Turning Sleeknote sign-ups into Social Proof with Nudgify has become even simpler with the new Sleeknote integration. Now, within a matter of minutes, you can effortlessly connect your Sleeknote form submissions to Nudgify.
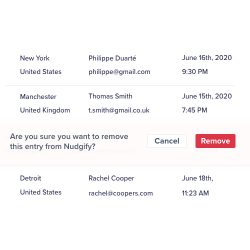
This integration empowers you to showcase real-time social proof notifications on your website, highlighting the recent sign-ups from Sleeknote. By seamlessly connecting Sleeknote with Nudgify, you enhance credibility and foster trust among your visitors.
With the streamlined process of this integration, you can optimize your marketing strategies, drive conversions, and create personalized experiences for your website visitors. Nudgify and Sleeknote work in harmony to provide you with the tools you need to succeed in your online endeavors.
How to Connect Nudgify with Sleeknote
To connect Nudgify with Sleeknote, follow these steps:
- Use the Sleeknote Integration to connect new users in your leads and display recent sign-up notifications.
- Copy Your Webhook URL: Access the integration settings in your Nudgify account to find the Sleeknote integration and click “Connect” to obtain your Nudgify Webhook URL.

- Create a Webhook in Sleeknote: Paste the Nudgify Webhook URL in the appropriate place in your Sleeknote account settings, ensuring that new user data is automatically sent to your Nudgify account.
- Once connected, you can set up social proof notifications in Nudgify to display recent sign-ups from your Sleeknote mailing list.
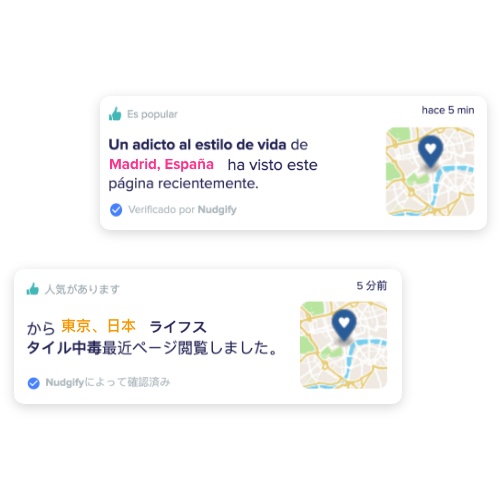
Create Real-Time Social Proof Notifications
Once Nudgify and Sleeknote are connected, you can create social proof notifications to showcase recent activities. To create a social proof notification in Nudgify:
- Log in to your Nudgify account and navigate to the Streams.
- Click on “Create Nudge” and select a “Sign-up” Nudge.
- In the notification settings, select the “Sleeknote” data source

- Set the display rules, such as timing, frequency, and duration of the notification.
- Save and publsh your social proof notification.
Customize Design and Placement
Tailor the design and placement of Nudgify’s social proof notifications to align with your website’s branding and aesthetics. Customize colors, fonts, and animations to create a visually appealing experience. Experiment with different placements to maximize visibility and ensure the notifications capture visitors’ attention effectively.
Here is a quick glimpse into the design and placement settings that can make your notifications truly shine. Be sure to check out the official Nudgify documentation on nudge settings:
- Decide where your Nudges should appear. Most websites use Nudges in the bottom-right corner

- The highlight color applies to your hyperlinks the icons

- Adjust how long Nudges show, how quickly they appear after one another and add an initial delay to your Nudges

- Select a language for your notifications: Nudgify displays notifications in 32 languages.