The new SpreadSimple Integration offers a seamless way utilize your purchases as nudges to help you boost Social Proof through Nudgify. With this integration, you can effortlessly synchronize your purchase data from SpreadSimple to Nudgify. This would help you transforming them into engaging social proof notifications on your website.
This integration empowers you to showcase real-time purchases as nudges on your website. By integrating SpreadSimple with Nudgify, you strengthen credibility and foster trust with your visitors.
With this simplified Integration, your marketing efforts can now be better refined. In essence, this would help you boost conversions, and enhance the experiences of your website visitors. Hence, Nudgify puts your purchase data into good use by helping you get the necessary results for your online platforms.
How to Connect Nudgify with SpreadSimple
To connect Nudgify with SpreadSimple, follow these steps:
- Use the SpreadSimple Integration to connect new users in your leads and display recent sign-up notifications.
- Copy Your Webhook URL: Access the integration page in your Nudgify account to find the SpreadSimple integration and click “Connect” to obtain your Nudgify Webhook URL.

- On your SpreadSimple account, go to ‘Webhooks’, under Settings and Register a new Webhook
- Paste the Webhook URL copied from your Nudgify account in the Webhook URL field.
- Thereafter, select the ‘Purchase Completed’ event under Events to share, and unselect all other events
- Save your entry, and go back to your Nudgify account to click ‘I have done it’. There you have it!
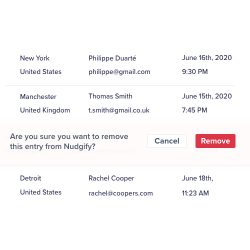
- Once connected, you can set up social proof nudges in Nudgify to display recent purchases from SpreadSimple.
Create Real-Time Social Proof Notifications
Once Nudgify and SpreadSimple are connected, you can create social proof notifications to showcase recent activities. To create a social proof notification in Nudgify:
- Log in to your Nudgify account and navigate to the Streams.
- Click on “Create Nudge” and select a “Purchase” Nudge.
- In the notification settings, select the “SpreadSimple” data source

- Set the display rules, such as timing, frequency, and duration of the notification.
- Save and publish your social proof notification.
Customize Design and Placement
Tailor the design and placement of Nudgify’s social proof notifications to align with your website’s branding and aesthetics. Customize colors, fonts, and animations to create a visually appealing experience. Experiment with different placements to maximize visibility and ensure the notifications capture visitors’ attention effectively.
Here is a quick glimpse into the design and placement settings that can make your notifications truly shine. Be sure to check out the official Nudgify documentation on nudge settings:
- Decide where your Nudges should appear. Most websites use Nudges in the bottom-right corner

- The highlight color applies to your hyperlinks the icons

- Adjust how long Nudges show, how quickly they appear after one another and add an initial delay to your Nudges

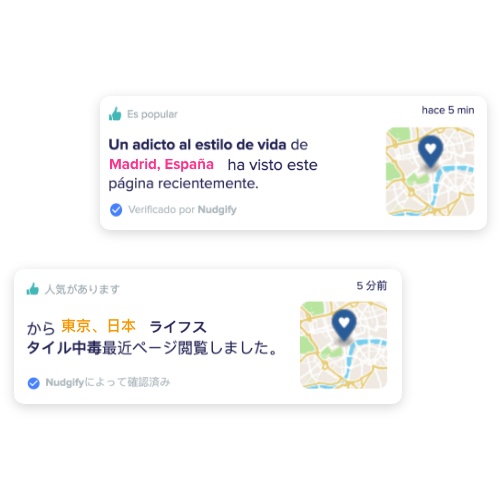
- Select a language for your notifications: Nudgify displays notifications in 32 languages.