The new SwipePages Integration for sign-ups offers a seamless way convert new customers’ sign-ups to boost Social Proof through Nudgify. With this integration, you can effortlessly synchronize your sign-ups from SwipePages with Nudgify, thereby transforming them into engaging social proof notifications on your website.
This integration empowers you to showcase your customers’ sign-up data as nudges on your website. By integrating SwipePages with Nudgify, you strengthen credibility and foster trust with your visitors.
With this simplified SwipePages Integration, your marketing efforts can now be better refined. In essence, this would help you boost conversions, and enhance the experiences of your website visitors. Hence, Nudgify works perfectly with your SwipePages site to equip you in getting the necessary results for your online platforms.
How to Connect Nudgify with SwipePages
To connect Nudgify with SwipePages, follow these steps:
- Use the SwipePages Integration to connect new users in your leads and display recent sign-up notifications.
- Copy Your Webhook URL: Access the integration page in your Nudgify account to find the ‘SwipePages’ integration and click “Connect” to obtain your Nudgify Webhook URL

- On your SwipePages account, click on ‘Global Webhook’ under the Integrations page, and Add Global Webhook.
- In the Webhook details tab, enter webhook name. Also paste your SwipePages Webhook URL copied from your Nudgify account in the URL field, and then select ‘Post’ as Webhook Method.
- Fill your domain and Pages Tabs respectively. For the Pages Tab, make sure the Landing Page you want to connect to Nudgify is selected, or you can also Include All Current and Future Pages box if it’s for all pages.
- Under your field mapping tab, ensure the names of your fields are as; the names of the ‘First Name’ as ‘first_name’, ‘Last Name’ as ‘last_name’, and ‘Email’ as ’email’.
- Click save to apply your changes, and go back to Nudgify and click ‘I have done it’. There you have it!
- Congratulations, you can now set up social proof nudges in Nudgify to display recent sign-ups from SwipePages.
Create Real-Time Social Proof Notifications
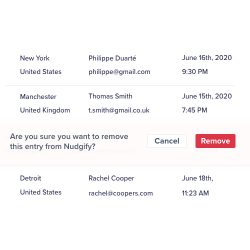
Once Nudgify and SwipePages are connected, you can create social proof notifications to showcase recent activities. To create a social proof notification in Nudgify:
- Log in to your Nudgify account and navigate to the Streams.
- Click on “Create Nudge” and select a “Sign-up” Nudge.
- In the notification settings, select the “SwipePages” data source

- Set the display rules, such as timing, frequency, and duration of the notification.
- Save and publish your social proof notification.
Customize Design and Placement
Tailor the design and placement of Nudgify’s social proof notifications to align with your website’s branding and aesthetics. Customize colors, fonts, and animations to create a visually appealing experience. Experiment with different placements to maximize visibility and ensure the notifications capture visitors’ attention effectively.
Here is a quick glimpse into the design and placement settings that can make your notifications truly shine. Be sure to check out the official Nudgify documentation on nudge settings:
- Decide where your Nudges should appear. Most websites use Nudges in the bottom-right corner

- The highlight color applies to your hyperlinks the icons

- Adjust how long Nudges show, how quickly they appear after one another and add an initial delay to your Nudges

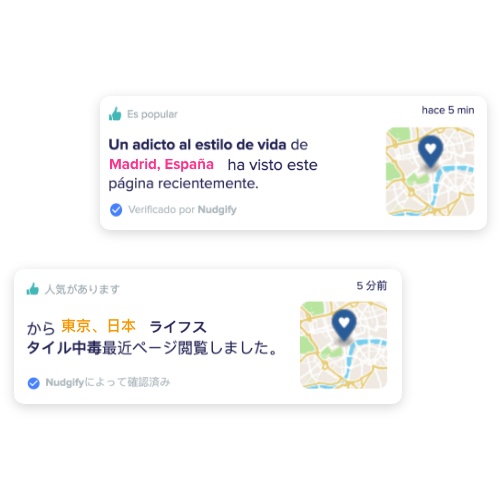
- Select a language for your notifications: Nudgify displays notifications in 32 languages.