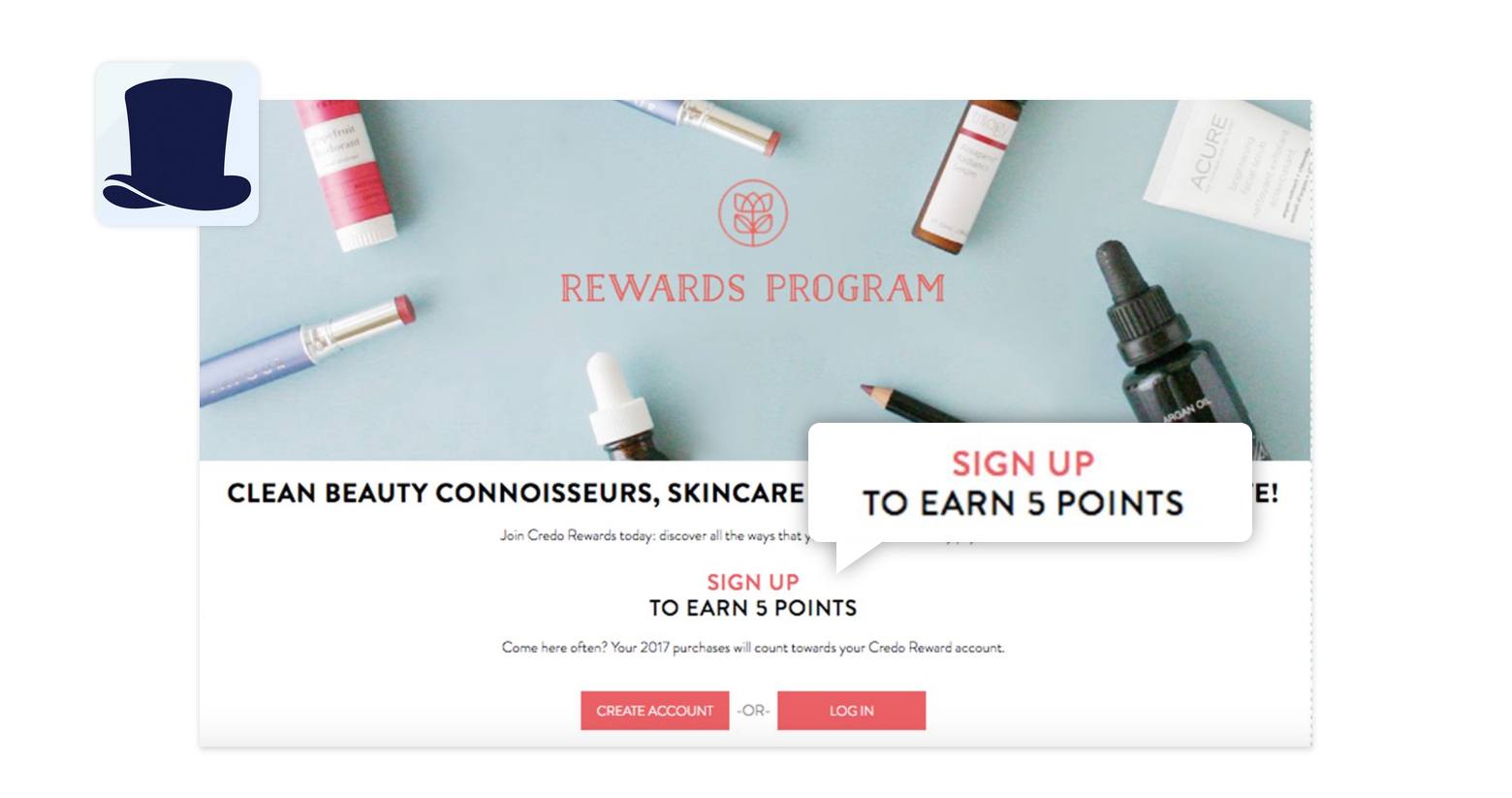
6. Swell (Games and Urgency)
Free Installation – $29/month (200 orders) – $249/month (800 orders)

Apps like Swell or Spin To Win enhance your product page through gamification. Gamification is a technique for engaging customers with elements you would find in games – such as rewards or point-scoring. The gameplay incentivises certain behaviours, encouraging purchases by providing rewards for certain behaviours:
- Discounts for spending a certain amount
- Points for sharing a page
- Encouraging the purchase of a particular product
Gamification ranges from overt play (such as the examples above) to more implicit “soft” gamification (such as the validating green tick mark after successfully completing a webform).
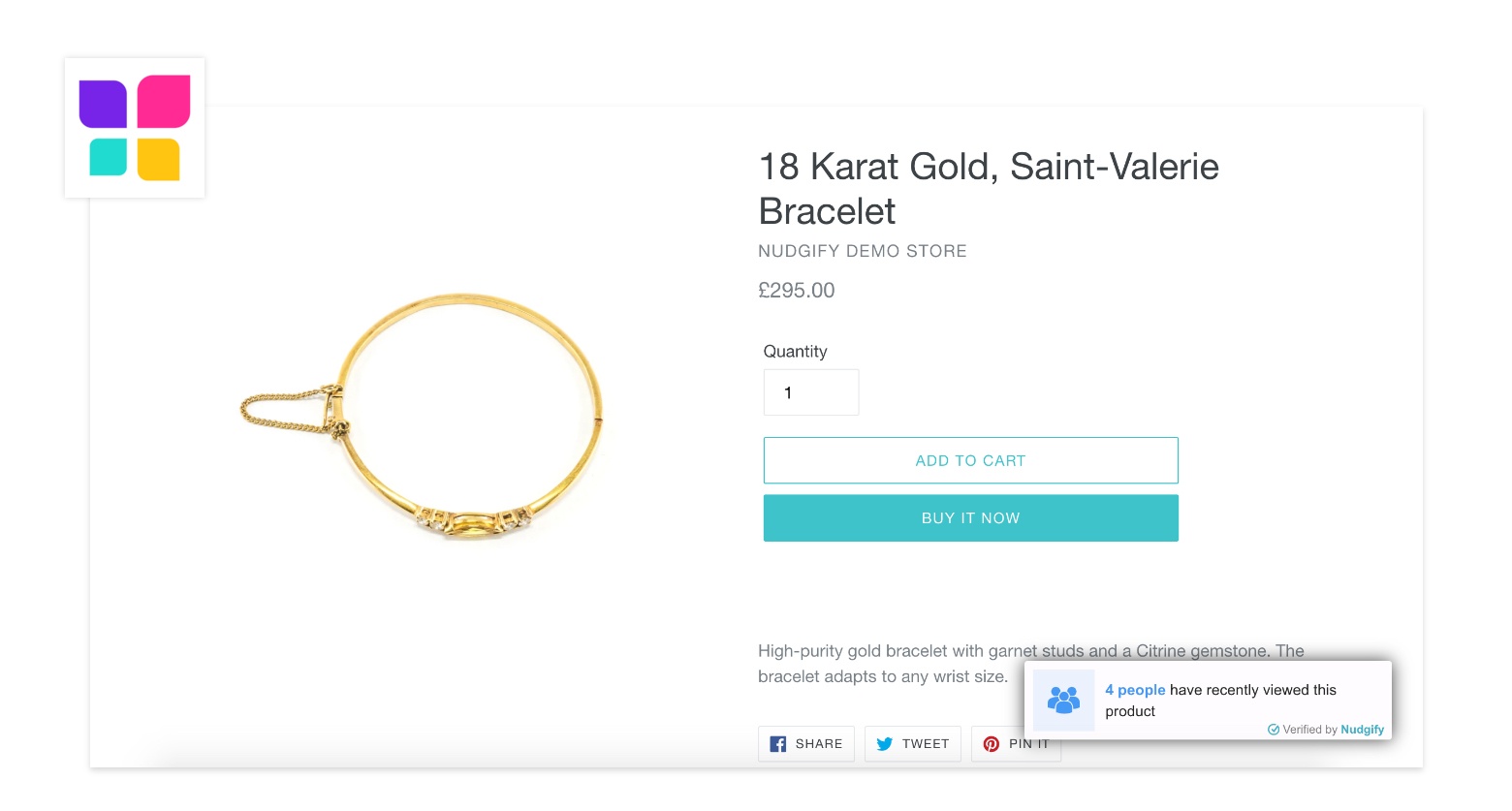
7. Nudgify ( Social Proof)
Free (1000 Nudges/month) – $9/month (10,000 Nudges) – $29/month (100,000 Nudges)

Social Proof is one of the most powerful tools in the marketer’s arsenal. When a potential customer is unsure how to act, they will often look to others for clues. Social Proof Apps provide a way of harnessing this effect automatically, increasing your conversion rate.
Apps like Nudgify use live data from your store to display persuasive information about recently viewed and purchased items. One of the major obstacles to online sales is trust. By showing recent sales, product reviews and ratings on your Shopify product page, social proof apps increase trust in your store.
How To Build A Shopify Product Page That Converts in 2024
Product pages give store owners the advantage of controlling everything the customer sees. By building a great Shopify product page, you can leverage aspects of consumer psychology that make your products irresistible.