The new Wishlist Member Integration for sign-ups offers a seamless way convert new leads and sign-ups to boost Social Proof through Nudgify. With this integration, you can effortlessly synchronize your new sign-ups from Wishlist Member with Nudgify, thereby transforming them into engaging social proof notifications on your website.
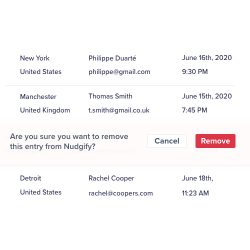
This integration empowers you to showcase your customers’ contacts as nudges on your website. By integrating Wishlist Member with Nudgify, you strengthen credibility and foster trust with your visitors.
With this simplified Wishlist Member Integration, your marketing efforts can now be better refined. In essence, this would help you boost conversions, and enhance the experiences of your website visitors. Hence, Nudgify works perfectly with Wishlist Member to equip you in getting the necessary results for your online platforms.
How to Connect Nudgify with Wishlist Member
To connect Nudgify with Wishlist Member, follow these steps:
- Use the Wishlist Member Integration to connect new users in your leads and display recent sign-up notifications.
- Copy Your Webhook URL: Access the integration page in your Nudgify account to find the ‘Wishlist Member’ integration and click “Connect” to obtain your Nudgify Webhook URL

- On your Wishlist Member account, go to Dev tools, scroll down to Webhooks, and click on ‘Add Endpoint’
- Then paste the Webhook URL copied from your Nudgify account in the URL field.
- Finally, click on ‘create’ to save your entry.
- Go back to Nudgify, click ‘I have done it’, and there you have it!
- Congratulations, you can now set up social proof nudges in Nudgify to display recent sign-ups from Wishlist Member.
Create Real-Time Social Proof Notifications
Once Nudgify and Wishlist Member are connected, you can create social proof notifications to showcase recent activities. To create a social proof notification in Nudgify:
- Log in to your Nudgify account and navigate to the Streams.
- Click on “Create Nudge” and select a “Sign-up” Nudge.
- In the notification settings, select the “Wishlist Member” data source

- Set the display rules, such as timing, frequency, and duration of the notification.
- Save and publish your social proof notification.
Customize Design and Placement
Tailor the design and placement of Nudgify’s social proof notifications to align with your website’s branding and aesthetics. Customize colors, fonts, and animations to create a visually appealing experience. Experiment with different placements to maximize visibility and ensure the notifications capture visitors’ attention effectively.
Here is a quick glimpse into the design and placement settings that can make your notifications truly shine. Be sure to check out the official Nudgify documentation on nudge settings:
- Decide where your Nudges should appear. Most websites use Nudges in the bottom-right corner

- The highlight color applies to your hyperlinks the icons

- Adjust how long Nudges show, how quickly they appear after one another and add an initial delay to your Nudges

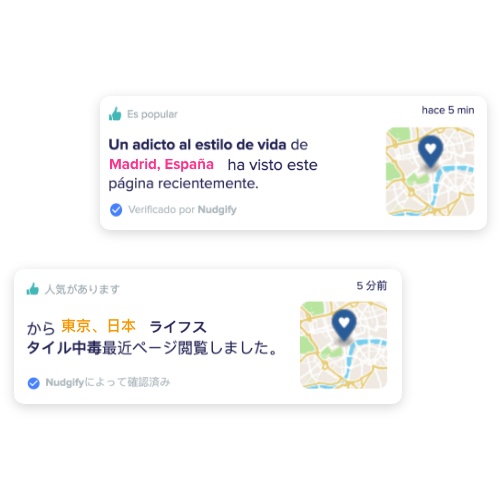
- Select a language for your notifications: Nudgify displays notifications in 32 languages.